前提・実現したいこと
- Vue.jsと、UIフレームワークのVuetifyを使ってアプリを作成中。
- テーブルの内容を動的に書き換えたい(情報を追加したい)が、うまくいかない。
発生している問題・エラーメッセージ
このテーブルに、
「ぶどう 750」を動的に追加したいのですが、できません。
該当のソースコード
javascript
1<template> 2 <div> 3 <v-card> 4 <v-card-title> 5 くだもの 6 <v-spacer></v-spacer> 7 <v-text-field v-model="search" append-icon="mdi-magnify" label="検索" single-line hide-details> 8 </v-text-field> 9 </v-card-title> 10 <v-data-table :headers="headers" :items="items" hide-default-footer :search="search"> 11 <template v-slot:[`item.action`]="{ item }"> 12 <v-btn @click="onClickShow(item)">編集</v-btn> 13 <v-btn @click="onClickShow(item)">削除</v-btn> 14 </template> 15 </v-data-table> 16 </v-card> 17 </div> 18</template> 19<script> 20 export default ({ 21 data() { 22 return { 23 valid: null, 24 rules: { 25 required: (v) => !!v || "必須", 26 }, 27 value: {}, 28 types: null, 29 30 search: '', 31 32 headers: [{ 33 text: "名称", 34 value: "name" 35 }, 36 { 37 text: "金額", 38 value: "price" 39 }, 40 { 41 text: "操作", 42 value: "action" 43 }, 44 ], 45 items: [ 46 { 47 name: "リンゴ", 48 price: 110 49 }, 50 { 51 name: "バナナ", 52 price: 230 53 }, 54 { 55 name: "オレンジ", 56 price: 350 57 }, 58 ], 59 } 60 }, 61 methods: { 62 onClickShow(item) { 63 console.log(`${item.name}:${item.price}`); 64 }, 65 }, 66 mounted() { 67 this.items.push=({name:'ぶどう', price: 750}) 68 console.log(this.items) 69 }, 70 }) 71</script> 72
試したこと
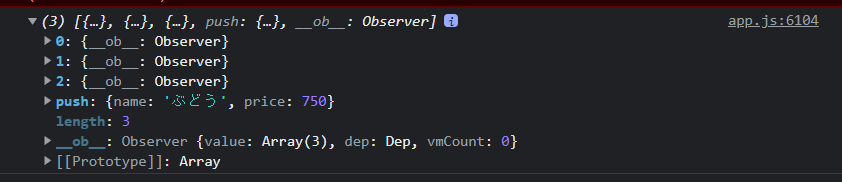
mounted()内のconsole.log(this.items) の結果を見る限り、追加処理自体はできているように見えます。

しかし、フロント側のテーブルには反映されません。
mounted()内に書くことがよくないのかと思い、
メソッド化してボタンから実行してみるなども試しましたが、結果は同じでした。
おそらく実行順序の問題のような気がするのですが、
何かいい方法はないでしょうか。
知恵を貸していただきたいです。
補足情報(FW/ツールのバージョンなど)
Vue2
回答1件
あなたの回答
tips
プレビュー



