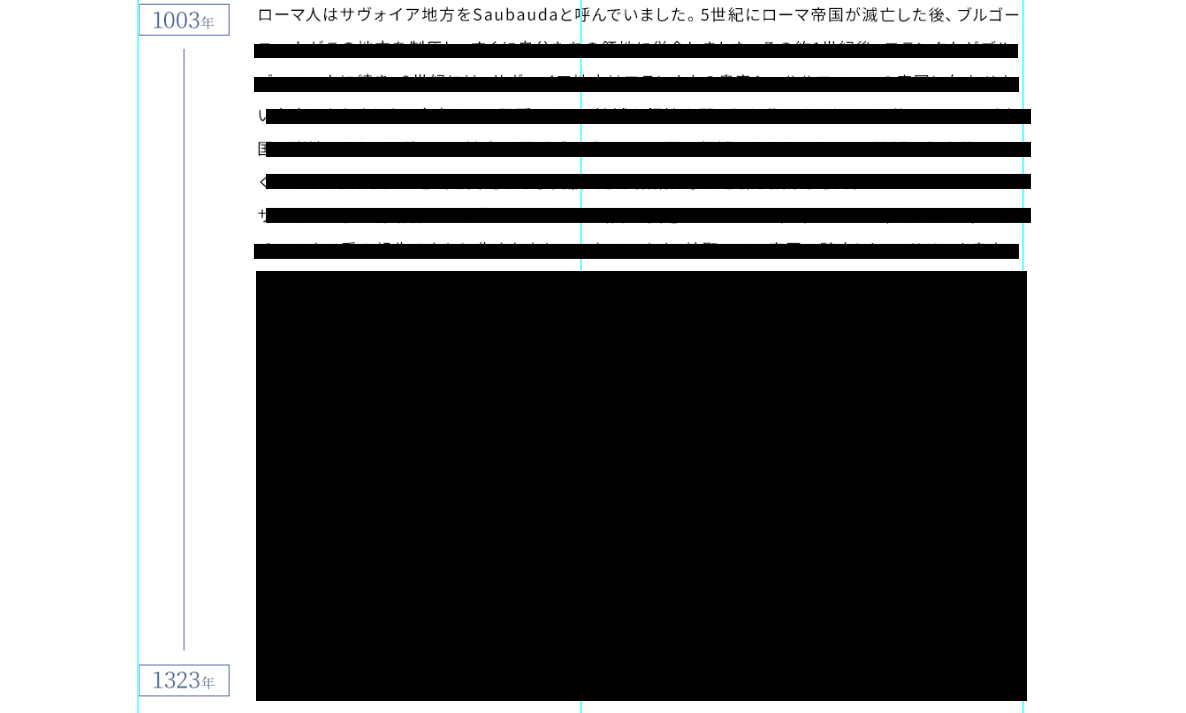
テキストの横にレスポンシブで長さの対応した線をつけたいです。
擬似要素で線を配置したのですが、レスポンシブ対応でSPのブレイクポイントでテキストが下に伸びると
うまく線が伸びてくれません。
年号の上下15pxの余白を開けて線を配置したいです。
初歩的な質問で恐れ入りますが、ご教授いただけますと幸いです。
該当のソースコード
HTML
1<div class="history-savoia__first__inner"> 2 <div class="history-savoa__item-year"> 3 <p class="history__year"> 4 <span class="history__year__num">1003</span> 5 <span class="history__year__year">年</span> 6 </p><!-- /.history__year --> 7 8 <p class="history__year history__year-last"> 9 <span class="history__year__num">1323</span> 10 <span class="history__year__year">年</span> 11 </p><!-- /.history__year --> 12 </div><!-- /.history-savoa__item-year --> 13 <div class="history__item-text history-Savoia__first-text"> 14 <p>tdまたはthに「nowrap」または「nowrap="nowrap"」を指定します。CSSは不要です。これで改行されなくなります。「nowrap」は列の一番長いところにだけ指定するだけで大丈夫です。もちろん列すべてのtdに指定してもOKです。CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓</p> 15 <p>tdまたはthに「nowrap」または「nowrap="nowrap"」を指定します。CSSは不要です。これで改行されなくなります。「nowrap」は列の一番長いところにだけ指定するだけで大丈夫です。もちろん列すべてのtdに指定してもOKです。CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓tdまたはthに「nowrap」または「nowrap="nowrap"」を指定します。CSSは不要です。これで改行されなくなります。「nowrap」は列の一番長いところにだけ指定するだけで大丈夫です。もちろん列すべてのtdに指定してもOKです。CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓</p> 16 <p>tdまたはthに「nowrap」または「nowrap="nowrap"」を指定します。CSSは不要です。これで改行されなくなります。「nowrap」は列の一番長いところにだけ指定するだけで大丈夫です。もちろん列すべてのtdに指定してもOKです。CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓</p> 17 </div><!-- /.history-Savoia__first-text --> 18 </div><!-- /.history-savoia__first__inner-->
scss
1.history-savoia__first__inner { 2 display: flex; 3 4 // 年号 5 .history-savoa__item-year { 6 margin-right: 20px; 7 display: flex; 8 flex-direction: column; 9 justify-content: space-between; 10 11 12 13 .history__year { 14 border: 1px solid $color-blue; 15 color: $color-blue; 16 padding: 0 10px; 17 width: 100%; 18 max-width: 105px; 19 } 20 21 .history__year__num { 22 display: inline-block; 23 font-size: clamp(14px, 3vw, 26px); 24 line-height: 1.7; 25 } 26 27 .history__year__year { 28 font-size: clamp(12px, 3vw, 16px); 29 display: inline-block; 30 } 31 32 // 年号の縦線 33 .history__year-last { 34 position: relative; 35 36 &::before { 37 content: ""; 38 display: inline-block; 39 width: 3px; 40 height: 660px; 41 background-color: $color-blue; 42 position: absolute; 43 top: -660px; 44 left: 50%; 45 } 46 } 47 48 49 50 }
試したこと
ネットで調べたがわからなかった。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2023/07/12 03:35