###発生している問題
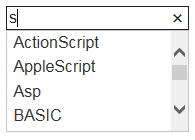
jQueryUIのautocompleteを使用して照会システムを作成しています。 カーソルをフィールドに合わせると、下記画像のように表示されます。 ここで、スクロールバーの↓下矢印を押しても、カーソルが一番上に行ってしまって下がりません。 試したところ、IEのみの現象のようです。 IEでも、autocompleteを使用したいです。教えて下さい。 よろしくお願いします。
###ソースコード
javascript
1$('#code').autocomplete({ 2 source : data, 3 autoFocus : false, 4 delay : 1, 5 minLength : 0, 6 position : {my: 'left bottom',at: 'left top'}, 7}).focus(function() { 8 $(this).autocomplete("search", ""); 9}); 10 11※dataはjson形式 12{"value":"TST01","label":"TST01:TESTNAME1","name":"TESTNAME1"}, 13{"value":"TST02","label":"TST02:TESTNAME2","name":"TESTNAME2"}, 14{"value":"TST03","label":"TST03:TESTNAME3","name":"TESTNAME3"}, 15{"value":"TST04","label":"TST04:TESTNAME4","name":"TESTNAME4"}, 16{"value":"TST05","label":"TST05:TESTNAME5","name":"TESTNAME5"}, 17{"value":"TST06","label":"TST06:TESTNAME6","name":"TESTNAME6"}, 18{"value":"TST07","label":"TST07:TESTNAME7","name":"TESTNAME7"}, 19{"value":"TST08","label":"TST08:TESTNAME8","name":"TESTNAME8"}, 20{"value":"TST09","label":"TST09:TESTNAME9","name":"TESTNAME9"}, 21{"value":"TST10","label":"TST10:TESTNAME10","name":"TESTNAME10"}, 22{"value":"TST11","label":"TST11:TESTNAME11","name":"TESTNAME11"}, 23{"value":"TST12","label":"TST12:TESTNAME12","name":"TESTNAME12"}, 24{"value":"TST13","label":"TST13:TESTNAME13","name":"TESTNAME13"}, 25{"value":"TST14","label":"TST14:TESTNAME14","name":"TESTNAME14"}, 26{"value":"TST15","label":"TST15:TESTNAME15","name":"TESTNAME15"}, 27{"value":"TST16","label":"TST16:TESTNAME16","name":"TESTNAME16"}, 28{"value":"TST17","label":"TST17:TESTNAME17","name":"TESTNAME17"}, 29{"value":"TST18","label":"TST18:TESTNAME18","name":"TESTNAME18"}, 30{"value":"TST19","label":"TST19:TESTNAME19","name":"TESTNAME19"}, 31{"value":"TST20","label":"TST20:TESTNAME20","name":"TESTNAME20"}, 32{"value":"TST21","label":"TST21:TESTNAME21","name":"TESTNAME21"}, 33{"value":"TST22","label":"TST22:TESTNAME22","name":"TESTNAME22"}, 34{"value":"TST23","label":"TST23:TESTNAME23","name":"TESTNAME23"}, 35{"value":"TST24","label":"TST24:TESTNAME24","name":"TESTNAME24"}, 36{"value":"TST25","label":"TST25:TESTNAME25","name":"TESTNAME25"}, 37{"value":"TST26","label":"TST26:TESTNAME26","name":"TESTNAME26"}, 38{"value":"TST27","label":"TST27:TESTNAME27","name":"TESTNAME27"}, 39{"value":"TST28","label":"TST28:TESTNAME28","name":"TESTNAME28"}, 40{"value":"TST29","label":"TST29:TESTNAME29","name":"TESTNAME29"}, 41{"value":"TST30","label":"TST30:TESTNAME30","name":"TESTNAME30"}
###試したこと
Chrome、firefoxで試しましたがうまくいきます。
IEのみの現象だと思われます。
###バージョン情報
jQuery:jquery.min.3.2.1
jQueryUI:jquery-ui-1.12.1
IE:11
回答1件
あなたの回答
tips
プレビュー