react
1import React, { Component } from 'react' 2import { BrowserRouter, Routes, Route, Link } from 'react-router-dom' 3 4const App = () => ( 5 <BrowserRouter> 6 <div className="container text-center mt-5"> 7 <Routes> 8 <Route exact path="/" component={Home} /> 9 <Route exact path="/about" component={About} /> 10 </Routes> 11 </div> 12 </BrowserRouter> 13) 14 15const Home = () => { 16 return ( 17 <div> 18 <h1>Welcom</h1> 19 <p><Link to="/about">About</Link></p> 20 </div> 21 ) 22} 23 24const About = () => { 25 return ( 26 <div> 27 <h1>About</h1> 28 </div> 29 ) 30} 31 32export default App 33
log
1PS C:\Users\XXX\sample02> npm install eslint-plugin-react --save-dev 2 3up to date, audited 1471 packages in 2s 4 5227 packages are looking for funding 6 run `npm fund` for details 7 86 high severity vulnerabilities 9 10To address all issues (including breaking changes), run: 11Compiled with warnings. 12 13[eslint] 14src\App.js 15 Line 1:17: 'Component' is defined but never used no-unused-vars 16 17Compiled with warnings. 18 19[eslint] 20src\App.js 21 Line 1:17: 'Component' is defined but never used no-unused-vars 22 23Search for the keywords to learn more about each warning. 24To ignore, add // eslint-disable-next-line to the line before. 25 26WARNING in [eslint] 27src\App.js 28 Line 1:17: 'Component' is defined but never used no-unused-vars 29 30webpack compiled with 1 warning 31
開発環境:Visual Studio Code
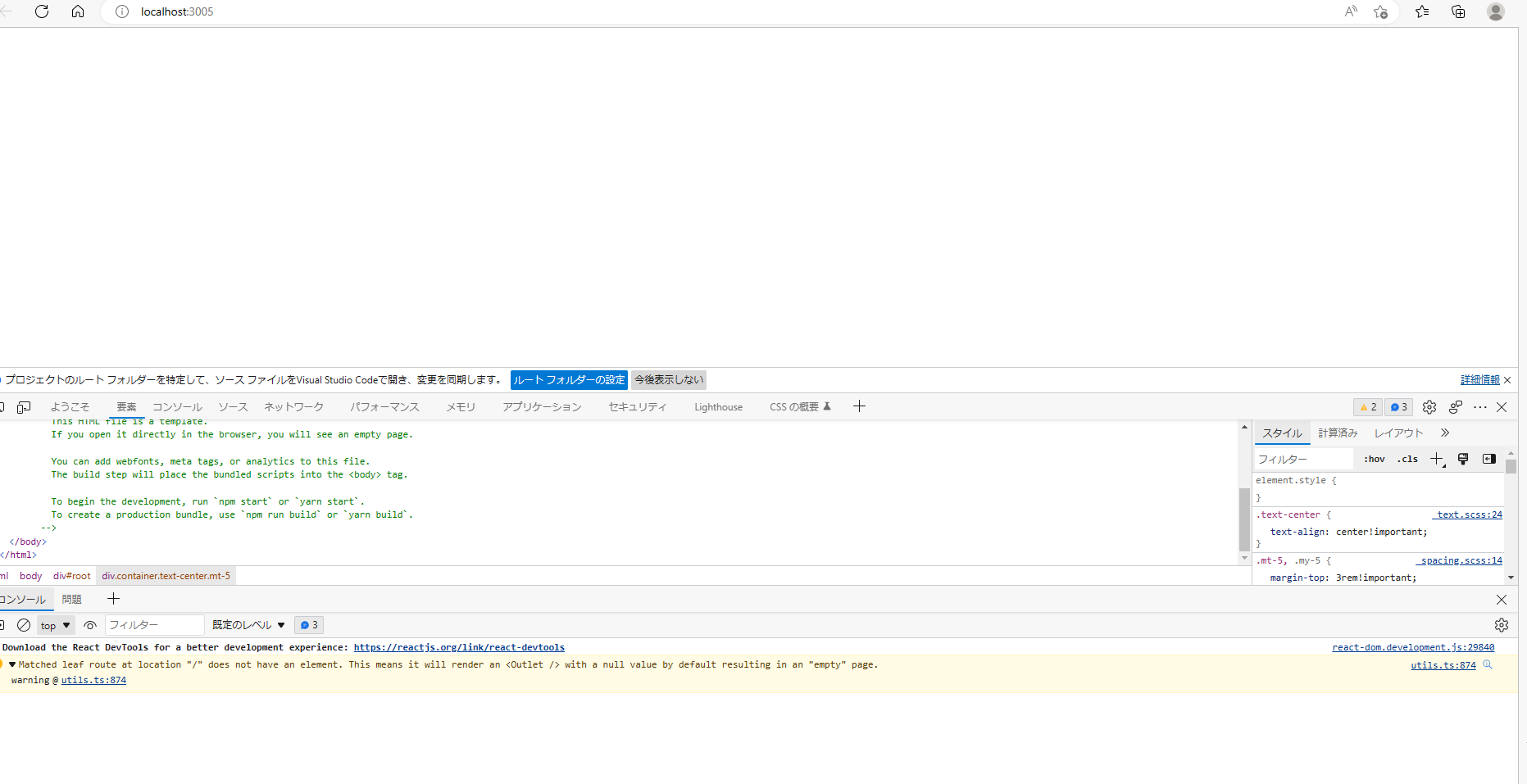
コードを実行し画面で確認したところ、画面に何も表示がされませんでした。
ターミナルの内容を確認して、以下など参考に試しているのですが、解決できませんでした。
こちらはなぜエラーになっているのか教えていただきたいです。
https://stackoverflow.com/questions/69854011/matched-leaf-route-at-location-does-not-have-an-element
回答1件
あなたの回答
tips
プレビュー