AngularからSpriteを簡単に扱う方法として以下npmモジュールを見つけましたが
https://www.npmjs.com/package/angular-stripe
試しているAngularチュートリアルに適用する方法がよくわかっておりません。
angular-stripeのページで記載されている以下Usageの書き方は
javascript
1// node module exports the string 'angular-stripe' for convenience 2angular.module('myApp', [ 3 require('angular-stripe') 4]) 5 6// otherwise, include the code first then the module name 7angular.module('myApp', [ 8 'angular-stripe' 9])
https://angular.io/tutorial/toh-pt3へ適用する場合、app.module.tsやapp.component.tsなどにどのような修正を加えればよいのものでしょうか。
typescript
1app.componet.ts 2---- 3import { Component } from '@angular/core'; 4 5import { Hero } from './hero'; 6 7const HEROES: Hero[] = [ 8 { id: 11, name: 'Mr. Nice' }, 9 { id: 12, name: 'Narco' }, 10 { id: 13, name: 'Bombasto' }, 11 { id: 14, name: 'Celeritas' }, 12 { id: 15, name: 'Magneta' }, 13 { id: 16, name: 'RubberMan' }, 14 { id: 17, name: 'Dynama' }, 15 { id: 18, name: 'Dr IQ' }, 16 { id: 19, name: 'Magma' }, 17 { id: 20, name: 'Tornado' } 18]; 19 20@Component({ 21 selector: 'my-app', 22 template: ` 23 <h1>{{title}}</h1> 24 <h2>My Heroes</h2> 25 <ul class="heroes"> 26 <li *ngFor="let hero of heroes" 27 [class.selected]="hero === selectedHero" 28 (click)="onSelect(hero)"> 29 <span class="badge">{{hero.id}}</span> {{hero.name}} 30 </li> 31 </ul> 32 <hero-detail [hero]="selectedHero"></hero-detail> 33 `, 34 styles: [` 35 省略・・・ 36 `] 37}) 38export class AppComponent { 39 title = 'Tour of Heroes'; 40 heroes = HEROES; 41 selectedHero: Hero; 42 43 onSelect(hero: Hero): void { 44 this.selectedHero = hero; 45 } 46}
typescript
1app.module.ts 2----- 3import { NgModule } from '@angular/core'; 4import { BrowserModule } from '@angular/platform-browser'; 5import { FormsModule } from '@angular/forms'; 6 7import { AppComponent } from './app.component'; 8import { HeroDetailComponent } from './hero-detail.component'; 9 10@NgModule({ 11 imports: [ 12 BrowserModule, 13 FormsModule 14 ], 15 declarations: [ 16 AppComponent, 17 HeroDetailComponent 18 ], 19 bootstrap: [ AppComponent ] 20}) 21export class AppModule { }
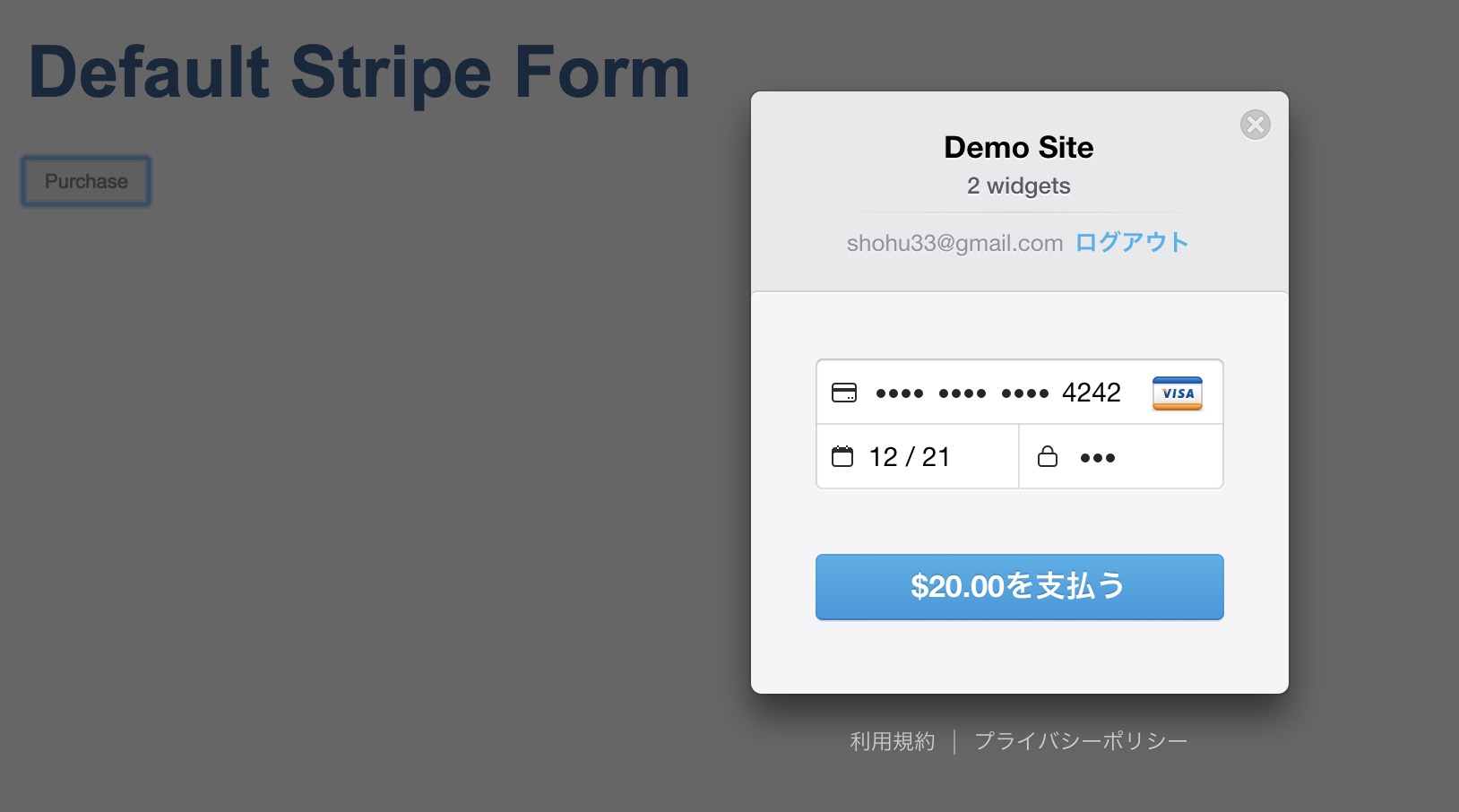
Spriteは本来ならばhtmlにscriptタグを埋め込むだけで決済画面が作れるのですが、Angularはhtmlを吐き出す際にscriptタグを削除してしまうため、angular-stripeなどを使わないといけないとの認識です。
Angular4でSpriteで決済できるようになれば、どのような方法でも構いませんが、色々調べた結果こちらのライブラリが良さそうだと思いました。
初歩的な質問かもしれませんが、何卒ご回答よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。