実現したいこと
配列からランダムに要素を取り出し、ランダムビンゴカード生成 【実装済み】
クリックすると、名前→ビンゴ(背景色赤)に変更 【実装済み】
誤クリックをしたときの為に、再クリックすると、元の名前と背景色に戻したい 【未実装】
発生している問題・分からないこと
if文を使い、<tb>テキストが、Bingo! でないなら $(this).text('Bingo!').toggleClass('bg-red-500');
で変更。再クリックした際、else でBingo! なら元のテキストに戻す。といった実装をしたいのですが、クリック前のテキストの保存の方法がうまくいきません。


該当のソースコード
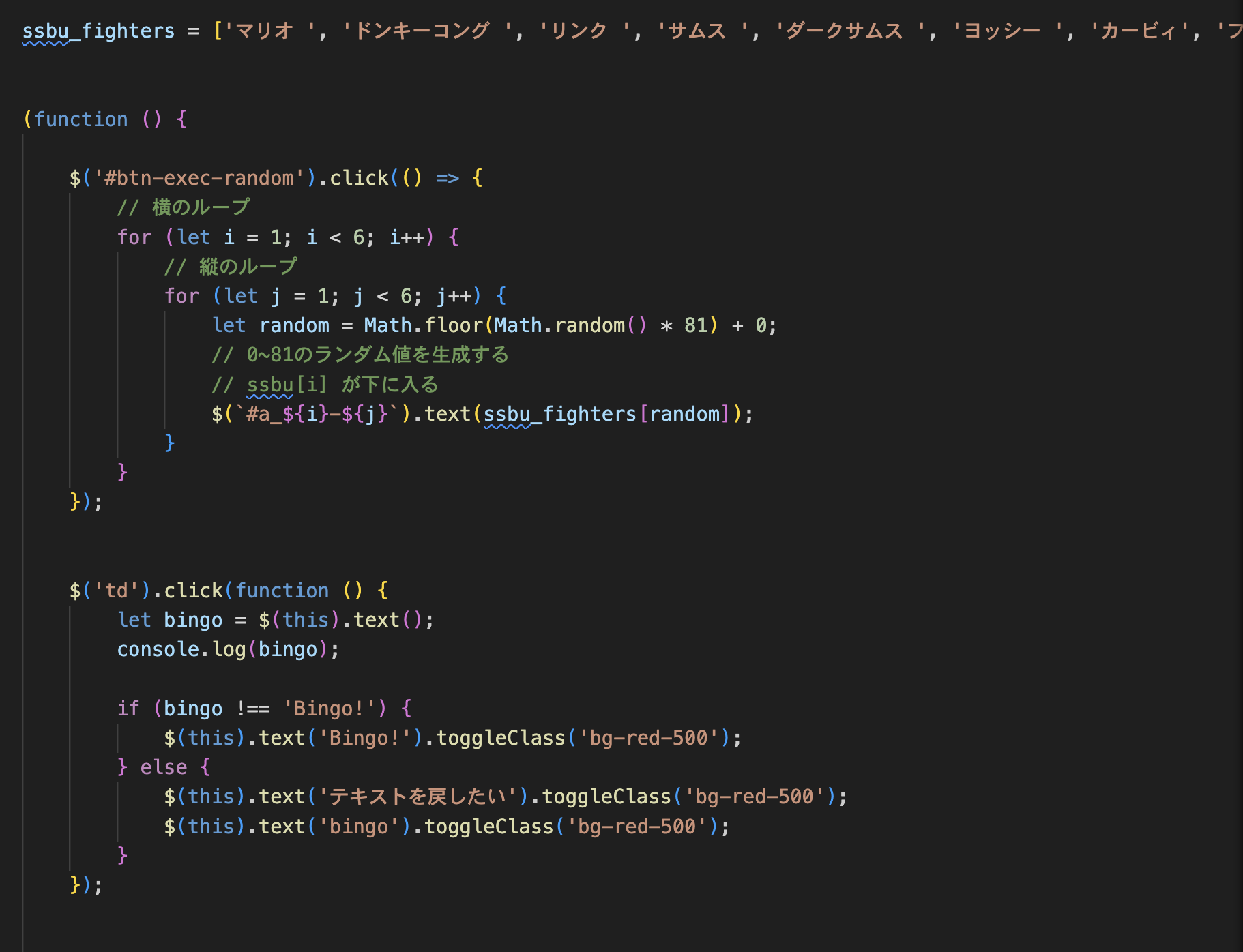
Jquery
1 2ssbu_fighters = ['マリオ ', 'ドンキーコング ', 'リンク ', 'サムス ', 'ダークサムス ', 'ヨッシー ', 'カービィ', 'フォックス ', 'ピカチュウ ', 'ルイージ ', 'ネス ', 'キャプテン・ファルコン ', 'プリン ', 'ピーチ ', 'デイジー ', 'クッパ ', 'アイスクライマー ', 'シーク ', 'ゼルダ ', 'ドクターマリオ ', 'ピチュー ', 'ファルコ ', 'マルス ', 'ルキナ ', 'こどもリンク ', 'ガノンドロフ ', 'ミュウツー ', 'ロイ ', 'クロム ', 'ゲーム&ウォッチ ', 'メタナイト ', 'ピット ', 'ブラックピット ', 'ゼロスーツサムス ', 'ワリオ ', 'スネーク ', 'アイク ', 'ポケモントレーナー ', 'ディディーコング ', 'リュカ ', 'ソニック ', 'デデデ ', 'ピクミン&オリマー ', 'ルカリオ ', 'ロボット ', 'トゥーンリンク ', 'ウルフ ', 'むらびと ', 'ロックマン ', 'Wii Fit トレーナー ', 'ロゼッタ&チコ ', 'リトル・マック ', 'ゲッコウガ ', 'パルテナ ', 'パックマン ', 'ルフレ ', 'シュルク ', 'クッパJr', 'ダックハント ', 'リュウ ', 'ケン ', 'クラウド ', 'カムイ ', 'ベヨネッタ ', 'インクリング ', 'リドリー ', 'シモン ', 'リヒター ', 'キングクルール ', 'しずえ ', 'ガオガエン ', 'パックンフラワー ', 'ジョーカー ', '勇者 ', 'バンジョー&カズーイ ', 'テリー ', 'ベレト/ベレス ', 'ミェンミェン ', 'スティーブ ', 'セフィロス ', 'ホムラ/ヒカリ ', 'カズヤ ', 'ソラ ',]; 3 4 5(function () { 6 7 $('#btn-exec-random').click(() => { 8 // 横のループ 9 for (let i = 1; i < 6; i++) { 10 // 縦のループ 11 for (let j = 1; j < 6; j++) { 12 let random = Math.floor(Math.random() * 81) + 0; 13 // 0~81のランダム値を生成する 14 // ssbu[i] が下に入る 15 $(`#a_${i}-${j}`).text(ssbu_fighters[random]); 16 } 17 } 18 }); 19 20 21 $('td').click(function () { 22 let bingo = $(this).text(); 23 console.log(bingo); 24 25 if (bingo !== 'Bingo!') { 26 $(this).text('Bingo!').toggleClass('bg-red-500'); 27 } else { 28 $(this).text('テキストを戻したい').toggleClass('bg-red-500'); 29 $(this).text('bingo').toggleClass('bg-red-500'); 30 } 31 }); 32 33 34}());
