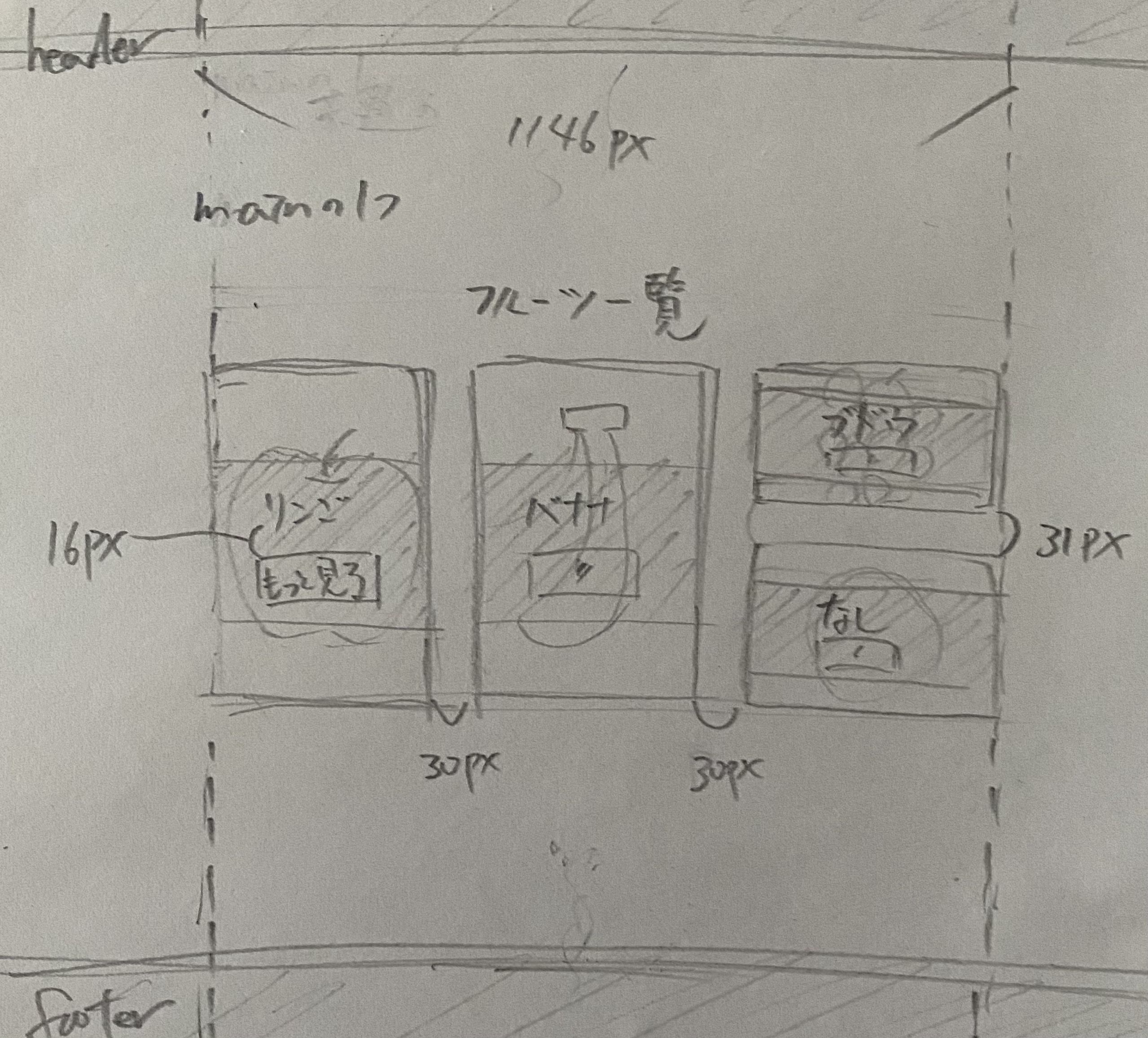
mainの一つとして画像の様なものを作成したいのですが、つまづいています。
各画像はリンク付きのものであり、尚且つ画像の真ん中には果物名とボタンの様なもの、また、それらには果物の画像が半透明で見えるよう、半透明の背景(画像内の斜線の入った四角形の部分)を設置しております。
縦長い長方形2つ、横長い長方形の2つを画像の様に配置する事が出来ません。
flexを用いて作成しようとしていますが、初心者の限界の様な、どんな要素で何をどの様に使ったら良いのかわからなくなってしまいました。どなたかお助け頂けないでしょうか。
両サイドの点線はcontainerで中央揃えにしております。
縦長方形画像 width 362px height 543px
横長方形画像 width 362px height 256.5px です。
html
1 <section> 2 <div class="section-wrapper product"> 3 <div class="section-title"><h2>フルーツ一覧</h2></div> 4 5 <div class="wrap"> 6 <div class="box large"> 7 <a href="..."><img src="りんごの画像"/> 8 <div class="box-text"> 9 <div class="text"> 10 <h3 class="white mb-3">りんご</h3> 11 <span class="simple_square_btn2">もっと見る</span> 12 </div> 13 </div> 14 </a> 15 </div> 16 <div class="box large"> 17 <a href="..."><img src="バナナの画像”/> 18 <div class="box-text"> 19 <div class="text"> 20 <h3 class="white mb-3">バナナ</h3> 21 <span class="simple_square_btn2">もっと見る</span> 22 </div> 23 </div> 24 </a> 25 </div> 26 <div class="box small"> 27 <a href="..."><img src="ブドウの画像"/> 28 <div class="box-text"> 29 <div class="text"> 30 <h3 class="white mb-3">ブドウ</h3> 31 <span class="simple_square_btn2">もっと見る</span> 32 </div> 33 </div> 34 </a> 35 </div> 36 <div class="box small"> 37 <a href="..."><img src="なしの画像"/> 38 <div class="box-text"> 39 <div class="text"> 40 <h3 class="white mb-3">なし</h3> 41 <span class="simple_square_btn2">もっと見る</span> 42 </div> 43 </a> 44 </div> 45 </div> 46 </div> 47 </section>
css
