前提
Googleフォームで簡単な申請ワークフローを作りたいです。
スプレッドシート側でfunction sendMessage(e)をトリガー画面で
イベントソース:スプレッドシートから
イベントの種類:フォーム送信時
で登録しました。
実現したいこと
スプレッドシート側のGASで、新たな申請があった際に、
指定アドレス宛にGoogleフォームの回答内容を含んだ
「回答お知らせメール」をGASで自動送信したいです。
発生している問題・エラーメッセージ
フォーム送信をすると、指定アドレス宛にメール送信する処理はできています。
が、フォームの回答内容の取得で失敗しているようで、メール本文上で
表示がされません。
該当のソースコード
以下全文記載します。
GAS
1function sendMessage(e) { 2 console.log(e) 3 4 //▼配列(e.values)から取得するデータの定義 5 //フォームからの送信データは配列(e.values)として格納 6 //取得したい項目はタイムスタンプ、部署、従業員番号、申請者氏名4つ 7 const timeStamp = e.values[0] ; //タイムスタンプは配列(e.values)のインデックス1 8 const dept = e.values[1] ; //部署は配列(e.values)のインデックス2 9 const EmpNo = e.values[2] ; //従業員番号は配列(e.values)のインデックス3 10 const Name = e.values[3] ; //申請者氏名は配列(e.values)のインデックス4 11 12 const ss = SpreadsheetApp.openById(' ~省略~ '); 13 mySheet1 = ss.getSheetByName('回答マージ'); 14 mySheet2 = ss.getSheetByName('申請お知らせメール宛先'); 15 16 //▼メール宛先の設定 17 //★あとで修正★ 18 //「申請お知らせメール宛先シート(mySheet2)のセルF6から取得 19 //const recipient = mySheet2.getRange(4, 6); 20 const recipient = (' ~省略~ '); 21 22 //▼メール件名の設定 23 const subject = '【稼働テスト_XXX変更申請】'; 24 25 //▼メール本文の設定 26 let body = ''; 27 body += '本メールは自動送信メールです。\n'; 28 body += '\n'; 29 body += 'XXXの変更申請がありました。\n'; 30 body += '・申請日時 :${timeStamp}\n'; 31 body += '・申請者所属部署 :${dept}\n'; 32 body += '・申請者従業員番号:${EmpNo}\n'; 33 body += '・申請者氏名 :${Name}\n'; 34 body += '\n'; 35 body += '以下URLからスプレッドシートを確認し、\n'; 36 body += '「確認①(●列)」\n'; 37 body += '「確認②(●列)」\n'; 38 body += 'にチェックを入れてしてください。\n'; 39 body += 'https:// ~省略~ '; 40 41 //▼メールオプション 42 const options = { 43 name: '<自動送信>XXX変更申請', 44 noReply: true 45 }; 46 47 //▼メール送信 48 GmailApp.sendEmail(recipient, subject, body, options); 49} 50
試したこと
画面左の「実行数」ボタンで表示されるログ? で確認をすると、
namedValuesのところに内容が入っていて、スプレッドシートにも
内容転記がされているので配列e.values内にデータはありそう。

メールに流用したい、
・timeStamp
・dept
・EmpNo
・Name
の4項目のインデックス番号の指定が誤っているのか?
と、思っているのですが、知識が足りず、どうやって正しい
インデックス番号を確認すればよいか分かりません。
(ネットでも、そこまで初心者向けの解説を見つけられず。。。)
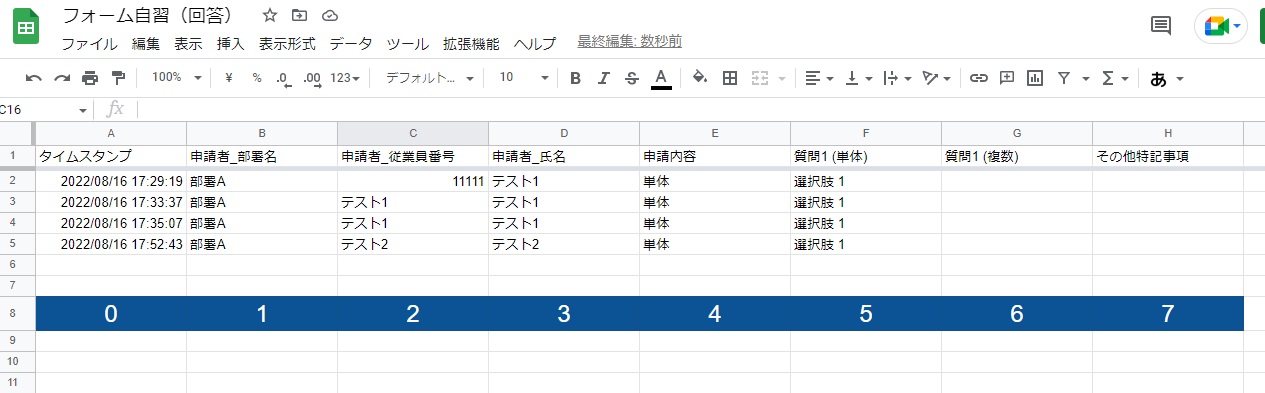
回答集約スプレッドシートの項目の並び順をもとに左からインデックス[0]、、、
でコードを書いてみましたが、実行数画面で表示されているイメージでは
各項目の並びがスプレッドシートと異なっています。
<質問①>
メール本文上で内容表示がされない原因と修正方法を教えてください。
(単純なコード記載ミスの見落としでしたら申し訳ありません)
<質問②>
インデックス番号の指定誤りが原因の場合は、
次回から自力解決したいのでインデックス番号の確認の仕方を教えてください。
<質問③>
初歩の初歩な内容で本当に申し訳ありません。
フォームからの送信をトリガーにしている時のログ等の確認の仕方を教えて
ください。
console.log等で正しくデータ取得しているのか確認したいと思ったのですが、
スクリプト画面の実行ボタンから処理させると、e.valuesか取得できず。。。
次回から自力解決したいので、どうすれば正しくデータ取得できているかの
確認やデバッグ? 確認をすればよいか教えてください。
補足情報(FW/ツールのバージョンなど)
非エンジニアビギナーです。
お忙しいところ申し訳ありません。
回答に時間がかかってもかまわないので、次回から自力解決できるように
なりたいので、非エンジニアビギナーレベルでも理解できるレベルでの
回答をいただけると助かります。
GAS本や下サイトを参照しましたが、
イベントオブジェクトのe.valuesの使い方が消化不良気味です。
回答を受け追記
(ログイメージ 取得したい4項目のconsole.log)
無事確認できました。ありがとうございました。

回答1件
あなたの回答
tips
プレビュー











2022/08/16 11:02