###前提・実現したいこと
JQuery未習熟の者です。
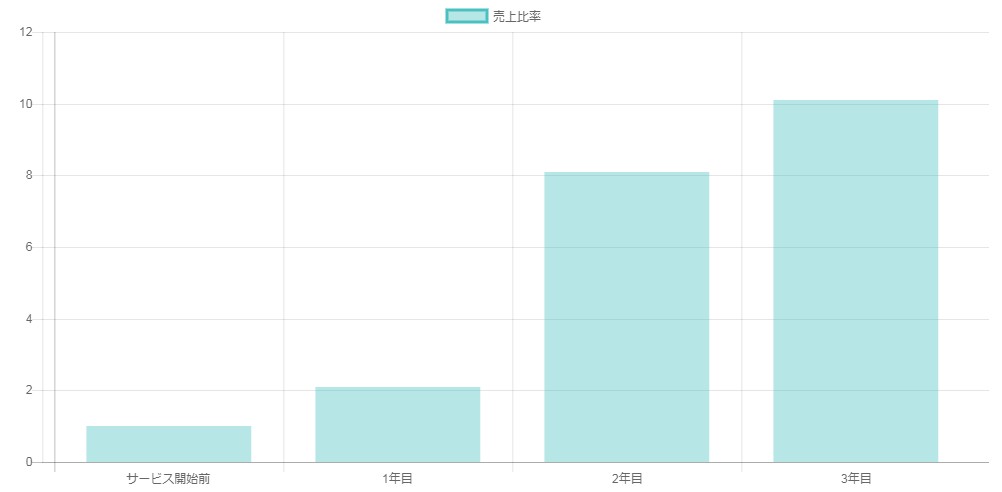
Chart.js 2.7.1を利用して棒グラフを作成しました。
[サービス開始]以降のグラフの色を薄い赤から段々と濃い赤に指定したいと考えております。
あと、グラフ上部の[売上比率]左の四角の色も変えたいです。
https://qiita.com/tadatti/items/8a132797d2c08a644f42
上記サイトにて同様の内容の指南がありましたが、バージョンが違うようで解決に至りませんでした。
ご存知の方がいらっしゃいましたら、ご教授お願い致します。
現在のソース:
Chart.js
1<div class="container" style="width:100%"> 2<canvas id="myBarChart" width="800" height="400"></canvas> 3 4<script> 5//棒グラフ 6var ctx = document.getElementById("myBarChart"); 7var myBarChart = new Chart(ctx, { 8 //グラフの種類 9 type: 'bar', 10 //データの設定 11 data: { 12 //データ項目のラベル 13 labels: ["サービス開始前", "1年目", "2年目", "3年目"], 14 //データセット 15 datasets: [{ 16 //凡例 17 label: "売上比率", 18 //背景色 19 backgroundColor: "rgba(75,192,192,0.4)", 20 //枠線の色 21 borderColor: "rgba(75,192,192,1)", 22 //グラフのデータ 23 data: [1, 2.1, 8.1, 10.1] 24 }] 25 }, 26 //オプションの設定 27 options: { 28 //軸の設定 29 scales: { 30 //縦軸の設定 31 yAxes: [{ 32 //目盛りの設定 33 ticks: { 34 //開始値を0にする 35 beginAtZero:true, 36 } 37 }] 38 } 39 } 40}); 41</script> 42 43<script> 44var ctx = document.getElementById("myChart"); 45var myChart= new Chart(ctx, { 46 type: type, 47 data: data, 48 options: options 49}); 50</script> 51 52</div>
回答1件
あなたの回答
tips
プレビュー