1.section-wrapper{ 2 width: 1146px; 3 height: 620.5px; 4 background: transparent; 5} 6.wrap{ 7 display: flex; 8 justify-content: space-between; 9} 10.box { 11 display: flex; 12 flex-wrap: wrap; 13 justify-content: space-between; 14 flex-basis: 50%; 15} 16.box a { 17 flex-basis: calc(100% - 20px); 18 justify-content: center; 19 align-items: center; 20} 21.box.small a { 22 flex-basis: calc(50% - 10px); 23} 24.box.small a:nth-child(n+3) { 25 margin-top: 20px; 26} 27 28.wrap{ 29 width: 1146px; 30 height: 543px; 31 background: transparent; 32} 33 34.box.large{ 35 width: 362px; 36 height: 543px; 37 position: relative; 38/* background: url(...); */ 39} 40 41.box.small{ 42 width: 362px; 43 height: 256.5px; 44 position: relative; 45/* background: url(...); */ 46} 47 48.box a{ 49 text-decoration: none; 50} 51 52.box-text{ 53 position: absolute; 54 background-color: #000000; 55 width: 362px; 56 height: 150px; 57 opacity: 0.8; 58} 59 60.text{ 61 padding: 33px 114px 33px 115px; 62} 63 64.text h3{ 65 font-family: "Adobe Garamond Pro"; 66 font-weight: normal; 67 font-size: 36px; 68 letter-spacing: 0.05em; 69 line-height: 58px; 70 text-align: left; 71 color: #fff; 72} 73 74.text span{ 75 font-family: "Adobe Garamond Pro"; 76 font-weight: normal; 77 font-size: 14px; 78 line-height: 20px; 79 text-align: left; 80 color: #fff; 81} 82 83.simple_square_btn2 { 84 display: block; 85 position: relative; 86 width: 120px; 87 height: 32px; 88 padding: 0.8em; 89 text-align: center; 90 text-decoration: none; 91 color: #1B1B1B; 92 background: #fff; 93 border:1px solid #1B1B1B; 94}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
shin
2022/01/23 13:44
shin
2022/01/23 14:00