前提
NavigationLinkを使って画面遷移をするコードを書いています。
NavigationBarとステータスバーに色をつけようとしたのですが、ステータスバーについてはうまくいきません。
SafeAreaに関わるところが原因と考えたのですが、解決策が思いつきません。
実現したいこと
- NavigationBarとステータスバー両方に色をつけたい
発生している問題
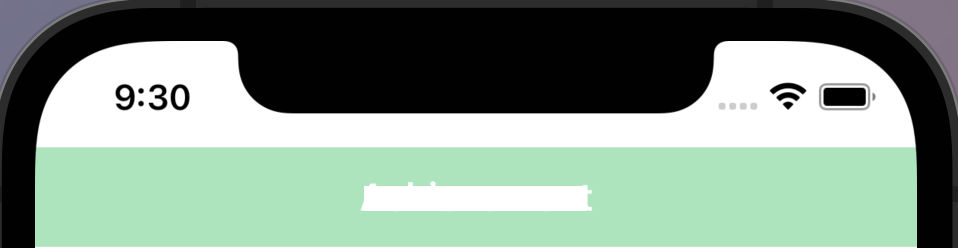
UINavigationBarとステータスバー両方に色をつけたいのですが、
このようにUINavigationBarのみにしか色がつかず、ステータスバーに色がつきません。

ちなみにここでScrollViewを使用しているのですが、
Viewを下にスクロールするとなぜかステータスバーにも色がつくようになります。
該当のソースコード
背景色を設定している部分のコードです。
SwiftUI
1init(){ 2 UINavigationBar.appearance().barTintColor = UIColor.hex(string: "#9EE6BA", alpha: 1) //ここをコメントアウトすると、NavigationBarがスクロールで白になる 3 UINavigationBar.appearance().backgroundColor = UIColor.hex(string: "#9EE6BA", alpha: 1) //NavigatonBarの背景色 4 UINavigationBar.appearance().titleTextAttributes = [ .foregroundColor: UIColor.white] //NavigationTitleの色 5 UINavigationBar.appearance().tintColor = .white//「戻る」などの文字の色 6 } 7
お分かりになる方、回答よろしくお願いいたします。
補足情報(FW/ツールのバージョンなど)
macOS バージョン12.3.1
2.6 GHz 6コアIntel Core i7
Xcodeバージョン13.3.1
回答1件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。