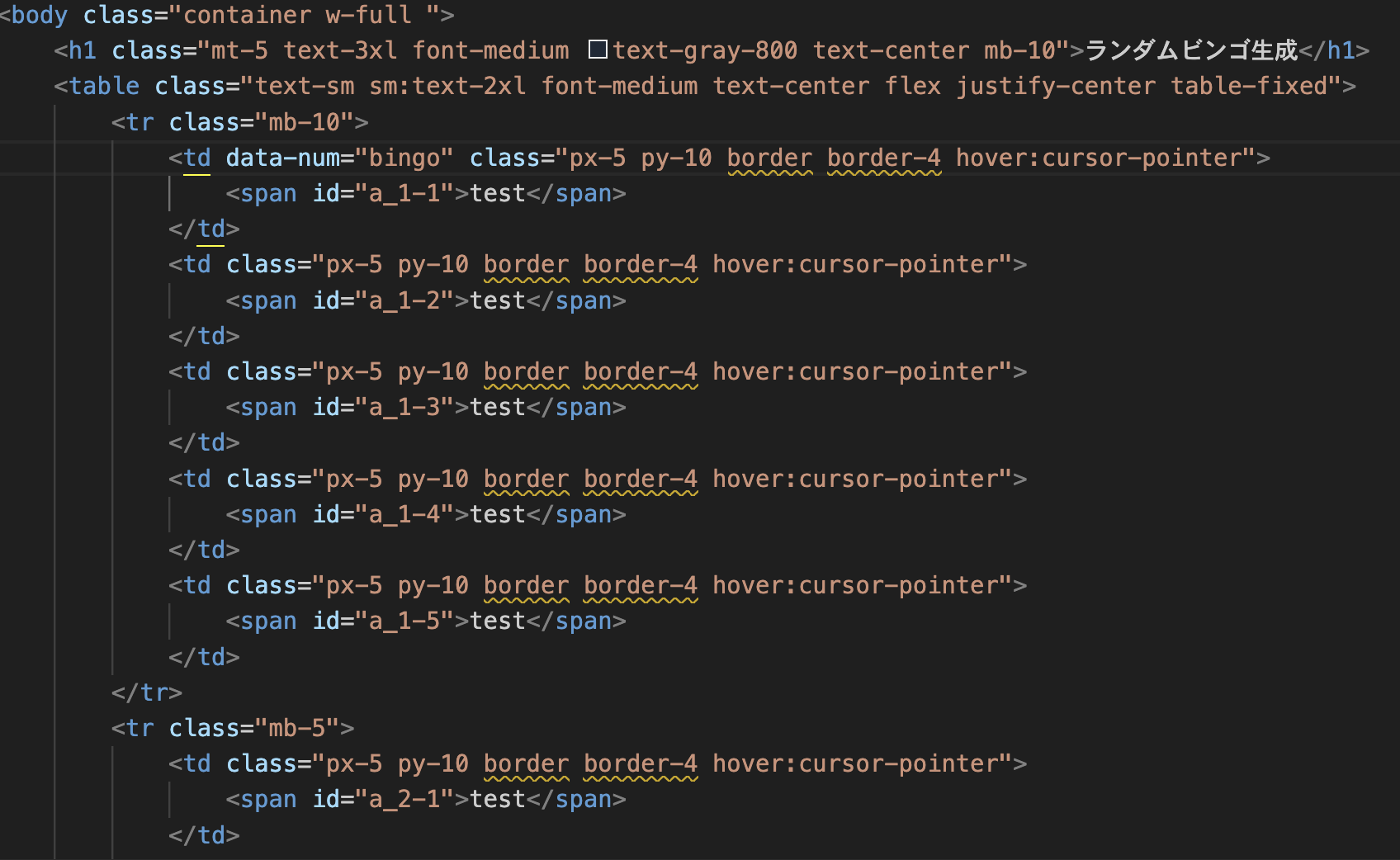
html
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>大乱闘スマッシュブラザーズSPECIALランダムビンゴカード生成ソフト</title> 8 <link rel="stylesheet" href="./output.css"> 9</head> 10 11<body class="container w-full "> 12 <h1 class="mt-5 text-3xl font-medium text-gray-800 text-center mb-10">ランダムビンゴ生成</h1> 13 <table class="text-sm sm:text-2xl font-medium text-center flex justify-center table-fixed"> 14 <tr class="mb-10"> 15 <td data-num="bingo" class="px-5 py-10 border border-4 hover:cursor-pointer"> 16 <span id="a_1-1">test</span> 17 </td> 18 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 19 <span id="a_1-2">test</span> 20 </td> 21 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 22 <span id="a_1-3">test</span> 23 </td> 24 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 25 <span id="a_1-4">test</span> 26 </td> 27 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 28 <span id="a_1-5">test</span> 29 </td> 30 </tr> 31 <tr class="mb-5"> 32 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 33 <span id="a_2-1">test</span> 34 </td> 35 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 36 <span id="a_2-2">test</span> 37 </td> 38 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 39 <span id="a_2-3">test</span> 40 </td> 41 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 42 <span id="a_2-4">test</span> 43 </td> 44 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 45 <span id="a_2-5">test</span> 46 </td> 47 </tr> 48 <tr class="mb-5"> 49 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 50 <span id="a_3-1">test</span> 51 </td> 52 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 53 <span id="a_3-2">test</span> 54 </td> 55 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 56 <span id="a_3-3">test</span> 57 </td> 58 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 59 <span