実現したいこと
一覧画面で子モデルのデータを表示させたい。
前提
投稿(postモデル)画面の中に 原産国(countryモデル)を子モデルとして、
紐づけをしており、作成画面ではエラーはなく保存まで完了しておりますが、
一覧画面で子モデル(country)のnameカラムを表示しようとしたところ、
下記のようなエラーになり、中々解決できずにいます。
なお、エラーメッセージにあるように post.county_ids にすると、
一覧画面に表示されるのですが、idが表示されるだけで意図した内容ではありませんでした。
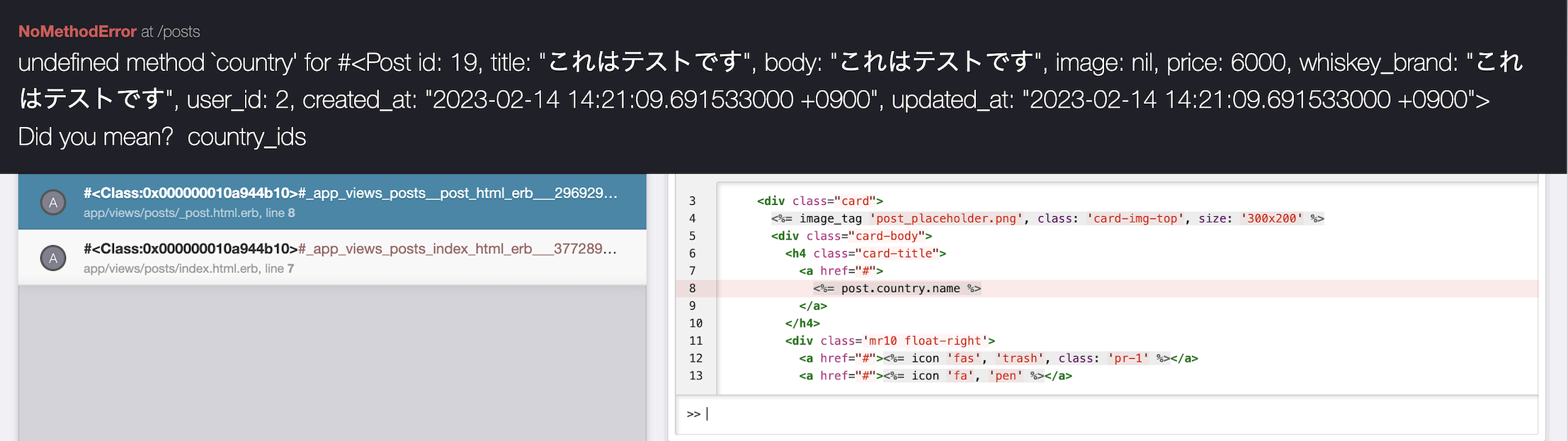
発生している問題・エラーメッセージ
エラーメッセージ undefined method `country' for #<Post id: 19, title: "これはテストです", body: "これはテストです", image: nil, price: 6000, whiskey_brand: "これはテストです", user_id: 2, created_at: "2023-02-14 14:21:09.691533000 +0900", updated_at: "2023-02-14 14:21:09.691533000 +0900"> Did you mean? country_ids
該当のソースコード
_post.html.erb
1<div class="col-sm-12 col-lg-4 mb-3"> 2 <div id="post-id-<%= post.id %>"> 3 <div class="card"> 4 <%= image_tag 'post_placeholder.png', class: 'card-img-top', size: '300x200' %> 5 <div class="card-body"> 6 <h4 class="card-title"> 7 <a href="#"> 8 <%= post.country.name %> ⇦⇦エラー箇所 9 </a> 10 </h4> 11 <div class='mr10 float-right'> 12 <a href="#"><%= icon 'fas', 'trash', class: 'pr-1' %></a> 13 <a href="#"><%= icon 'fa', 'pen' %></a> 14 </div> 15 <ul class="list-inline"> 16 <li class="list-inline-item"> 17 <%= icon 'far', 'user' %> 18 <!-- post.user.nameでユーザーネームを定義する--> 19 <%= post.user.name %> 20 </li> 21 <li class="list-inline-item"> 22 <%= icon 'far', 'calendar' %> 23 <%= l post.created_at, format: :long %> 24 </li> 25 </ul> 26 <p class="card-text"><%= post.body %></p> 27 </div> 28 </div> 29 </div> 30</div>
post.rb
1class Post < ApplicationRecord 2 belongs_to :user 3 4 validates :title, presence: true, length: { maximum: 255 } 5 validates :body, presence: true, length: { maximum: 65_535 } 6 validates :whiskey_brand, presence: true, length: { maximum: 255 } 7 validates :countries, presence: true 8 9 #post(投稿)は「原産国」と1対多の関係 10 has_many :countries, dependent: :destroy 11 accepts_nested_attributes_for :countries, allow_destroy: true 12end
country.rb
1class Country < ApplicationRecord 2 belongs_to :post, optional: true 3 4 validates :name, presence: true 5end
post_controller.rb
1class PostsController < ApplicationController 2 def index 3 @posts = Post.all.includes(:user).order(created_at: :desc) 4 end 5 6 def new 7 @post = Post.new 8 @post.countries.build 9 end 10 11 def create 12 @post = current_user.posts.build(post_params) 13 if @post.save 14 redirect_to posts_path, success: t('posts.create.success') 15 else 16 flash.now['danger'] = t('posts.create.fail') 17 render :new 18 end 19 end 20 21 def show 22 @post = Post.find(params[:id]) 23 end 24 25 private 26 27 def post_params 28 params.require(:post).permit(:title, :body, :image, :price, :whiskey_brand, countries_attributes: [:id, :name, :_destroy]) 29 end 30end
_form.html.erb
1<%= form_with model: post, local: true do |f| %> 2 <div class="form-group"> 3 <%= f.label :title %> 4 <%= f.text_field :title, class: 'form-control' %> 5 </div> 6 <div class="form-group"> 7 <%= f.label :body %> 8 <%= f.text_area :body, class: 'form-control', rows: 10 %> 9 </div> 10 <div class="form-group"> 11 <%= f.label :price %> 12 <%= f.text_field :price, class: 'form-control' %> 13 </div> 14 <div class="form-group"> 15 <%= f.label :whiskey_brand %> 16 <%= f.text_field :whiskey_brand, class: 'form-control' %> 17 </div> 18 <div class="form-group"> 19 <%= f.fields_for :countries, post.countries.build do |country| %> 20 <%= country.label :name %> 21 <%= country.text_field :name, class: 'form-control' %> 22 <% end %> 23 </div> 24 <%= f.submit class: 'btn btn-primary' %> 25<% end %>
schema
1create_table "countries", force: :cascade do |t| 2 t.string "name", null: false 3 t.integer "post_id", null: false 4 t.datetime "created_at", precision: 6, null: false 5 t.datetime "updated_at", precision: 6, null: false 6 t.index ["post_id"], name: "index_countries_on_post_id" 7 end 8
試したこと
https://qiita.com/shinichiro81/items/4edb8af4a64991897d5a
https://docs.koheitakahashi.com/entry/2022/05/23/195605
https://qiita.com/nozonozo/items/e22ea1dab47a7189c93f
https://qiita.com/nakasato_minami/items/5015319292c9f8a93f34
fields_forの導入は上記の記事を参考にしました。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー