###前提・実現したいこと
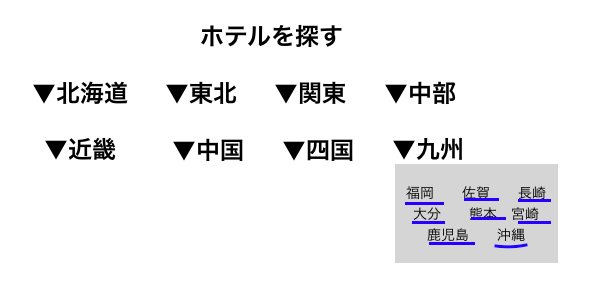
以下の写真のようなシステムを作成しています。
①全ての要素をページの中心移動
②ドロップダウンメニュー「▼東北」などのボタンの下の適切な位置に移動させたいです。

###発生している問題・エラーメッセージ
うまく所定の位置に動かすことができず、困っています。アドバイスをいただきたいです。
###該当のソースコード
HTML/CSS/jQuery
1<!doctype html> 2<html> 3<style> 4 5 html, body { 6 width: 70%; 7} 8 9.title{ 10 position: relative; 11 top: 150px; 12} 13 14span { 15 cursor: pointer; 16} 17 18span:hover{ 19 filter:alpha(opacity=60); 20 opacity:0.7; 21 22} 23 24ul { 25 display: none; 26 position: absolute; 27 background-color: #BCBDC2; 28 top: 50px; 29 left: 50px; 30 width: 300px; 31} 32 33</style> 34 35<body> 36<center> 37<div class ="title"> 38 <img src="hotel.png"> 39 </div> 40 41 42 <center> 43<div class ="menu"> 44<div> 45<span><img src ="hokkaido.png"> </span> 46 47<span><img src ="tohoku.png"> </span> 48<ul> 49<li><a href= https://teratail.com/>青森県</a> <a href= https://teratail.com/>岩手県</a> <a href=>宮城県</a></li> 50<li><a>秋田県</a> <a>山形県</a> <a>福島県</a></li> 51</ul> 52 53<span><img src ="kanto.png"> </span> 54<ul> 55<li><a href= https://teratail.com>東京都</a> <a>神奈川県</a> <a>千葉県</a></li> 56</ul> 57</div> 58 59<div> 60<span><img src ="chubu.png"> </span> 61</div> 62 63<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script> 64<script> 65$(function () { 66 $('span').click(function() { 67 if ($(this).attr('class') == 'selected') { 68 // メニュー非表示 69 $(this).removeClass('selected').next('ul').slideUp('fast'); 70 } else { 71 // 表示しているメニューを閉じる 72 $('span').removeClass('selected'); 73 $('ul').hide(); 74 75 // メニュー表示 76 $(this).addClass('selected').next('ul').slideDown('fast'); 77 } 78 }); 79 80 // マウスカーソルがメニュー上/メニュー外 81 $('span,ul').hover(function(){ 82 over_flg = true; 83 }, function(){ 84 over_flg = false; 85 }); 86 87 // メニュー領域外をクリックしたらメニューを閉じる 88 $('body').click(function() { 89 if (over_flg == false) { 90 $('span').removeClass('selected'); 91 $('ul').slideUp('fast'); 92 } 93 }); 94}); 95 96 97</script> 98</center> 99</body> 100</html> 101
###補足情報(言語/FW/ツール等のバージョンなど)
リンク先はサンプルなので「https://teratail.com」になっています
「▼関東」などの画像データはこちらです




回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/10/19 01:28