wordpressの環境でdrawer.jsを用いてドロワーメニューを作成しているのですが、開いた状態のデザインが記述したscssでは反映されずにおります。
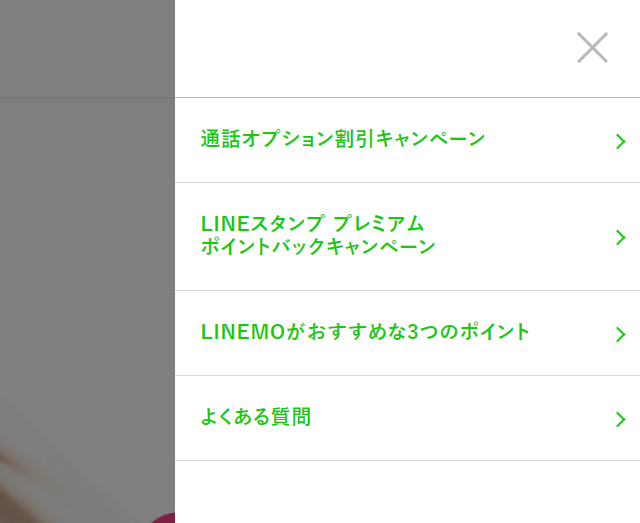
開いた状態でこのようにしたいのですが、

現状では、×印が .drawer-nav の左に寄ったままなど、とにかく何も効いていないようです。
https://travelogue.jp/blog/archives/5313.html
こちらの記事を参考にしたのですが、
.drawer--right .drawer-open .drawer-hamburger
この .drawer-open というクラス名が理由はわからないのですが、認識できていないような気がします。
検証ツールで確認すると、クラス名として .drawer-open は存在しているのですが。。。
各種CDNなどの読み込みは以下のようになっています。
functions.php
<?php function theme_enqueue_styles(){ wp_enqueue_style('my_bootstrap', '//stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css', '', '4.2.1', 'all'); wp_enqueue_style('my_styles', get_template_directory_uri().'/css/mystyle.css', array('my_bootstrap'), '5.9.3', 'all'); wp_enqueue_style('my_drawer', '//cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css', '', '3.2.2', 'all'); } add_action('wp_enqueue_scripts', 'theme_enqueue_styles'); function add_my_scripts(){ wp_deregister_script('jquery'); wp_enqueue_script('jquery', '//ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', array(), '3.6.0'); wp_enqueue_script('bootstrap', '//stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js', array(), '4.1.1'); // ↓↓↓ drawer.jsで必要 wp_enqueue_script('popper', '//cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js', array(), '1.14.7'); // ↓↓↓ drawer.jsで必要 wp_enqueue_script('iScroll', '//cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js', array(), '5.2.0'); // ↓↓↓ drawer.js wp_enqueue_script('drawer', '//cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js', array(), '3.2.2'); } add_action('wp_enqueue_scripts', 'add_my_scripts');
index.php
// 省略 <body <?php body_class(['drawer', 'drawer--right']); ?>> <header class="w-100" role="banner"> <div class="d-flex justify-content-between position-fixed w-100 bg-white"> <img src="<?php echo get_template_directory_uri(); ?>/images/p-header_logo.svg" alt="linemo-logo" /> <button type="button" class="drawer-toggle drawer-hamburger py-0"> <span class="sr-only">toggle navigation</span> <span class="drawer-hamburger-icon"></span> </button> <nav class="drawer-nav" role="navigation"> <ul class="drawer-menu"> <li> <a class="drawer-menu-item font-weight-bold" href="#"> 通話オプション割引キャンペーン </a> </li> <li> <a class="drawer-menu-item font-weight-bold" href="#"> LINEスタンプ プレミアム<br/> ポイントバックキャンペーン </a> </li> <li> <a class="drawer-menu-item font-weight-bold" href="#"> LINEMOがおすすめな3つのポイント </a> </li> <li> <a class="drawer-menu-item font-weight-bold" href="#"> よくある質問 </a> </li> </ul> </nav> </div> //省略
mystyles.scss
.drawer--right{ .drawer-hamburger{ position:relative; top: -0.6rem; outline: none; height: 33px; width: 33px; // 横棒の3本線 .drawer-hamburger-icon{ // 横棒1本に対しての幅・色を指定 background-color: #b4b9be; height: 0.15rem; // 横棒1本に対しての幅・色を指定 &::before, &::after{ height: 0.15rem; background-color: #b4b9be; display: block; } } } .drawer-open{ .drawer-nav{ width: 500px; .drawer-menu{ display: block; position: absolute; top: 10.7rem; width: 100%; li{ border-top: 1px solid #3333; &:nth-child(4){ border-bottom: 1px solid #3333; } .drawer-menu-item{ position: relative; padding: 2.4rem 0 2.5rem 2rem; color: $acsent_G; font-size: 1.6rem; &::after{ position: absolute; display: block; content: ">"; right: 5px; } } } } } .drawer-hamburger{ right: 0; } } } body{ // 省略 // body内で.drawer--rightから記述していっても反映されませんでした。
footer.php
</footer> <script> jQuery(document).ready(function(){ jQuery('.drawer').drawer(); } </script> <?php wp_footer(); ?> </body> </html>
別な方法でやってみたこととしては、jQuery('.drawer').on('drawer.opened', function(){}); この中でゴリゴリとcssを記述していったのですが、これではあまりにもプラグインを使っている意味がないような気がしたのと、もともとのdrawer.min.jsなどに干渉してしまわないかと思い途中で記述するのを諦めました。
環境に関しては、
・wordpress 5.9.3
・マルチサイトの一サイトとして作成しています
・jqueryなどのバージョンは上記のfunctions.phpに記載している通りとなります。
・scssからcssへはコンパイルできています
何卒よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。