いつも参考にさせて頂いております。
自分でも色々と検索をしてみたのですが、なかなか思うような動きをしてくれるコードには辿り着かず…
またこちらでお世話になります。
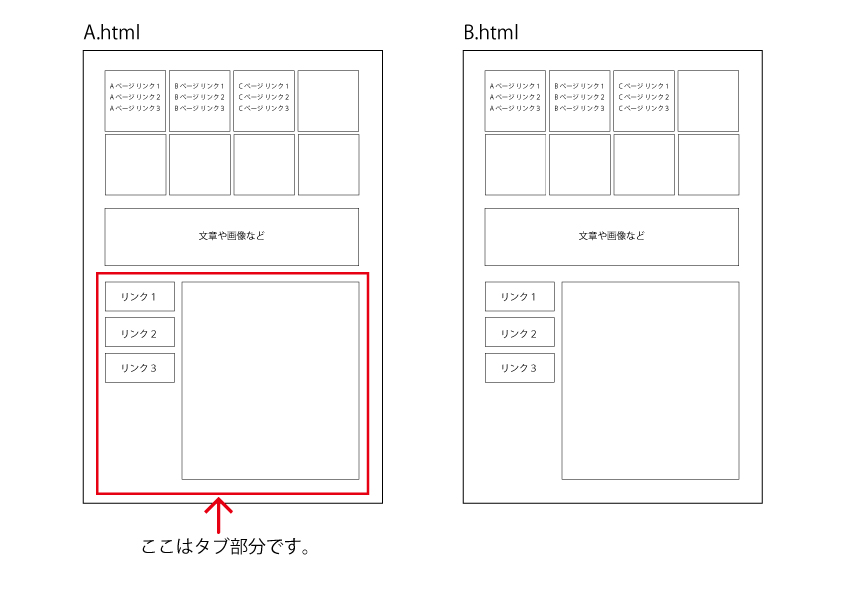
タブを用いた構成です。
###したいこと
- 同ページからでもスクロールしてタブを開きたい(同ページアンカーリンク)
詳しく説明しますと、
ページ上部からタブまでは画面には入り切らないので枠分けしたテキストリンクを置きたいと思っています。
別ページ(B.html)からのリンクで該当のタブを開いた状態でページが切り替わるようにはできるのですが、
同ページ(A.html)ではクリックしたらスクロールして該当タブが開くようにするにはどうすればいいのか分かりません。
サンプルコードが記載されているサイトを拝見しても、同ページでスクロールして該当タブが開くというのはなく、別ページからと同ページからのタブ、アンカーリンクを両立させる事は難しいのでしょうか?
【参考にしたサイト】
ページ内スクロール
ページ内リンクのずれ
※下記コードは参考サイトからclassやidを変更して記載しています。
HTML
1<div id="worktab"> 2<ul class="tablabel clearfix"> 3<li class="active"><a href="#pannel1">pannel1</a></li> 4<li class=""><a href="#pannel2">pannel2</a></li> 5<li class=""><a href="#pannel3">pannel3</a></li> 6<li class=""><a href="#pannel4">pannel4</a></li> 7</ul> 8 9<div class="pannel"> 10<div id="pannel1"> 11<p>aaaaaaaaaaaaaaa</p> 12</div> 13 14<div id="pannel2"> 15<p>bbbbbbbbbbbbbbbbbb</p> 16</div> 17 18<div id="pannel3"> 19<p>cccccccccccccccccccccc</p> 20</div> 21 22<div id="pannel4"> 23<p>dddddddddddddddddddddddddddd</p> 24</div> 25</div> 26 27</div>
css
1#worktab { 2 3} 4ul.tablabel{ 5 margin: 60px 0 0px; 6 list-style: none; 7} 8.tablabel li { 9 float: left; 10 margin: 0; 11 width: 12%; 12 height: 37px; 13 list-style: none; 14 15} 16.tablabel li a { 17 display: block; 18 background: #FFC; 19 border-left: 1px dotted #ccc; 20 border-right: 1px dotted #ccc; 21 width: 100%; 22 height: 100%; 23 color: #818181; 24 text-decoration: none; 25 text-shadow: 0 1px 1px #fff; 26 font-size: 18px; 27 line-height: 37px; 28} 29 30.tablabel li a.active { 31 width: 12%; 32 display: block; 33} 34.pannel { 35 display: none; 36 width: 50%; 37 background: #fff; 38 padding: 2em; 39}
JS
1$(function(){ 2var activepanelId = $("#worktab .active a").attr("href"); 3$("#worktab .pannel > div:not(" + activepanelId + ")").hide(); 4$("#worktab > ul li a").click(function(){ 5$("#worktab .pannel").show(); 6$("#worktab > ul li.active").removeClass("active"); 7$("#worktab .pannel > div").hide(); 8$(this).parent("li").addClass("active"); 9$($(this).attr("href")).fadeIn(500); 10return false; 11}); 12 13// ここから 14var hash = location.hash; 15hash = (hash.match(/^#pannel\d+$/) || [])[0]; 16var $tab = $("#worktab > ul li a").filter("[href=" + hash +"]"); 17if ($tab.length > 0) { 18$tab.eq(0).click(); 19} 20// ここまで 21})
テキストリンク
html
1<li><a href="A.html#pannel1">リンク1</a></li> 2<li><a href="A.html#pannel2">リンク2</a></li>
分かる方いらっしゃいましたらご教授頂きたいと存じます。
よろしくお願いいたします。
追記
同ページ(A.html)でアンカーリンクさせるにはテキストリンクはどうすればいいのでしょうか?
このコードにどう追記してScriptを動作させればいいのか分かりません。