前提
Cloud9でrubyを使って、駅検索アプリを作っています。そこでCSSを使ってサイトを装飾させたいです
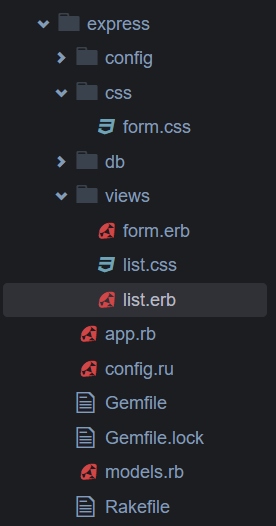
フォルダのパスは、下の写真の通りです
実現したいこと
list.cssというファイルをlist.erbというファイルに読み込ましたいです。つまり、cssファイルとerbファイルを連携させたいです。
発生している問題・エラーメッセージ
エラーメッセージ
コマンドの部分に
127.0.0.1 - - [05/Aug/2022:07:16:52 UTC] "GET /list.css HTTP/1.1" 404 525
と出ています
現状として、CSSがうまく反映されていません。
該当のソースコード
list.erb
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>最寄り駅リスト</title> 6 <%# jQuery %> 7 <script 8 type="text/javascript" 9 src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js" 10 ></script> 11 <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" 12 rel="stylesheet" 13 integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" 14 crossorigin="anonymous"> 15 <script src="https://kit.fontawesome.com/b47ee8f222.js" crossorigin="anonymous"></script> 16 <link rel='stylesheet' href="list.css"> 17 </head> 18...以下省略
試したこと
https://www.sejuku.net/blog/100015
https://www.sejuku.net/plus/question/detail/6775
https://web-camp.io/magazine/archives/29505#1
上記のwebサイトに書かれていることはすべてやりました。
また、そのほかにも
- list.cssを保存しているフォルダをlist.erbと同じフォルダにする
→変化なし(CSSが反映されない)
- list.cssの保存フォルダをlist.erbファイルと違う、cssというフォルダに入れ、list.erbで指定するパスを <link rel='stylesheet' href="./css/list.css"> に変更したりしました
→変化なし(CSSが反映されない)
- 上のソースコードにも書かれている<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">を消す
→文字が少し変わる
補足情報(FW/ツールのバージョンなど)
私が考えるCSSが反映されない原因としてはbootstrapというフレームワークを使っていて、そこに書かれているCSSが勝手に反映されているのだと思います。
上のソースコードにある<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">のhttps://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css
という部分を検索してみるとcssだと思われるサイトが開かれます。よってこのサイトのCSSが私のやりたいことを妨げようとしているのだと思います。
初心者ですので何かとわかりにくい説明があると思いますので、指摘して頂ければ嬉しいです。
また、どなたかこの解決方法を知っていらっしゃいましたら教えていただきたいです。よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/08/05 15:07 編集
2022/08/05 22:52
2022/08/06 02:14