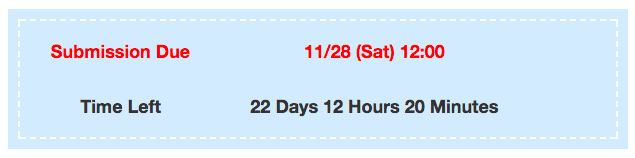
以下のようなコードで画像のようなものを実装しているのですが,
文字が青い枠の中で左に寄ってしまいます.
これはなぜでしょうか?
解決策,代替案などありましたらご教授いただけると幸いです.
画像ではjavascriptの部分を仮に表示させていますが,以下のコードでは記載しておりません.
css
1.information{ 2 padding: 0.2em 0.5px; 3 margin: 2em auto; 4 background: #d6ebff; 5 box-shadow: 0px 0px 0px 10px #d6ebff; 6 border: dashed 2px white; 7 width: 600px; 8} 9 10.submission{ 11 margin: 5px auto; 12 font-size: large; 13 color: #ff0000; 14 width: 200px; 15 padding: 10px; 16 text-align: center; 17 display: inline-block; 18 font-weight: bold; 19} 20 21.deadline{ 22 margin: 5px auto; 23 font-size: large; 24 width: 200px; 25 padding: 10px; 26 text-align: center; 27 display: inline-block; 28 font-weight: bold; 29}
html
1<div class = "container-fluid"> 2 <div class = "row"> 3 <div class = "col-sm-12 col-md-12"> 4 <div class = "information"> 5 <div> 6 <span class = "submission">Submission Due</span> 7 <span class = "submission">11/28 (Sat) 12:00</span> 8 </div> 9 <div> 10 <span class = "deadline">Time Left</span> 11 <span class = "deadline"></span> 12 </div> 13 </div> 14 </div> 15 </div> 16</div>
回答2件
あなたの回答
tips
プレビュー