実現したいこと
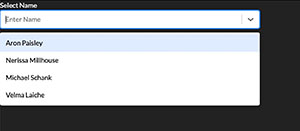
タイトル通り Form で選択肢が多くなりがちな Select にフィルタをつけたい
前提
・React など使用せずにフォームのSelectにフィルタをつけたい
・Django で使用予定
発生している問題
丸一日検索して調べたのですが添付画像の React を使用した情報しか見つからず
JavaScript やライブラリが必要になるとは思うのですが
実装するための方法を知るために下記がわかりましたら助けて欲しいです。
・正式名称はあるのか?
・どんなキーワードで検索したら良いのか
試したこと
キーワード [ select フィルタ JavaScript ] などあれやこれや変えて検索しましたが前述のとおりです、、、
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2023/08/02 01:53