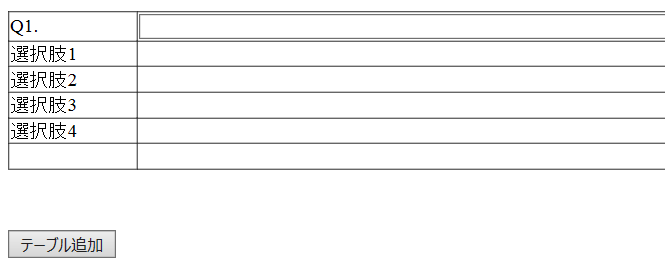
タイトルの通りですが、「テーブル追加」のようなボタンを押すと、テーブルが追加されるような仕組みを作りたいです。

(内容は気にしないでください、例です)
「テーブル追加」ボタンを押すとまるっとQ1~選択肢4までのテーブルがQ1のテーブルの下に追加される感じにしたいです
調べたのですが、テーブルの行列追加削除ばかり出てきて、テーブルをまるっと追加、というのは探しきれなかったです。
出来ないのでしょうか?
JavaScriptで出来ると聞いたのですが、JavaScriptで実現できますか?
実現できればPHPでも何でも良いのですが…。
よろしくお願いします。
追記:テーブルの用途は簡単に言うとプロフィールに「趣味」とか「特技」とか追加とかの質問項目を追加していくイメージです。
Q1の次に、追加すると最初がQ2になっているととても嬉しいです。(が、そこまで贅沢は言いません;;)
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/07/04 07:53
退会済みユーザー
2017/07/04 08:01
退会済みユーザー
2017/07/04 08:03 編集
回答3件
0
ベストアンサー
列や行を追加できるのですから、table要素ノードも当然追加できます。
基礎的なDOM APIなので、DOMを学んでください。
Node#cloneNode
HTML
1<table> 2 <tbody> 3 <tr> 4 <td>Q1.</td> 5 <td></td> 6 </tr> 7 <tr> 8 <td>選択肢1</td> 9 <td></td> 10 </tr> 11 <tr> 12 <td>選択肢2</td> 13 <td></td> 14 </tr> 15 <tr> 16 <td>選択肢3</td> 17 <td></td> 18 </tr> 19 <tr> 20 <td>選択肢4</td> 21 <td></td> 22 </tr> 23 <tr> 24 <td></td> 25 <td></td> 26 </tr> 27 </tbody> 28</table> 29 30<input id="add-table" type="button" value="テーブル追加"> 31 32<script> 33'use strict'; 34document.getElementById('add-table').addEventListener('click', function (event) { 35 var table = event.target.ownerDocument.querySelector('table'); 36 37 table.parentNode.insertBefore(table.cloneNode(true), table.nextSibling); 38}, false); 39</script>
DOM Level 2 HTML
Q1の次にQ2が来るのが理想です。
HTMLTableElement, HTMLTableSectionElement, HTMLTableRowElement, HTMLTableCellElement の API を使用。
HTML
1<table class="foo"> 2 <tbody> 3 <tr> 4 <td>Q1.</td> 5 <td></td> 6 </tr> 7 <tr> 8 <td>選択肢1</td> 9 <td></td> 10 </tr> 11 <tr> 12 <td>選択肢2</td> 13 <td></td> 14 </tr> 15 <tr> 16 <td>選択肢3</td> 17 <td></td> 18 </tr> 19 <tr> 20 <td>選択肢4</td> 21 <td></td> 22 </tr> 23 <tr> 24 <td></td> 25 <td></td> 26 </tr> 27 </tbody> 28</table> 29 30<input id="add-table" type="button" value="テーブル追加"> 31 32<script> 33'use strict'; 34document.getElementById('add-table').addEventListener('click', function (event) { 35 var table = event.target.ownerDocument.querySelectorAll('table.foo'), 36 lastTable = table[table.length - 1], 37 nextTable = lastTable.cloneNode(true), 38 textNode = nextTable.tBodies[0].rows[0].cells[0].firstChild; 39 40 textNode.data = textNode.data.replace(/\d+/g, function (numberString) { return ++numberString; }); 41 lastTable.parentNode.insertBefore(nextTable, lastTable.nextSibling); 42}, false); 43</script>
Re: ton-yuki さん
投稿2017/07/04 07:56
編集2017/07/04 08:24総合スコア18166
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/07/04 08:01
退会済みユーザー
2017/07/06 01:38
退会済みユーザー
2017/07/06 01:47
退会済みユーザー
2017/07/06 08:43
0
jQuery版です
https://jsfiddle.net/jgg3mhda/
html
1<table border="1"> 2 <tr><td>Q<span class="qn">1</span>.</td><td> </td></tr> 3 <tr><td>選択肢1</td><td> </td></tr> 4 <tr><td>選択肢2</td><td> </td></tr> 5 <tr><td>選択肢3</td><td> </td></tr> 6 <tr><td>選択肢4</td><td> </td></tr> 7</table> 8<button>テーブル追加</button> 9<script> 10var qn = 1; 11$('button').click(function() { 12 var t = $('table:last'); 13 t.clone().insertAfter(t).find('.qn').text(++qn); 14}); 15</script>
投稿2017/07/04 09:02
総合スコア1293
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/07/05 00:29
0
複製するのはcloneNodeを利用します。
javascript
1<script> 2window.onload=function(){ 3 var b=document.querySelector("input[type=button][value=テーブル追加]"); 4 b.addEventListener('click',function(){ 5 var t=document.querySelector("table").cloneNode(true); 6 this.parentNode.insertBefore(t,this); 7 }); 8} 9 10</script> 11<table border> 12<tr><td>1</td><td>2</td></tr> 13<tr><td>3</td><td>4</td></tr> 14<tr><td>5</td><td>6</td></tr> 15<tr><td>7</td><td>8</td></tr> 16</table> 17 18<input type="button" value="テーブル追加">
投稿2017/07/04 08:20
総合スコア114968
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/07/05 00:28
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。




