前提
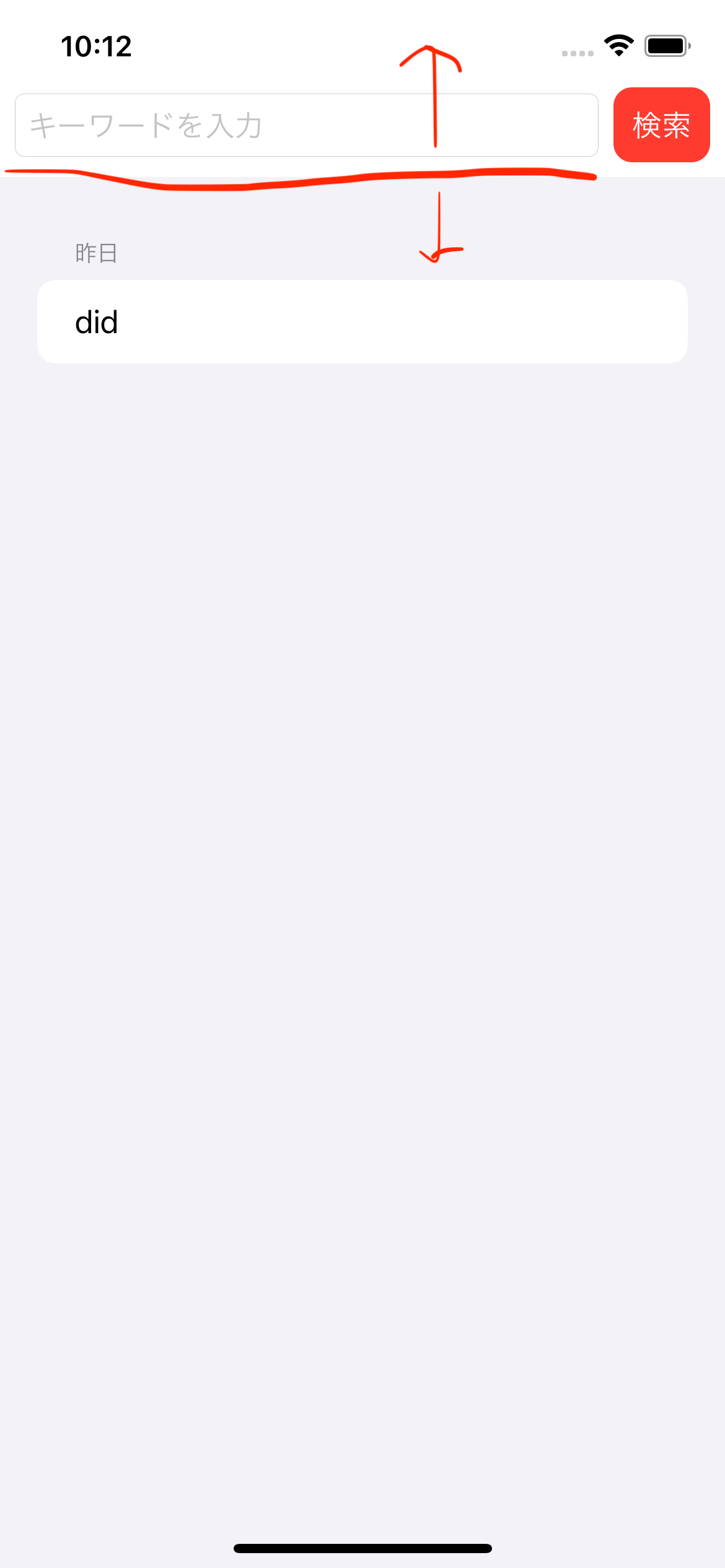
SwiftUIでアプリを作成している最中、画像の矢印よりも上と下で分かれてしまってこの後にも色々追加したいのですが思ったようにできてません。
実現したいこと
分かれずにListを表示できるようにしたいです。
該当のソースコード
SwiftUI
1// 2// ContentView.swift 3// ConpassApiProject 4// 5// Created by cmStudent on 2023/01/06. 6// 7 8import SwiftUI 9 10struct ContentView: View { 11 @State var keyWord: String = "" 12 @State var keyWordArray: [String] = [] 13 var body: some View { 14 15 VStack { 16 HStack { 17 Spacer() 18 TextField("キーワードを入力",text: $keyWord) { 19 }.textFieldStyle(RoundedBorderTextFieldStyle()) 20 21 Button(action: { 22 if self.keyWord.isEmpty {//中身が空なら検索できない 23 print("中身は空です") 24 }else { 25 self.keyWordArray.append(self.keyWord)//入力内容を配列に追加 26 self.keyWord = "" 27 } 28 29 }) { 30 Text("検索") 31 .foregroundColor(Color.white) 32 } 33 .padding(10) 34 .background(Color.red) 35 .cornerRadius(10) 36 Spacer() 37 } 38 List { 39 if keyWordArray.isEmpty { 40 Text("・キーワードを入力して検索してください\n※入力しない場合検索できません") 41 .foregroundColor(Color.gray) 42 .font(.system(size: 15.0)) 43 }else { 44 Section { 45 ForEach (0 ..< keyWordArray.count, id: \.self) { item in 46 Text(keyWordArray[item]) 47 } 48 49 } header: { 50 Text("昨日") 51 } 52 } 53 54 } 55 Spacer() 56 } 57 58 } 59} 60 61 62struct ContentView_Previews: PreviewProvider { 63 static var previews: some View { 64 ContentView() 65 } 66}
試したこと
Listのバグかと思い、調べましたが同じような方がいらっしゃいませんでした。
さらに、youtubeにアップされているコピペしたアプリで作ってもなってしまうアプリもありました。
補足情報(FW/ツールのバージョンなど)
xcodeのバージョンのバグでしょうか?
Version 13.3 (13E113)←これです。
回答1件
あなたの回答
tips
プレビュー