初歩的な質問になります。
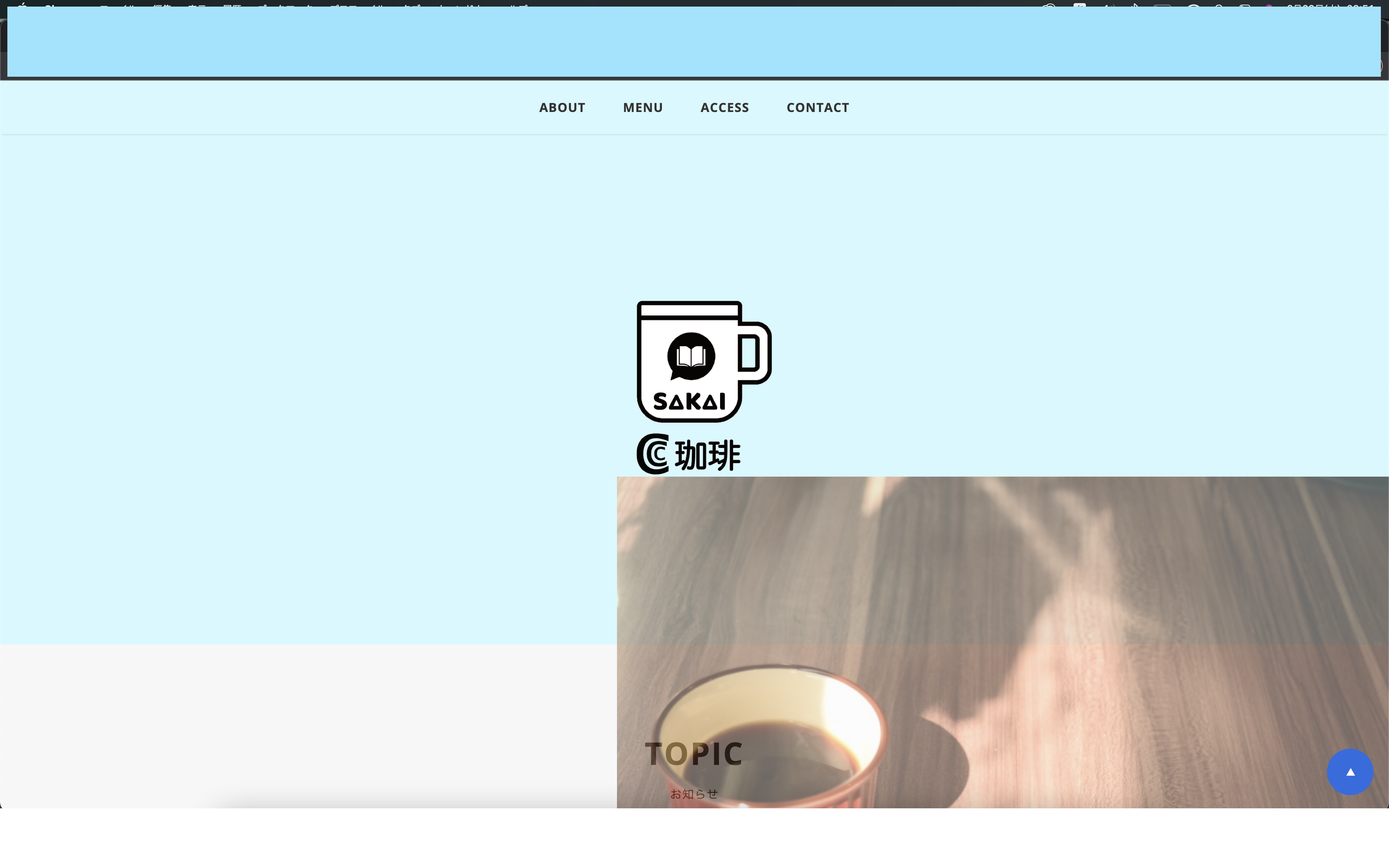
サイトのファーストビュー部分のロゴを最前の真ん中に、大きな写真を背景におきたいのですが、以下の画像のようにズレていまします。
画像を上手く合わせても、レスポンシブでスマホ版にすると画像が引っ張られ関係ない右の方に大きな余りが出てしまいます。
お助けのほど、よろしくお願いします。
調整ているのですが、一向にうまくいきません。
<header class="header"> <div class="main-visual"> <div class="main-visual-inner"> <p class="background" ><img src="img/cafe3.jpg"></p> <p class="coffee"><img src="img/sakai_coffee2.png" ></p> </div> </div > </header>
.header { background-color:#88e2f0; width: auto; opacity: 1; margin: auto; display: flex; align-items: center; justify-content: center; cursor: pointer; height: 70vh; } .background { width: 1000px; position: absolute; margin: auto 0; text-align: center; opacity: 0.6; }
以下レスポンシブ
.header { background-color:#88e2f0; opacity: 1; margin: auto; display: flex; align-items: center; justify-content: center; cursor: pointer; height: 70vh; } .background { max-block-size: auto; position: absolute; margin: auto; opacity: 0.6; justify-content: center; display: flex; height: 70vh; }
ご解決でしたら、hatena19さんのご回答をベストアンサーに選んで質問を閉じてください。
回答2件
あなたの回答
tips
プレビュー