実現したい事
保存された画像2種をImagemagickを使い合成させて画面に表示したい
している事
2枚の画像を合成させて、表示させるWEBアプリを作成しております。

画像の左側にある二つの画像をImagemagickで合成して表示させる
詰まっている箇所
ローカル環境では画像をImagemagickで合成して画像を生成し、画像合成した画像を遷移先のページで表示させることができた。
本番環境(Nginx)では、画像合成までは完了し、遷移先のページまで飛ぶことまではできましたが、

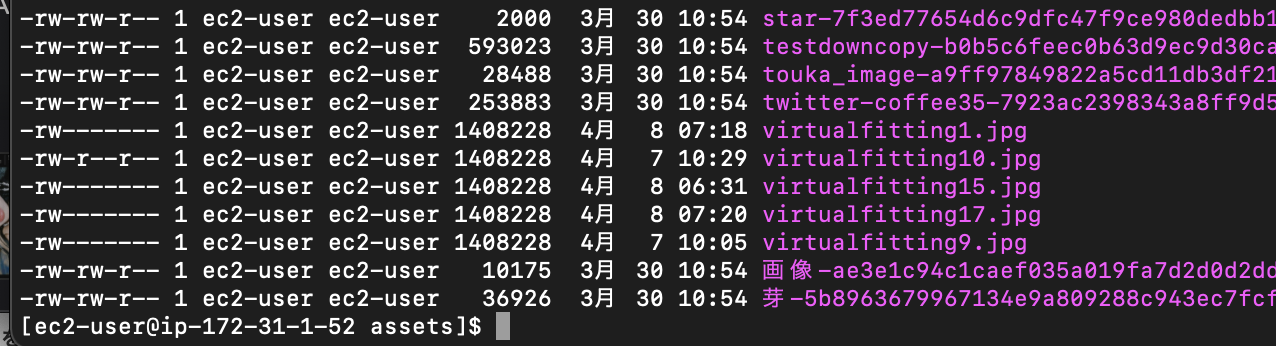
画像のようにvirtualfitting(id).jpgのパーミッションが600になってしまい、画像のURLを表示しようとした時に403Forbiddenのページに遷移してしまいました。
そこでvirtualfitting10.jpgをターミナル上でchmodコマンドを使いパーミッションを644に変更したところ合成された画像のページに遷移することができました。
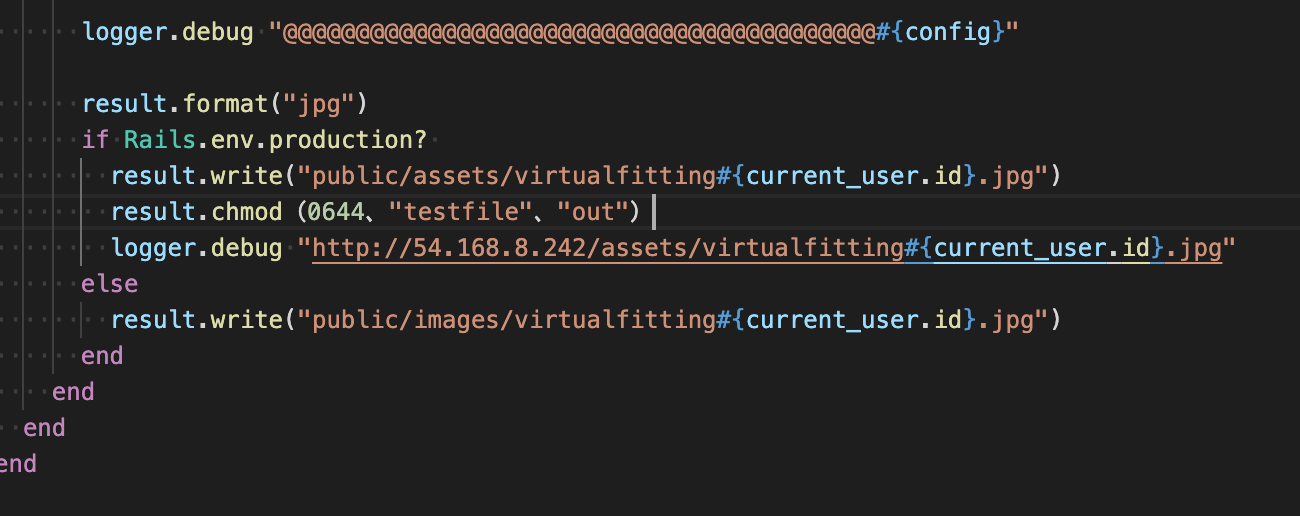
なので何らかの形で画像生成する際にファイルのパーミッションを変更して保存する必要があると考えたので

