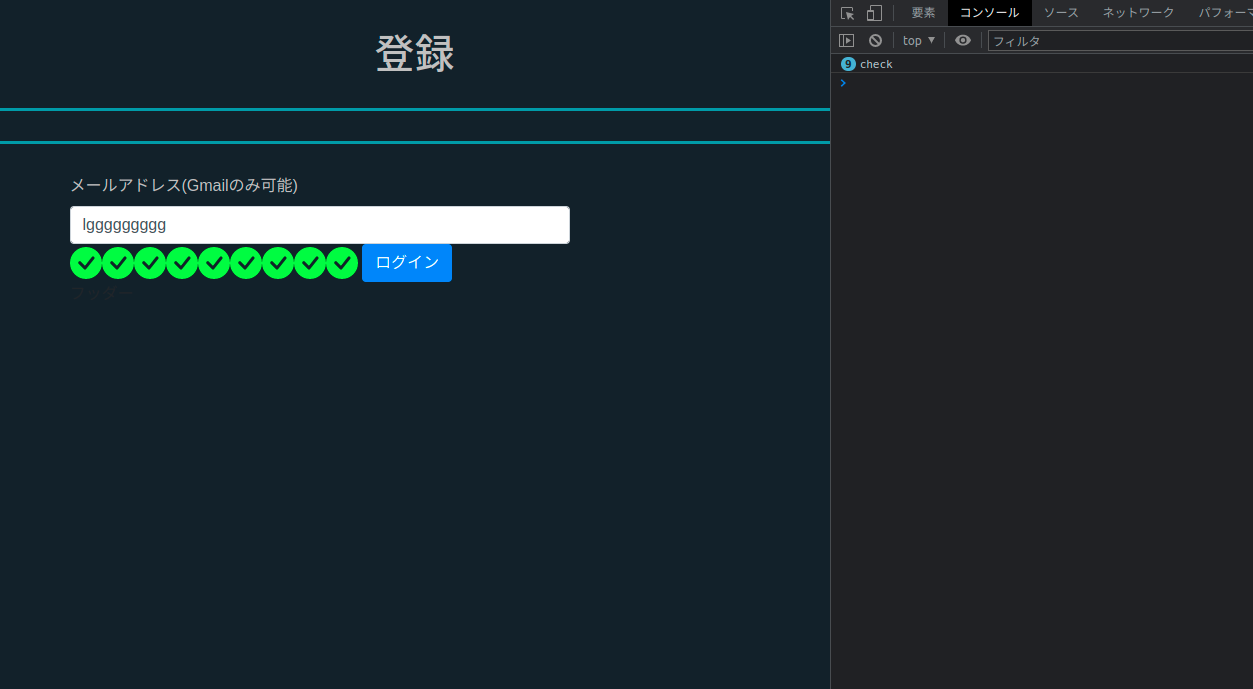
提示コードですが<inputタグのメールアドレス入力フォームの横にチェックマークの<svgタグを横並びにしたいのですがこれをするにはどうしたらいいのでしょうか?参考サイトを参考にしましたが値が書き換わる度にアイコンが複数表示されてしまい実現できません。
実現したいこと
入力フォームの横にアイコンを表示させたい。
参考サイト:https://developer.mozilla.org/ja/docs/Web/API/Element/insertAdjacentHTML
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width"> 6<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> 7 <link rel="stylesheet" href="style.css"> 8 <script type="text/javascript" src="script.js"></script> 9 10 <title> ログイン</title> 11</head> 12 <body> 13 14 <div class="container"> 15 <header> 16 <h1 class="text-center text">登録</h1> 17 </header> 18 19 20 </div> 21 22 <hr> 23 <hr> 24 <div class="container"> 25 26 <form action="signup.php" method="post"> 27 28 <label class="form-label text">メールアドレス(Gmailのみ可能)</label> 29 <input id="email" type="email" class="form-control mailInput" name="mail" onChange="DrawCheckMark()"> 30 31 32 33 34 <button type="submit" class="btn btn-primary" name="submit">ログイン</button> 35 </form> 36 37 </div> 38 <div class="container"> 39 <footter> 40 <p>フッダー</p> 41 </footter> 42 43 </div> 44 45 </body> 46</html>
css
1 2header 3{ 4 margin-top: 30px; 5 color: #C0C0C0; 6} 7 8hr 9{ 10 border-width: 3px; 11 border-color: #2E99A9; 12 margin: 30px 0; 13} 14 15.text 16{ 17 color: #C0C0C0; 18} 19 20 21.title 22{ 23 font-weight: bold; 24 25 margin: 0; 26 27} 28 29body 30{ 31 background-color: #15202B; /*背景色*/ 32} 33 34/*メールアドレス入力フォーム*/ 35.mailInput 36{ 37 38 width: 500px; 39} 40 41/*パスワード入力フォーム*/ 42.passwordInput 43{ 44 width: 500px; 45} 46 47/*チェックマークカラー*/ 48.checkIcon 49{ 50 display: inline-block; 51 color: #00FF00; 52 53} 54
js
1function DrawCheckMark() 2{ 3 console.log("check"); 4 5 6 document.getElementById("email").insertAdjacentHTML("afterend",'<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor" class="bi bi-check-circle-fill checkIcon" viewBox="0 0 16 16">'+ 7 '<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>'+ 8 +'</svg>'); 9}






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。