###前提・実現したいこと
まずは見てくださってありがとうございます。
swift3
xcode8.3.3
を使っています。
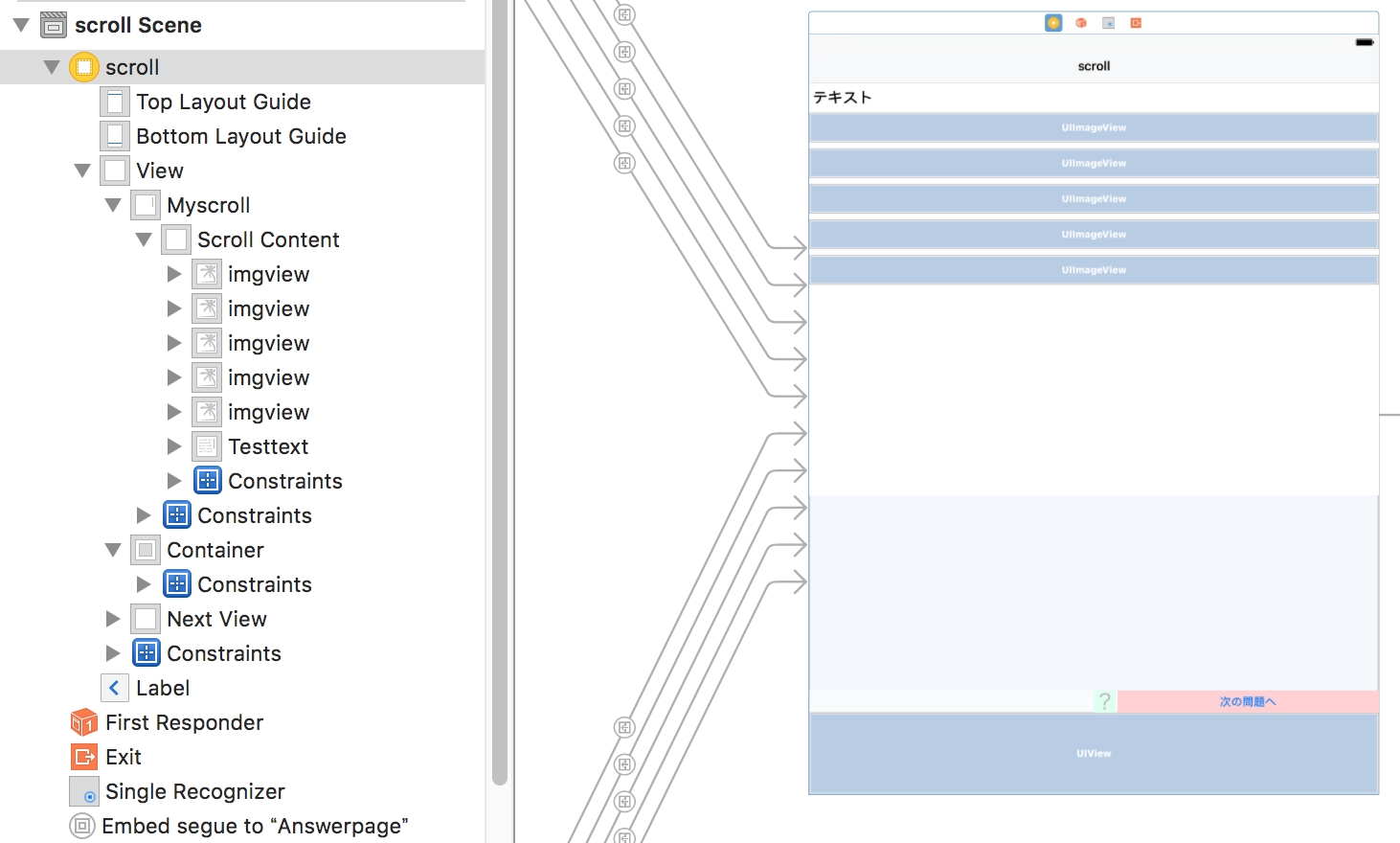
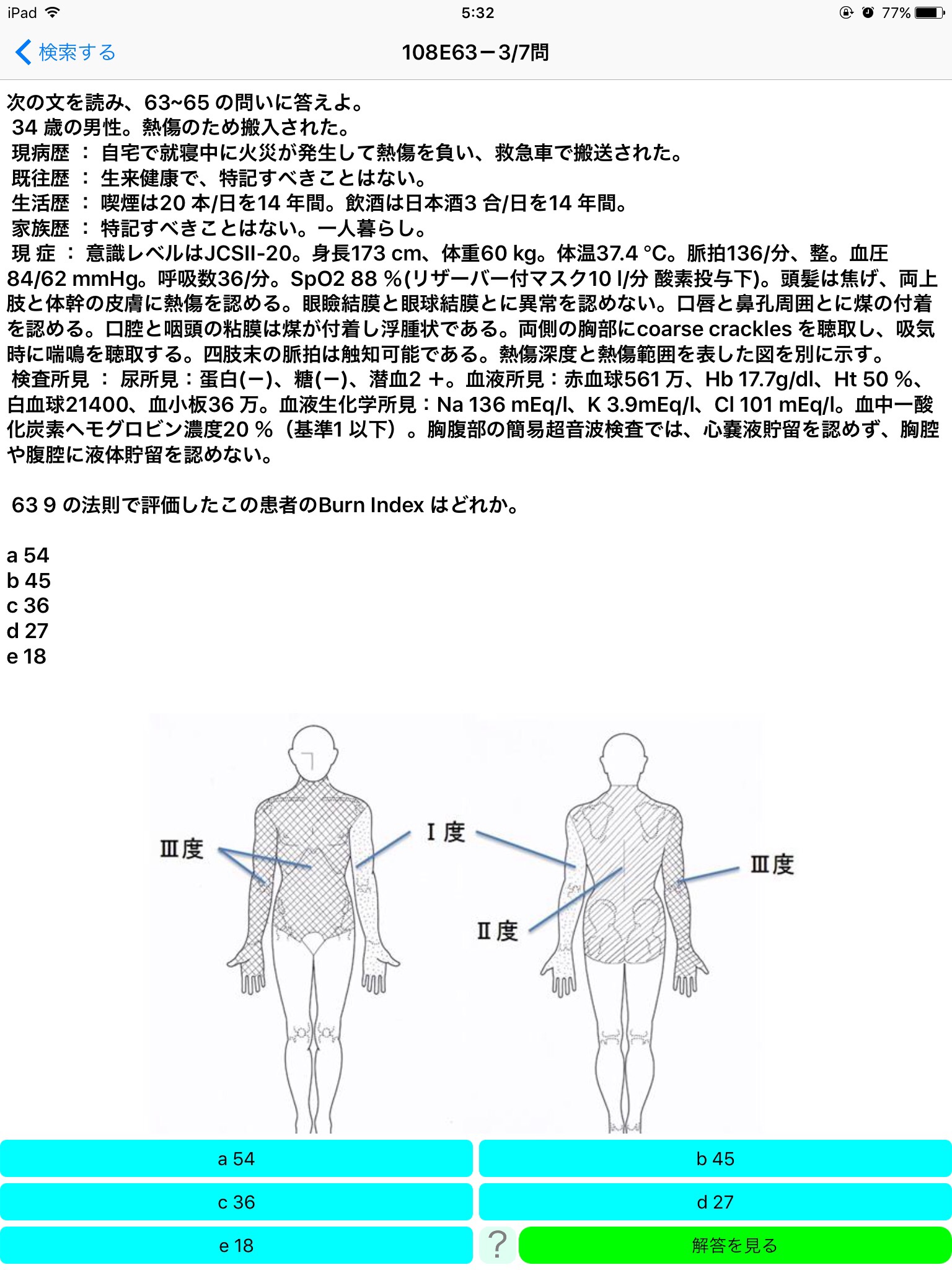
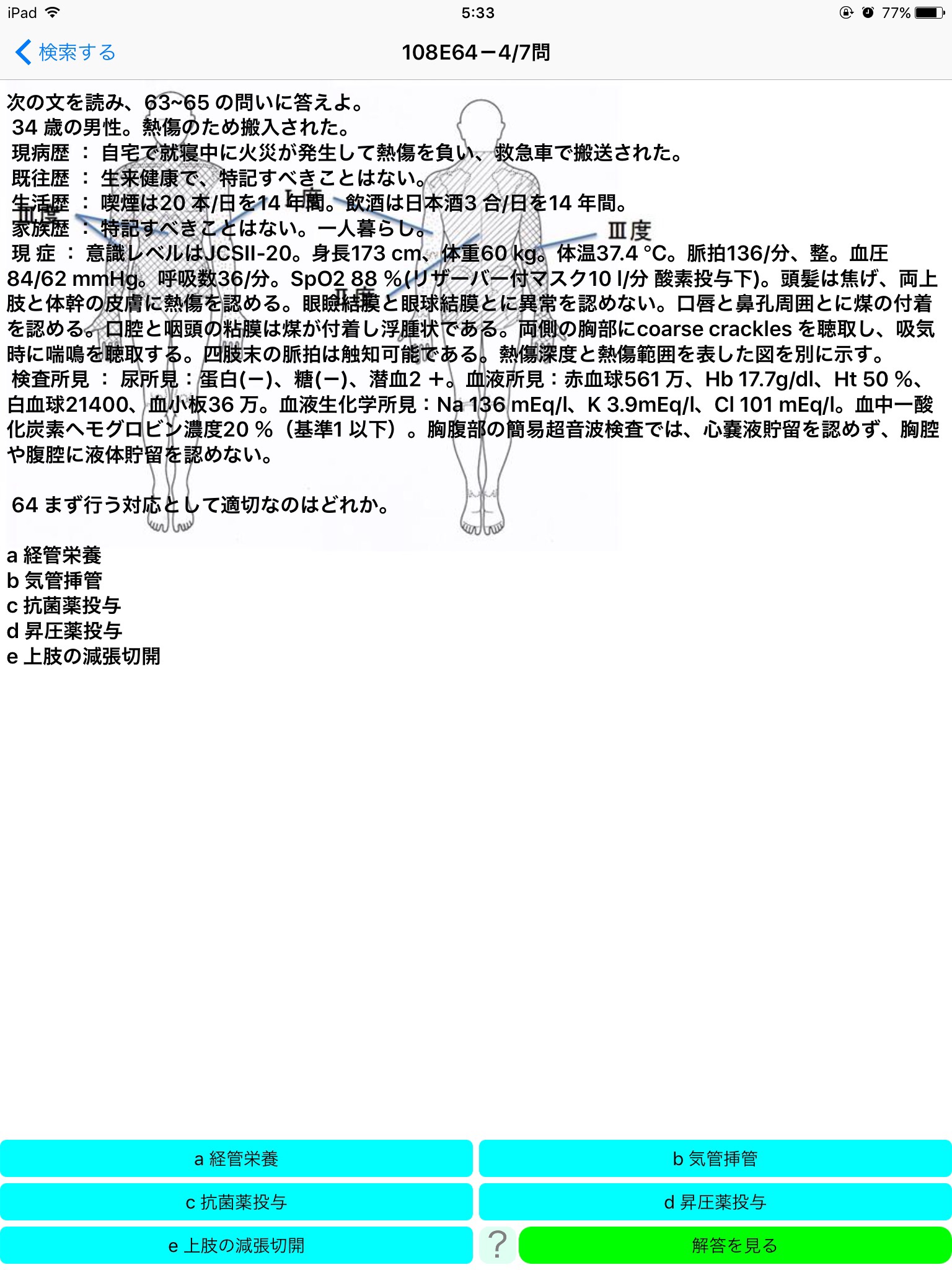
StroryBoardでアプリのレイアウトを作成しているのですが、画像を表示する際に画像が文章と被ってしまい、困っています。
①画面下部にあるボタンを押すと正否が表示
②textviewとimageviewの内容が変わる
③次の問題へ行く
という機能を作っています。
しかし、「ときどき」なのですが、画像のようにimageViewがtextviewに被ってしまうことがあります。
###発生している問題・エラーメッセージ
###該当のソースコード
swift
1 2//Viewに文章と画像を入れる 3func setquestion() { 4 5 var imgCount: Int = 0 6 7 dataDetail = self.delegate.dataDetail 8 9 testtext.text = "" 10 11 questionNum = dataDetail[0] + dataDetail[1] + dataDetail[2] 12 13 dataPosition = String(self.delegate.indexRow + 1) + "/" + String(self.delegate.dataList.count) 14 label.title = questionNum + "-" + dataPosition + "問" 15 16 17 for i in 8...19 { 18 if dataDetail[i] != ""{ 19 testtext.text = testtext.text + dataDetail[i] + "\n" 20 } 21 if i == 9{ 22 testtext.text = testtext.text + "\n" 23 } 24 } 25 26 testtext.text = testtext.text.replacingOccurrences(of: " ", with: "\n ") 27 28 imgToatalHeight = 0 29 30 autoreleasepool{ 31 32 for i in 0...4 { 33 if dataDetail[21 + i] != "" { 34 35 let filePath = dataDetail[0] + "/" + dataDetail[0] + dataDetail[1] + "/" + dataDetail[21 + i] 36 let imgPath = Bundle.main.path(forResource: filePath, ofType: "png") 37 let theImage = UIImage(contentsOfFile: imgPath!) 38 ratio = CGFloat((theImage?.size.height)! / (theImage?.size.width)!) 39 40 imgView[i].image = theImage 41 imgView[i].frame = CGRect(x: 0, y: 0, width: imgWidth, height: imgWidth * ratio) 42 imgCount += 1 43 }else{ 44 imgView[i].image = nil 45 imgView[i].frame = CGRect(x: 0, y: 0, width: 0, height: 0) 46 47 } 48 imgHeight[i].constant = imgView[i].frame.height 49 imgToatalHeight = imgToatalHeight + imgView[i].frame.height 50 } 51 52 } 53 54 let imgSpace: Int = 8 * imgCount 55 imgToatalHeight = imgToatalHeight + CGFloat(imgSpace) 56 57 nextButton.setTitleColor(UIColor.black, for: .normal) 58 nextButton.layer.masksToBounds = true 59 nextButton.layer.cornerRadius = 10.0 60 61 if self.delegate.dataList.last != self.delegate.dataList[self.delegate.indexRow]{ 62 nextButton.alpha = 1 63 }else{ 64 nextButton.alpha = 0 65 } 66 67 myscroll.contentOffset = CGPoint(x: 0, y: -myscroll.contentInset.top) 68 if let nv = navigationController { 69 nv.setNavigationBarHidden(false, animated: false) 70 } 71 makeScroll() 72 } 73 74 75 76 77//scrollViewのContentのHeightを決める 78 79 func makeScroll(){ 80 81 testtext.sizeToFit() 82 textheight.constant = testtext.contentSize.height 83 84 let totalheight: CGFloat = testtext.contentSize.height + imgToatalHeight 85 86 myscroll.contentSize.height = totalheight 87 viewheight.constant = totalheight 88} 89 90 91//他に関係がありそうな箇所 92 93override func viewWillAppear(_ animated: Bool) { 94 super.viewWillAppear(true) 95 96 let userdefaults = UserDefaults.standard 97 userdefaults.register(defaults: ["characterSize":"17"]) 98 if let cSize :Int = userdefaults.integer(forKey: "characterSize") as Int?{ 99 let cgSize = CGFloat(cSize) 100 testtext.font = UIFont.boldSystemFont(ofSize: cgSize) 101 102 makeScroll() 103 } 104 } 105 106 107 override func viewDidLayoutSubviews() { 108 super.viewDidLayoutSubviews() 109 110 makeScroll() 111 } 112 113
###試したこと
①この被りは該当する問題を直接開いた時には発生せず、ボタンを押して変更した時のみ起こります。
②特定の並びでは必ず再現され、他の画像や同じ画像を利用する別の問題では起こりませんでした。
状況がかなりわかりにくくなっているのですが、同じような経験をされた方はいらっしゃいませんでしょうか?
もしどなたか原因や修正方法がわかる方がいたら、教えていただきたいです。
足りない情報は追加させていただきますので、指摘をしていただければと思います。
よろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー







2017/09/30 07:26 編集