文字とボタンを横に並べたいです。
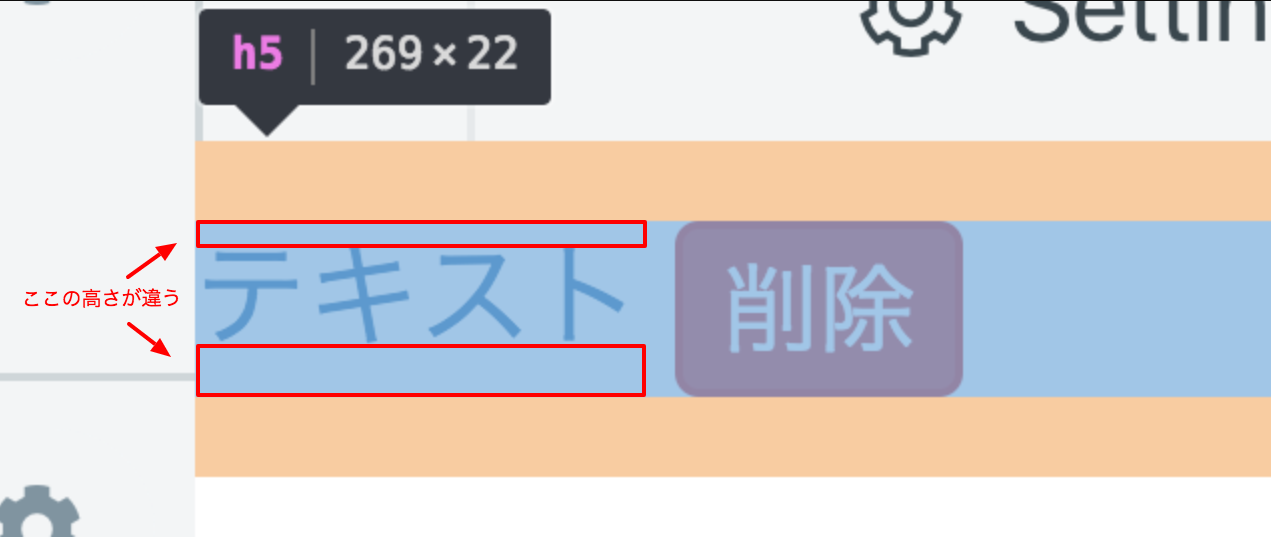
下記コード、「テキスト」をh5の縦中央に配置しようとしてvertical-alignなど試したのですが、上手くいきません。
文字とボタンを綺麗に横並びにする良い方法を教えて頂けますと幸いです。
※追記
cssはbootstrap.css(bootstrap v3.3.7)のみ当たっています。
html
1<h5> 2 <span class="text col-xs-9"> 3 <a href="#">テキスト</a> 4 </span> 5 <span class="button"> 6 <a class="btn btn-danger btn-xs">削除</a> 7 </span> 8</h5>
回答1件
あなたの回答
tips
プレビュー