Javascriptが動いてません。
サイトで見るとこうなってます。
scriptカイトキマス
一番上
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>儲ける方法</title> 7 </head> 8 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.4/css/bulma.min.css"> 9 <body> 10 <section class="hero is-fullheight" style="background: url(cover.jpg) center"> 11 <div class="hero-body"> 12 <div class="container"> 13 <div v-if="seen" class="notification"> 14 <progress class="progress is-small is-primary" max="100">0%</progress> 15 <p class="is-size-4">{{ message }}</p> 16 </div> 17 <h1 class="title is-size-1"> 18 儲ける方法 19 </h1> 20 <p class="is-size-3">なんもせず月300万稼ぐ方法があります。</p> 21 <p class="is-size-3">そんな夢のような方法を教えます。あなたも億万長者になりましょう。</p> 22 <button v-on:click="move" class="button is-primary is-large">もっと詳しく</button> 23 </div> 24 </div> 25 </section> 26 <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> 27 <script type="text/javascript"src="index.js" defer></script> 28 </body> 29</html>
2番目
html
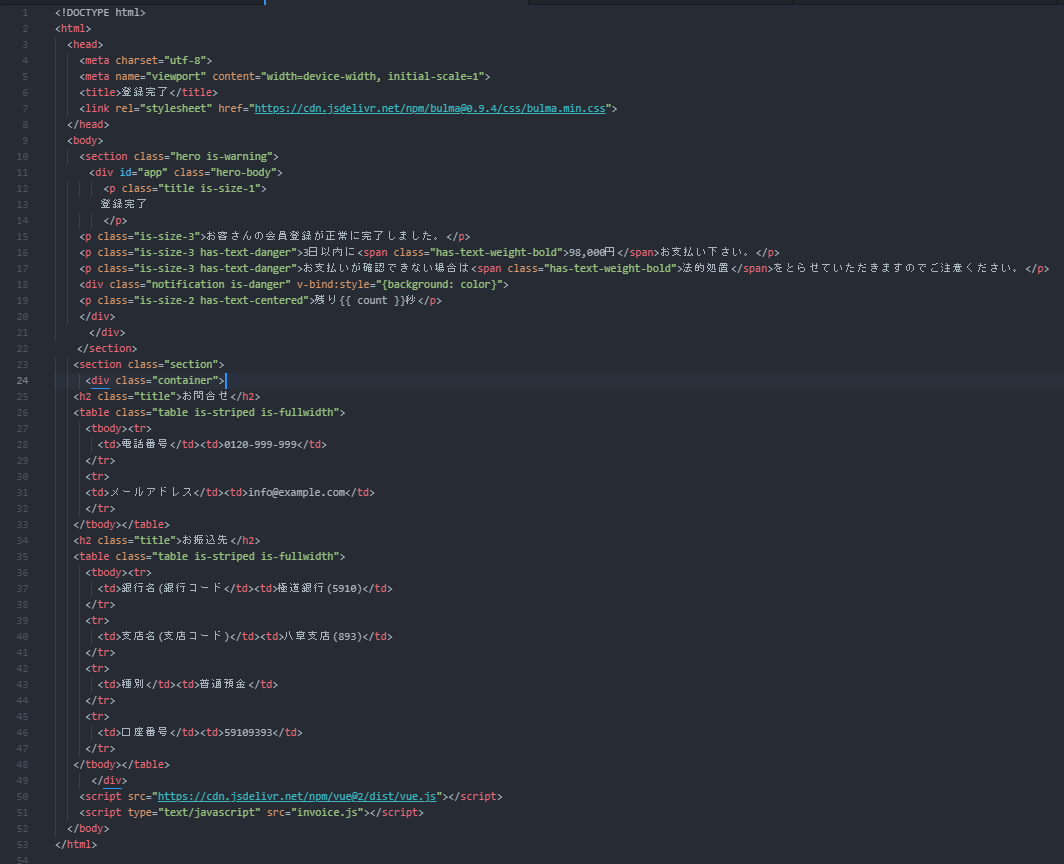
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>登録完了</title> 7 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.4/css/bulma.min.css"> 8 </head> 9 <body> 10 <section class="hero is-warning"> 11 <div id="app" class="hero-body"> 12 <p class="title is-size-1"> 13 登録完了 14 </p> 15 <p class="is-size-3">お客さんの会員登録が正常に完了しました。</p> 16 <p class="is-size-3 has-text-danger">3日以内に<span class="has-text-weight-bold">98,000円</span>お支払い下さい。</p> 17 <p class="is-size-3 has-text-danger">お支払いが確認できない場合は<span class="has-text-weight-bold">法的処置</span>をとらせていただきますのでご注意ください。</p> 18 <div class="notification is-danger" v-bind:style="{background: color}"> 19 <p class="is-size-2 has-text-centered">残り{{ count }}秒</p> 20 </div> 21 </div> 22 </section> 23 <section class="section"> 24 <div class="container"> 25 <h2 class="title">お問合せ</h2> 26 <table class="table is-striped is-fullwidth"> 27 <tbody><tr> 28 <td>電話番号</td><td>0120-999-999</td> 29 </tr> 30 <tr> 31 <td>メールアドレス</td><td>info@example.com</td> 32 </tr> 33 </tbody></table> 34 <h2 class="title">お振込先</h2> 35 <table class="table is-striped is-fullwidth"> 36 <tbody><tr> 37 <td>銀行名(銀行コード</td><td>極道銀行(5910)</td> 