上記画像のように試してみたのですが、うまくいきませんでした。
他にも方法はないかと探しておりますが、中々見つからずどの様に変更すればうまくいくのかわかりません。
わかる方がいらっしゃいましたら、ご教示お願い致します。
よろしくお願い致します。
環境
Maria DB
unicorn
capstorano
ruby on rails
Image magick
mini magick
virtual_fittings_controller.rb
1class VirtualFittingsController < ApplicationController 2 def index 3 if current_user.images.empty? 4 redirect_to root_path 5 else 6 @item = Item.find(params[:item_id]) 7 admin_item = AdminItem.find(@item.admin_item_id.to_s) 8 9 10 user_image = MiniMagick::Image.read(current_user.images[0].download) 11 item_image = MiniMagick::Image.read(admin_item.vrf_images[0].download) 12 13 14 user_image.auto_orient 15 16 result = user_image.composite(item_image) do |config| 17 config.compose 'Over' 18 config.gravity 'NorthWest' 19 config.geometry '+0+0' 20 end 21 22 result.format("jpg") 23 if Rails.env.production? 24 result.write("public/assets/virtualfitting#{current_user.id}.jpg") 25 result.chmod(0644、"testfile"、"out") 26 logger.debug "http://54.168.8.242/assets/virtualfitting#{current_user.id}.jpg" 27 else 28 result.write("public/images/virtualfitting#{current_user.id}.jpg") 29 end 30 end 31 end 32end
index.html.erb
1<%= render "shared/header" %> 2<div class="item-show"> 3 <div class="item-box"> 4 <h2 class="name"> 5 <%= "バーチャル試着機能" %> 6 </h2> 7 8 <div class="virtual-wrap"> 9 <% if Rails.env.production? %> 10 <%= image_tag "/assets/virtualfitting#{current_user.id}.jpg", class: "virtual-image1" %> 11 <% else %> 12 <img src="/images/virtualfitting<%= current_user.id %>.jpg" class="virtual-image1"> 13 <% end %> 14 </div> 15 16 <%= link_to "商品ページに戻る", item_path(@item.id), class:"item-destroy" %> 17 〜以下略〜 18```rails.conf 19upstream app_server { 20 # Unicornと連携させるための設定 21 server unix:/var/www/baton_app5/shared/tmp/sockets/unicorn.sock; 22} 23 24# {}で囲った部分をブロックと呼ぶ。サーバの設定ができる 25server { 26 # このプログラムが接続を受け付けるポート番号 27 listen 80; 28 # 接続を受け付けるリクエストURL ここに書いていないURLではアクセスできない 29 server_name 54.168.8.242; 30 31 # クライアントからアップロードされてくるファイルの容量の上限を2ギガに設定。デフォルトは1メガなので大きめにしておく 32 client_max_body_size 2g; 33 34# 接続が来た際のrootディレクトリ 35 root /var/www/baton_app5/current/public; 36 37 proxy_connect_timeout 3600; 38 proxy_send_timeout 3600; 39 proxy_read_timeout 3600; 40 send_timeout 3600; 41 42# assetsファイル(CSSやJavaScriptのファイルなど)にアクセスが来た際に適用される設定 43 location ^~ /assets/ { 44 gzip_static on; 45 expires max; 46 add_header Cache-Control public; 47 root /var/www/baton_app5/current/public; 48 } 49 50 try_files $uri/index.html $uri @unicorn; 51 52 location @unicorn { 53 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 54 proxy_set_header Host $host; 55 proxy_pass http://app_server; 56 proxy_redirect default; 57 } 58 59 error_page 500 502 503 504 /500.html; 60} 61~
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/04/08 10:43
2022/04/08 10:55