この回答はGPT-4による自動生成回答です
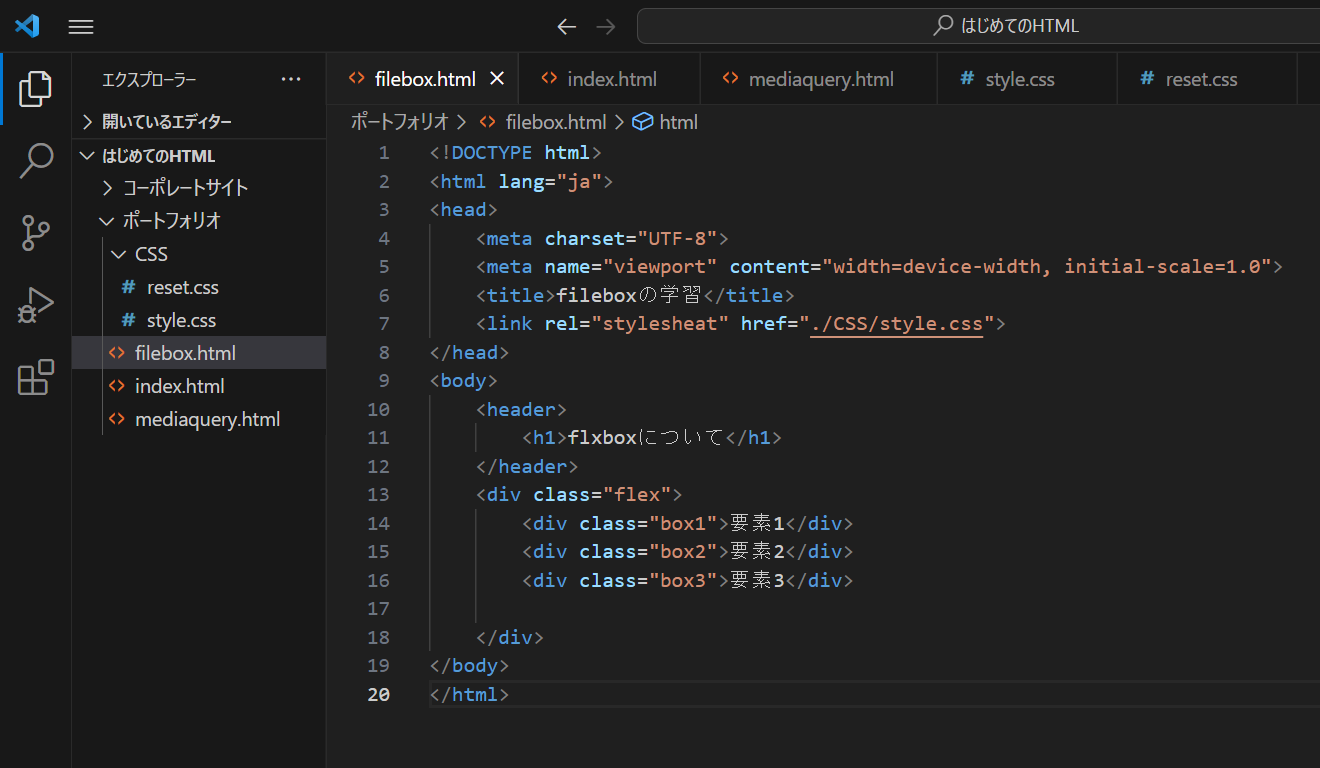
以下のように、HTMLファイル内でCSSファイルへのリンクを正しく設定しているか確認してください。
HTML
html
1<!DOCTYPE html>
2<html lang="ja">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>ポートフォリオ</title>
7 <link rel="stylesheet" href="style.css">
8</head>
9<body>
10 <!-- 以下、コンテンツ -->
11</body>
12</html>
CSS
css
1body {
2 background-color: #f0f0f0;
3}
<link>タグが<head>タグ内にあることを確認してください。href属性にCSSファイルへの正しいパスが設定されていることを確認してください。例えば、style.cssがHTMLファイルと同じディレクトリにある場合、href="style.css"となります。
これらの設定が正しくてもCSSが反映されない場合、以下のことを試してみてください。
- ブラウザのキャッシュをクリアして、ページを再読み込みしてみてください。
- 別のブラウザでページを開いてみて、同じ問題が発生するか確認してください。
- 開発者ツール(Chromeの場合、
Ctrl + Shift + Iで開くことができます)を使って、CSSファイルが正しく読み込まれているか確認してください。