38 </tr> 39 <tr> 40 <td>支店名(支店コード)</td><td>八草支店(893)</td> 41 </tr> 42 <tr> 43 <td>種別</td><td>普通預金</td> 44 </tr> 45 <tr> 46 <td>口座番号</td><td>59109393</td> 47 </tr> 48 </tbody></table> 49 </div> 50 <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> 51 <script type="text/javascript" src="invoice.js"></script> 52 </body> 53</html> 54
3枚目
js
1const app = new Vue ({ 2 el: '#app', 3 data: { 4 message: "写真を撮影しました", 5 seen: false 6 }, 7 methods: { 8 move() { 9 const se = new Audio('shutter.wav') 10 se.play 11 this.seen = true 12 setTimeout(() =>{ 13 this.message = '写真を送信中...' 14 }, 800) 15 setTimeout(() =>{ 16 this.message = 'IPアドレス所得中...' 17 }, 1600) 18 setTimeout(() =>{ 19 this.message = 'IPアドレスから住所特定中...' 20 }, 2400) 21 setTimeout(() =>{ 22 this.message = '情報送信中...' 23 }, 3200) 24 setTimeout(() =>{ 25 location.href ='invoice.html' 26 }, 4000) 27 } 28 } 29}) 30
4枚目
js
1const app = new Vue({ 2 el: '#app' 3 data: { 4 count: 3*24*60*60, 5 color: "black" 6 }, 7 created(){ 8 setInterval(() => { 9 this.count = this.count - 1 10 if(this.color === "black"){ 11 this.color = "red" 12 } else{ 13 this.color = "black" 14 } 15 }, 1000) 16 } 17}) 18
よろしくお願いします。
修正依頼で書いてくださったように書いてくださったようにマルチポストです。
https://okwave.jp/qa/q10020079.html
なんのために作成しているのでしょうか?誰も犯罪行為には加担したくありませんし、通報されても仕方ない内容です。
また、「何が動かないのか」「期待している動作はどんなものか」が提示されていないのでわかりません。具体的に記載してください。
とりあえずサイトの作成方法を学ぶためです。Youtuberのラムダ技術部さんのを参考にしてます。実際こちらには情報が伝わらないように設定してますし、一般公開するつもりもさらさら分かりません。JavaScript が一切動いてません。ちゃんと動いた結果はラムダ技術部さんの動画を参考にしてもらえると嬉しいです。
ご自身でソースを読んで理解が難しいならもっと基礎的な部分から学習を始めるという選択肢はありませんか?
https://okwave.jp/qa/q10020079.html
マルチポストかと思います。
> teratailでは、マルチポスト※の推奨はしていません。
https://teratail.com/help#posted-otherservice
> また、teratail上で誤って同じ質問を複数投稿してしまった場合は、質問の削除リクエストを送ってください。
https://teratail.com/help#posted-otherservice
> 質問への回答とは、余程初歩的な問題でない限り、それなりに時間が必要となる行為である。より良い回答をしようと丁寧に調べ上げてから文章に推敲を重ねた上で回答してくれるユーザも少なくない。マルチポストはそんな回答者の親切心を裏切る行為である。
https://dic.nicovideo.jp/a/%E3%83%9E%E3%83%AB%E3%83%81%E3%83%9D%E3%82%B9%E3%83%88
> マルチポストだと指摘されました。どうすればいいですか?
> 質問文を編集して、マルチポストしていることを説明してください。
https://ja.meta.stackoverflow.com/questions/2418/