htmlファイル

JSファイル

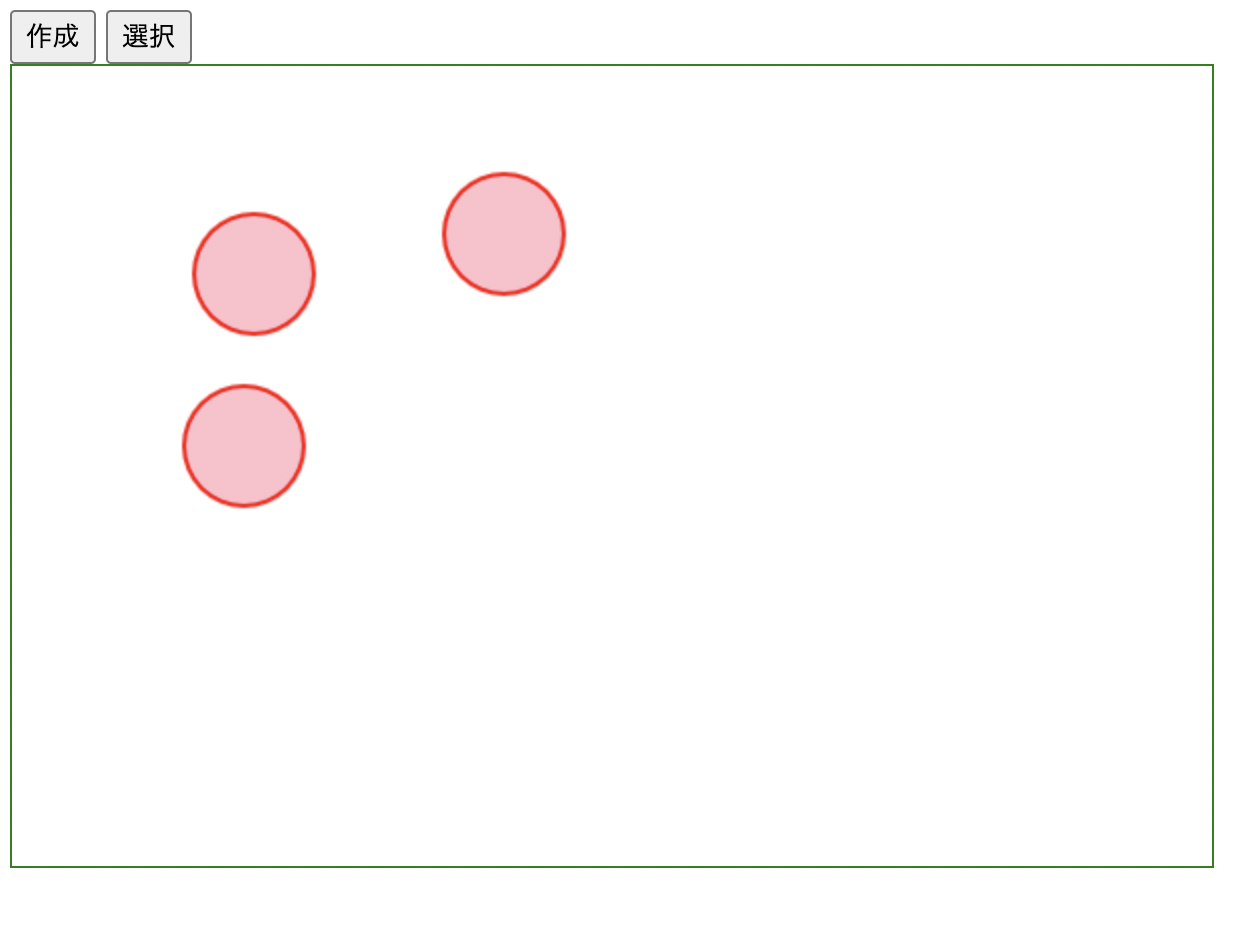
現在下記のイメージのようにcanvas上でクリックをしたら円の作成を行い
作成ボタンを押すと消えるようになっております。

- やりたいこと
選択ボタンをクリックした場合、描画した円をドラッグアンドドロップ操作で動かすことを可能にする。 - 試したこと
いくつかメソッドなどは調べてdraggableやmousedown,mousemoveなどを調べてみましたが、canvas上で作成した円を指定する方法がわからない状態です。
何卒ご教授いただけると幸いです。
よろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。