前提
GASを使用
ウェブアプリケーションのデプロイ設定を下記で行いました。
・次のユーザーとして実行
ウェブアプリケーションにアクセスしているユーザ
・アクセスできるユーザ
組織 内の全員
実現したいこと
htmlファイルに記載したjavascriptから、デプロイを行なったGASの結果を取得したです。
また、実行・アクセスできるユーザは組織内のユーザのみに限定したいので、
GASデプロイ設定の「次のユーザーとして実行」と「アクセスできるユーザ」は上記の設定でお願いしたいです。
発生している問題・エラーメッセージ
上記の設定にすると処理結果を受け取れてません。
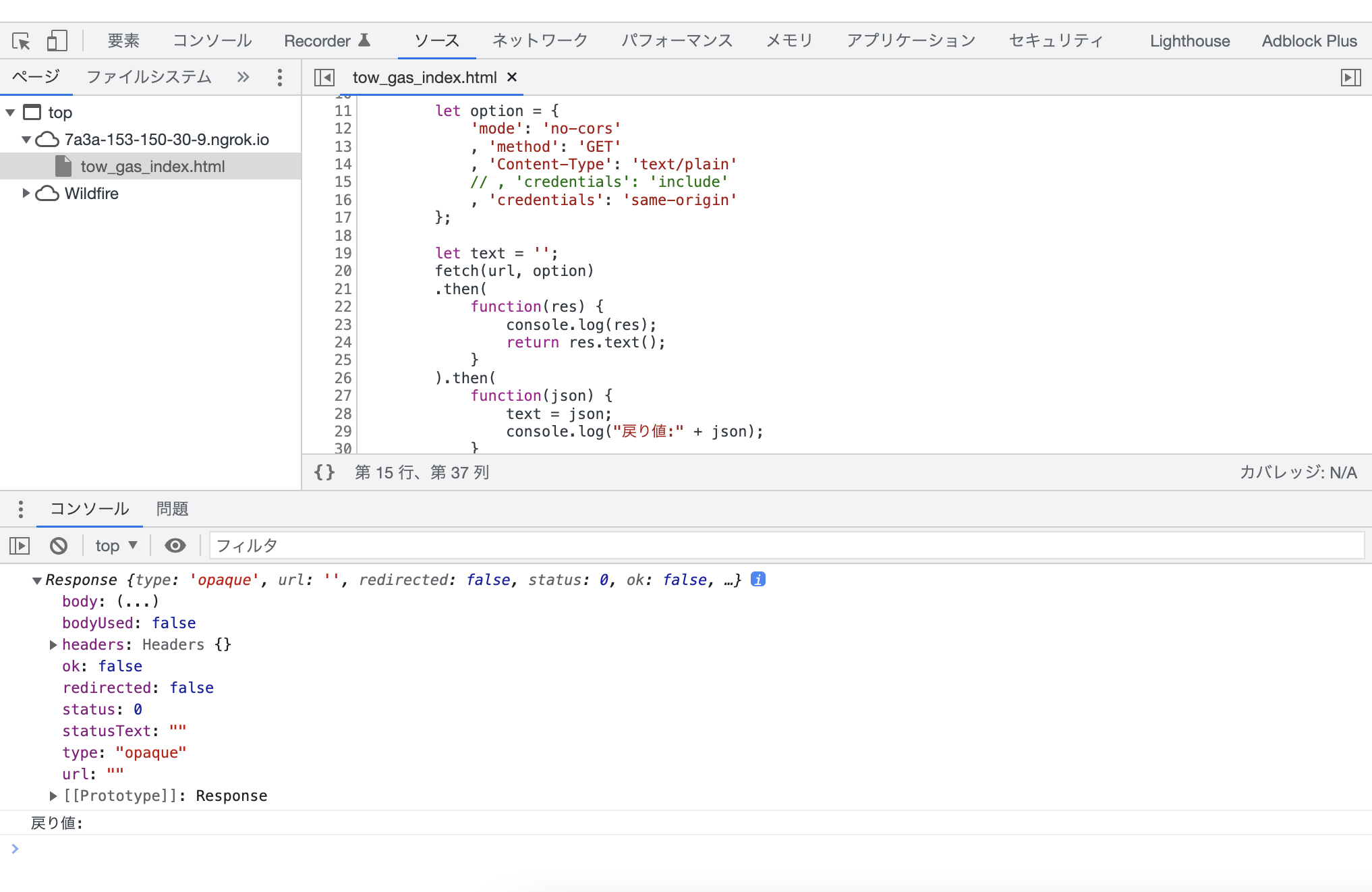
chromeのコンソールで確認するとこのような中身になってました。
console
1Response {type: 'opaque', url: '', redirected: false, status: 0, ok: false, …} 2body: (...) 3bodyUsed: false 4headers: Headers {} 5ok: false 6redirected: false 7status: 0 8statusText: "" 9type: "opaque" 10url: "" 11[[Prototype]]: Response 12 13戻り値:
該当のソースコード
GASのコード
gs
1function doGet(e) { 2 3 let json = { 4 'text': 'aaaa' 5 } 6 let res = JSON.stringify(json) 7 return ContentService.createTextOutput(res).setMimeType(ContentService.MimeType.TEXT) 8}
HTMLのコード
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8" /> 5 </head> 6 <body> 7 </body> 8 <script> 9 let url = 'https://script.google.com/macros/s/****/exec'; 10 11 let option = { 12 'mode': 'no-cors' 13 , 'method': 'GET' 14 , 'Content-Type': 'text/plain' 15 }; 16 17 let text = ''; 18 fetch(url, option) 19 .then( 20 function(res) { 21 console.log(res); 22 return res.text(); 23 } 24 ).then( 25 function(json) { 26 text = json; 27 console.log("戻り値:" + json); 28 } 29 ).catch(function(exception) { 30 console.log(exception); 31 }); 32 </script> 33</html>
試したこと
GASのデプロイ設定を下記のようにすると問題ないことは確認できました。
・次のユーザーとして実行
自分
・アクセスできるユーザ
全員
HTMLに記載のoption変数を下記に変更
js
1 let option = { 2 'method': 'GET' 3 , 'Content-Type': 'text/plain' 4 };
chromeのコンソール
Response {type: 'cors', url: 'https://script.googleusercontent.com/macros/echo?u…mZixddpbUVg&lib=Mv9wYkUhvGHhGDLT7HCgnKd1sAI6oo1Au', redirected: true, status: 200, ok: true, …} body: (...) bodyUsed: true headers: Headers {} ok: true redirected: true status: 200 statusText: "" type: "cors" url: "https://script.googleusercontent.com/macros/echo?user_content_key=t6AwjjspV1kU-_1qlO63Z70XrFMres0fI6ZSpURhXch6TbNOgrYKmA3bFlVl5B6MYfaE8wqe2DRC_OgKWl0SejQeQtPVB4Pgm5_BxDlH2jW0nuo2oDemN9CCS2h10ox_1xSncGQajx_ryfhECjZEnPBIAyb9Xw1qqs9Rjqalb0gct2gCt1kEk1G9y721k1e5r_xTxoPnJWNKJQ7J6HlSX7MjKYTMKDczKxY3e265L2RmZixddpbUVg&lib=Mv9wYkUhvGHhGDLT7HCgnKd1sAI6oo1Au" [[Prototype]]: Response 戻り値:{"text":"aaaa"}
しかし、この設定だと
Urlを知っていると誰でも実行可能で危険
なのでこの設定は避けたいです。
画像
| credentials: 'include' | credentials: 'same-origin' | credentials: 'omit' |
|---|---|---|
 |  |  |
ScriptApp.getOAuthToken() で値を取得し
HTMLファイルに反映させましたが、結果は変わらずでした。
ScriptApp.getOAuthToken()の値を取得し、設定した方法
- ダミー関数をGASのエディタから実行して、コンソールに表示された値をコピー
- 1 でコピーした値をHTMLファイルの oAuthToken の値にセット
gs
1// ダミー関数 2function myFunction() { 3 console.log(ScriptApp.getOAuthToken()) 4} 5
GASでのスコープ設定
json
1 "oauthScopes": [ 2 "https://www.googleapis.com/auth/script.external_request", 3 "https://www.googleapis.com/auth/userinfo.email", 4 "https://www.googleapis.com/auth/drive.file", 5 "https://www.googleapis.com/auth/drive", 6 "https://www.googleapis.com/auth/drive.apps.readonly", 7 "https://www.googleapis.com/auth/drive.readonly", 8 "https://www.googleapis.com/auth/drive.appfolder", 9 "https://www.googleapis.com/auth/drive.scripts" 10 ]
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8" /> 5 </head> 6 <body> 7 </body> 8 <script> 9 let url = 'https://script.google.com/macros/s/***/exec'; 10 11 let oAuthToken = 'ya29.A0ARrdaM-b4Qkdt970ib90xUfoXIsCqkJYZWyg1KnJw04kIBlFvSZ1QwaP-u_ed5BbIamgpT6p-MWqYPoY5RtMWvXXt06DqmeIE6C2cromOec2WSlY4wQanAvAhLpoGAoZKf80377UACfIuoAGLqV8ks8X-MVpnKn5DO7icpB6KxSfhDI'; 12 13 let option = { 14 'mode': 'no-cors' 15 , 'method': 'GET' 16 , 'Content-Type': 'text/plain' 17 , 'headers': { 18 "Authorization": "Bearer " + oAuthToken 19 } 20 }; 21 22 let text = ''; 23 fetch(url, option) 24 .then( 25 function(res) { 26 console.log(res); 27 return res.text(); 28 } 29 ).then( 30 function(json) { 31 text = json; 32 console.log("戻り値:" + json); 33 } 34 ).catch(function(exception) { 35 console.log(exception); 36 }); 37 </script> 38</html>
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。