前提
現在、シンプルカレンダーを用いて予約機能の実装しています。
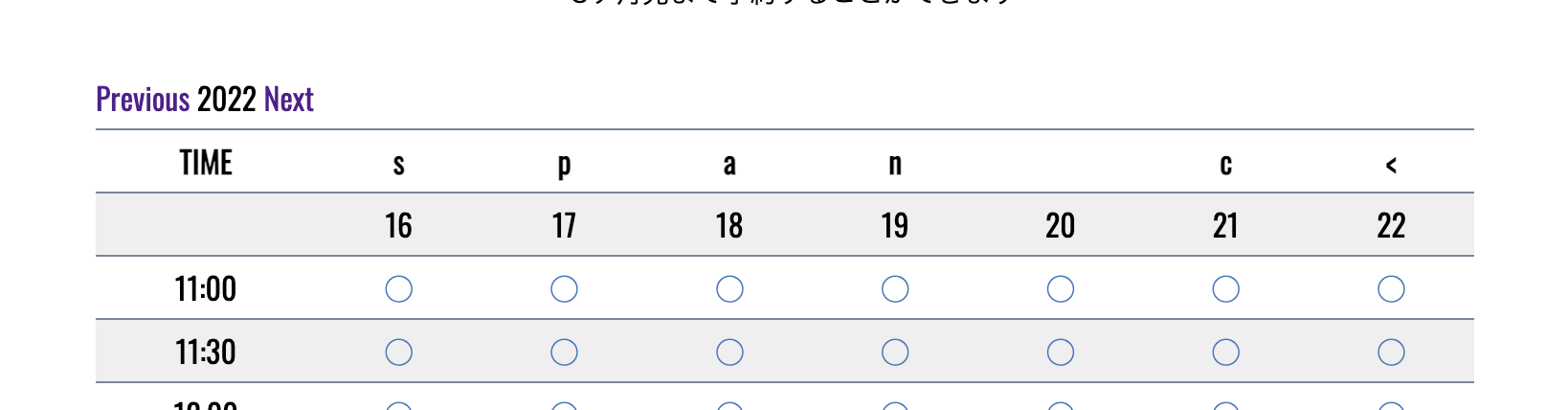
エラーは出ていないものの、カレンダーの曜日と月の表示が乱れていたため修正したいです。
お助けください。
実現したいこと
- 曜日表示を直す→Sun, Mon, Tue...
- 月表示を直す→May2022
発生している問題・エラーメッセージ
該当のソースコード
index.html.erb
1<%= render 'shared/header' %> 2 3<div class="reserve"> 4 <h1 class="reserve-title">RESERVE</h1> 5 <div class="reserve-row"> 6 <div class="col-12 text-center"> 7 <h1>予約画面</h1> 8 <p>3ヶ月先まで予約することができます</p> 9 </div> 10 <div class="col-12 mt-3"> 11 <%= week_calendar events: @reservations do |date, reservations| %> 12 <%= date.day %> 13 <% end %> 14 </div> 15 </div> 16</div> 17 18<%= render 'shared/footer' %>
application.html.erb
1<!DOCTYPE html> 2<html> 3 <head> 4 <title>SalonApp</title> 5 <meta name="discription" content="おしゃれなサロンのサイトです"> 6 7 <%= csrf_meta_tags %> 8 <%= csp_meta_tag %> 9 10 <%# <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> %> 11 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> 12 <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> 13 <%# <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> 14 <link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet"> 15 <link href="https://use.fontawesome.com/releases/v6.1.1/css/all.css" rel="stylesheet"> 16 <%# <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> %> 17 </head> 18 19 <body> 20 <%= yield %> 21 </body> 22</html>
_week_calendar.html.erb
1<div class="simple-calendar"> 2 <div class="calendar-heading"> 3 <%= link_to t('simple_calendar.previous', default: 'Previous'), calendar.url_for_previous_view %> 4 <% if calendar.number_of_weeks == 1 %> 5 <span class="calendar-title"><%= t('date.month_names')[start_date.month] %> <%= start_date.year %></span> 6 <% else %> 7 <span class="calendar-title"><%= t('date.month_names')[start_date.month] %> <%= start_date.year %></span> 8 <% end %> 9 <%= link_to t('simple_calendar.next', default: 'Next'), calendar.url_for_next_view %> 10 <% reservations = Reservation.reservations_after_three_month %> 11 </div> 12 13 <table class="table table-striped"> 14 <thead> 15 <tr> 16 <th>TIME</th> 17 <% date_range.slice(0, 7).each do |day| %> 18 <th width="12%"><%= t('date.abbr_day_names')[day.wday] %></th> 19 <% end %> 20 </tr> 21 </thead> 22 23 <tbody> 24 <% date_range.each_slice(7) do |week| %> 25 <tr> 26 <td></td> 27 <% week.each do |day| %> 28 <%= content_tag :td, class: calendar.td_classes_for(day) do %> 29 <% if defined?(Haml) && respond_to?(:block_is_haml?) && block_is_haml?(passed_block) %> 30 <% capture_haml(day, sorted_events.fetch(day, []), &passed_block) %> 31 <% else %> 32 <% passed_block.call day, sorted_events.fetch(day, []) %> 33 <% end %> 34 <% end %> 35 <% end %> 36 </tr> 37 <% times.each do |time| %> 38 <tr> 39 <td><%= time %></td> 40 <% week.each do |day| %> 41 <td> 42 <% if check_reservation(reservations, day, time) %> 43 <%= '✖️' %> 44 <% else %> 45 <%= link_to new_reservation_path(day: day, time: time) do %> 46 <%= '○' %> 47 <% end %> 48 <% end %> 49 </td> 50 <% end %> 51 </tr> 52 <% end %> 53 <% end %> 54 </tbody> 55 </table> 56</div>
reservations.css
1/* 予約 */ 2 3.reserve { 4 width: 70%; 5 margin: 0 auto 40px; 6} 7 8.reserve-title { 9 font-size: 35px; 10 margin-bottom: 32px; 11 font-family: 'Oswald', sans-serif; 12 color: lightslategray; 13} 14 15.reserve-row { 16 display: flex; 17 flex-direction: column; 18 align-items: center; 19 padding: 32px; 20 border: 1px solid lightslategray; 21} 22 23.text-center { 24 text-align: center; 25} 26 27.text-center h1 { 28 font-size: 30px; 29 margin-bottom: 8px; 30} 31 32.text-center p { 33 padding-bottom: 24px; 34} 35 36/* カレンダー */ 37 38.simple-calendar { 39 width: 800px; 40 font-family: 'Oswald', sans-serif; 41} 42 43.calendar-heading { 44 margin: 16px auto 8px; 45 width: 90%; 46} 47 48.calendar-heading a { 49 text-decoration: none; 50} 51 52.table { 53 text-align: center; 54 margin: 0 auto 16px; 55 width: 90%; 56} 57 58.table th, 59.table td { 60 border-top: 1px solid lightslategray; 61 border-bottom: 1px solid lightslategray; 62 padding: 8px 0 8px; 63} 64 65.table tr:nth-child(odd) { 66 background-color: #EFEFEF; 67} 68 69.table th { 70 background-color: white; 71} 72 73.table td a { 74 text-decoration: none; 75 font-weight: bold; 76 color: #3F78BF; 77}
補足情報(FW/ツールのバージョンなど)
Rails 6.0.4.7
回答1件
あなたの回答
tips
プレビュー