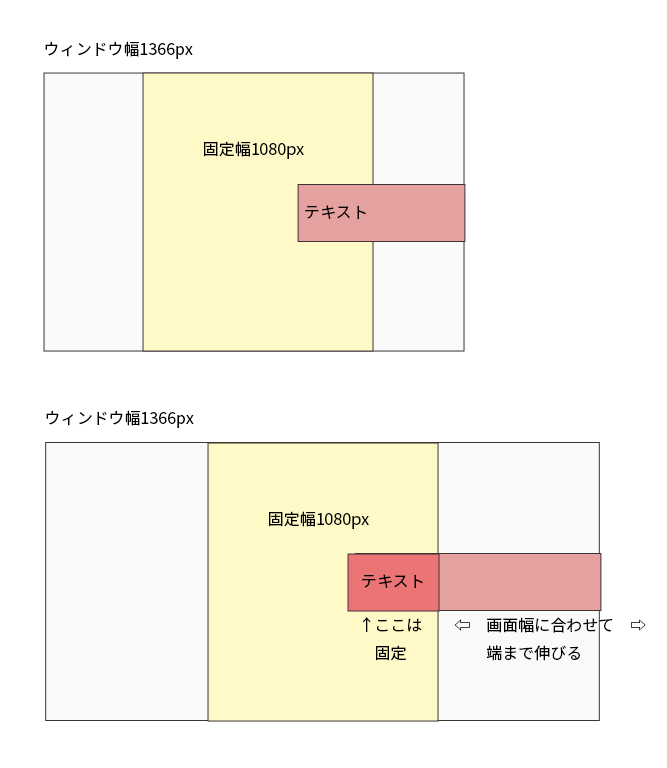
固定幅1080px内にテキストを入れて、帯が画面幅の端合わせて伸縮させたいです。
他の要素のレイアウトの都合上、テキスト部分は固定幅1080pxの
黄色のコンテンツエリアをposition: relative;とし、ピンクのテキスト部分はposition: absolute;にして位置を固定しています。
**HTML** <div class="main"> 固定幅エリア <div class="text"> 固定幅以内のテキストエリア テキスト </div> <div class="side"></div> 伸ばしたい帯 </div> **CSS** .main { width: 1080px; position: relative; } .text { width: 300px; height: 200px; position: absolute; top: 20px; right: 0; } .side { ここの部分をどうすればいいのかわかりません。 }
試したこと
・テキスト部分と帯の部分をflexにし、テキスト部分は固定幅、帯部分(side)はflex: 1;にして固定部分と可変部分のあるボックスにし、固定幅が親要素なので、帯部分は消えてしまうので、ボックスに
margin: 0 calc(50% - 50vw);
を設定しましたが、sideが消えてしまいました。
これ以外に何かいい方法はないかなどずっとググってますがなかなか
答えが見つからず質問に至りました。
ご教授いただけると幸いです。
回答1件
あなたの回答
tips
プレビュー