id="a_3-4">test</span> 60 </td> 61 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 62 <span id="a_3-5">test</span> 63 </td> 64 </tr> 65 <tr class="mb-5"> 66 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 67 <span id="a_4-1">test</span> 68 </td> 69 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 70 <span id="a_4-2">test</span> 71 </td> 72 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 73 <span id="a_4-3">test</span> 74 </td> 75 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 76 <span id="a_4-4">test</span> 77 </td> 78 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 79 <span id="a_4-5">test</span> 80 </td> 81 </tr> 82 <tr class="mb-5"> 83 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 84 <span id="a_5-1">test</span> 85 </td> 86 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 87 <span id="a_5-2">test</span> 88 </td> 89 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 90 <span id="a_5-3">test</span> 91 </td> 92 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 93 <span id="a_5-4">test</span> 94 </td> 95 <td class="px-5 py-10 border border-4 hover:cursor-pointer"> 96 <span id="a_5-5">test</span> 97 </td> 98 </tr> 99 </table> 100 <button class="font-bold border border-gray-800 border-2 rounded p-3 block mx-auto mt-5 hover:bg-gray-300 duration-300" 101 id="btn-exec-random" type="button">ランダムビンゴ生成</button> 102 103 <script src="https://code.jquery.com/jquery-3.7.1.min.js" 104 integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> 105 <script src="./app.js"></script> 106</body> 107 108</html>
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
変数を利用しないテキスト変更、もとに戻す操作は見つけることができるのですが、なかなか調べたいことにたどり着かず、質問させていただきました。
補足
Vscode
HTML
Tailwindcss
JS(Jquery)
回答1件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2024/03/01 04:07
2024/03/01 04:36
2024/03/08 13:00