回答編集履歴
1
追記
test
CHANGED
|
@@ -29,6 +29,28 @@
|
|
|
29
29
|
100%{ opacity: 0;}
|
|
30
30
|
}
|
|
31
31
|
```
|
|
32
|
-
|
|
33
32
|
Codepen サンプル
|
|
34
33
|
[css animation: Image fade switching](https://codepen.io/hatena19/pen/PoQgbNp)
|
|
34
|
+
|
|
35
|
+
`@keyframes`の設定については、私の場合は下記のような手順で計算します。
|
|
36
|
+
|
|
37
|
+
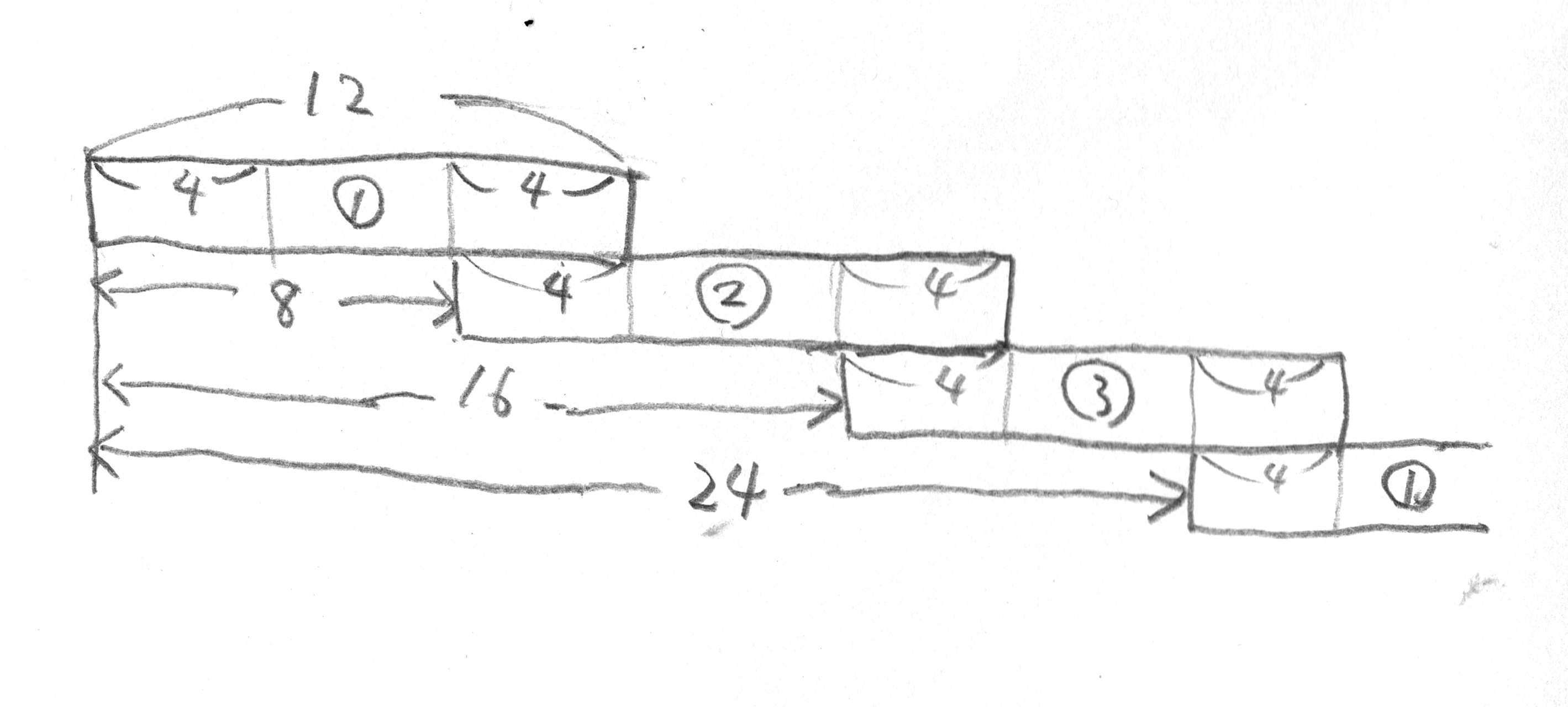
まずは手書きでアニメーションの図を書きます。
|
|
38
|
+
例えば、一つの画像の表示時間が12秒で、画像の切り替えの重なりを4秒とすると下記のような図になります。
|
|
39
|
+
|
|
40
|
+

|
|
41
|
+
|
|
42
|
+
ここから、一つの画像が表示され消えてから、次に表示されるまでのサイクルは24秒とわかります。そこでanimation-durationは24sとします。
|
|
43
|
+
|
|
44
|
+
一つの画像のアニメーションは
|
|
45
|
+
0s→4s Fadein
|
|
46
|
+
4s→8s 表示
|
|
47
|
+
8s→12s Fadeout
|
|
48
|
+
12s→24s 非表示
|
|
49
|
+
となります。
|
|
50
|
+
これを%に変換して`@keyframes`の設定とします。
|
|
51
|
+
|
|
52
|
+
4÷24≒16.7%
|
|
53
|
+
8÷24≒33.3%
|
|
54
|
+
12÷24=50%
|
|
55
|
+
|
|
56
|
+
|


