###前提・実現したいこと
現在、CSSでスライダーを実現させようとしていますが、うまくいっておりません。
画像13枚を使用したスライダーを表示させようと考えており、下記のCSSの設定しました。
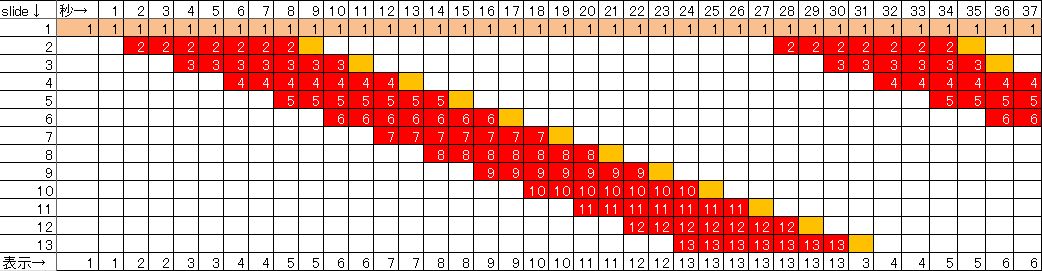
1周目はうまくいくのですが、
・1週目の最後に数秒止まる
・2週目の最初の2枚が飛ばされ、3枚目からスタートする
このような現象が起こっております。
アドバイス、よろしくお願いいたします。
###コード(CSS)
.slider{ position:relative; overflow:hidden; background-color:#000; } .slider span img { z-index:1; width:100%; } .slider span img:nth-of-type(n+2){ z-index:10; opacity:0; position:absolute; top:0; left:0; -webkit-animation:overwrap 26s ease infinite; -moz-animation:overwrap 26s ease infinite; animation:overwrap 26s ease infinite; } .slider span img:nth-of-type(1) { } .slider span img:nth-of-type(2) { -webkit-animation-delay:2s; -moz-animation-delay:2s; animation-delay:2s; } .slider span img:nth-of-type(3) { -webkit-animation-delay:4s; -moz-animation-delay:4s; animation-delay:4s; } .slider span img:nth-of-type(4) { -webkit-animation-delay:6s; -moz-animation-delay:6s; animation-delay:6s; } .slider span img:nth-of-type(5) { -webkit-animation-delay:8s; -moz-animation-delay:8s; animation-delay:8s; } .slider span img:nth-of-type(6) { -webkit-animation-delay:10s; -moz-animation-delay:10s; animation-delay:10s; } .slider span img:nth-of-type(7) { -webkit-animation-delay:12s; -moz-animation-delay12s; animation-delay:12s; } .slider span img:nth-of-type(8) { -webkit-animation-delay:14s; -moz-animation-delay:14s; animation-delay:14s; } .slider span img:nth-of-type(9) { -webkit-animation-delay:16s; -moz-animation-delay:16s; animation-delay:16s; } .slider span img:nth-of-type(10) { -webkit-animation-delay:18s; -moz-animation-delay:18s; animation-delay:18s; } .slider span img:nth-of-type(11) { -webkit-animation-delay:20s; -moz-animation-delay:20s; animation-delay:20s; } .slider span img:nth-of-type(12) { -webkit-animation-delay:22s; -moz-animation-delay:22s; animation-delay:22s; } .slider span img:nth-of-type(13) { -webkit-animation-delay:24s; -moz-animation-delay:24s; animation-delay:24s; } @-webkit-keyframes overwrap { 0% {opacity:0;} 5%,100% {opacity:1;} } @-moz-keyframes overwrap { 0% {opacity:0;} 5%,100% {opacity:1;} } @keyframes overwrap { 0% {opacity:0;} 5%,25% {opacity:1;} 29%,100%{opacity:000;} }
###コード(HTML)
<div class="slider"> <span> <img src="slide01.jpg" alt=""> <img src="slide02.jpg" alt=""> <img src="slide03.jpg" alt=""> <img src="slide04.jpg" alt=""> <img src="slide05.jpg" alt=""> <img src="slide06.jpg" alt=""> <img src="slide07.jpg" alt=""> <img src="slide08.jpg" alt=""> <img src="slide09.jpg" alt=""> <img src="slide10.jpg" alt=""> <img src="slide11.jpg" alt=""> <img src="slide12.jpg" alt=""> <img src="slide13.jpg" alt=""> </span> </div>
プログラムコードは```で囲ってください。(わからなければ質問編集画面でコード部分を選択し<code>ボタンを押してください)
また、htmlソースもあるかと思いますので、あわせてご提示願います。
コードを規定の方法で囲っておらず失礼いたしました。HTMLソースを記載いたしました。よろしくお願いいたします。
枚数少なくして調整してみたほうがいいかもしれませんね。例えば3枚くらいで試したときにも何か変な感じがします。3→1と2週目が始まるのが遅かったりとか2週目の1→2が異常に時間かかったりとか。
関係ないとは思いますが、7番目の記述にミスがありますね。 -moz-animation-delay12s; 「:」がありません。記述については他も見直してみてください。
記述ミス、失礼いたしました。修正いたしました。数を減らしながら、動きを試してみます。
よろしくお願いします。試した結果が出たらそれも質問に追記してもらえると回答のヒントになることもありますのでよろしくお願いします。