###前提・実現したいこと
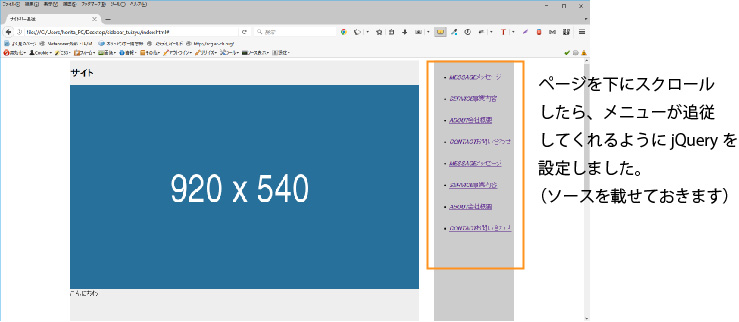
2カラム構造のページを作成しております、左側にはコンテンツ領域を右側にはサイドバー領域を設けましたが、このサイドバーを追従メニューにしようと思い、jqueryを使って実装しました。しかし、ウィンドウ幅が狭い場合はどこまでもスクロールができてしまう事態が発生してしまいました。

###該当のソースコード
html
1<div id="wrap"> 2 <div class="inner"> 3 <div id="main"> 4 <header> 5 <nav> 6 <ul> 7 <li><a href="#"><em>MESSAGE</em>メッセージ</a></li> 8 <li><a href="#"><em>SERVICE</em>事業内容</a></li> 9 <li><a href="#"><em>ABOUT</em>会社概要</a></li> 10 <li><a href="#"><em>CONTACT</em>お問い合わせ</a></li> 11 <li><a href="#"><em>MESSAGE</em>メッセージ</a></li> 12 <li><a href="#"><em>SERVICE</em>事業内容</a></li> 13 <li><a href="#"><em>ABOUT</em>会社概要</a></li> 14 <li><a href="#"><em>CONTACT</em>お問い合わせ</a></li> 15 </ul> 16 </nav> 17 </header> 18 <article> 19 <h2 class="tit02">サイト</h2> 20 <img src="http://placehold.it/920x540/27709b/ffffff"> 21 <div class="sp_waku"> 22 こんにちわ<br><br><br><br><br><br><br><br><br>こんにちわ<br><br><br><br><br><br><br><br><br>こんにちわ<br><br><br><br><br><br><br><br><br> 23 </div><!-- / .sp_waku --> 24 <div id="footer"> 25 <h2 class="common-tit01">フッターの内容</h2> 26 <p><br><br><br><br><br><br><br></p> 27 </div> 28 </article> 29 30 </div> 31 </div><!-- / .inner --> 32 <!--/newsbox--> 33</div>
css
1.inner { 2 max-width: 1170px; 3 min-width: 1170px; 4 width: auto; 5 margin: 0 auto; 6} 7 8#main{ 9 display: -webkit-flex; 10 display: flex; 11 -webkit-justify-content: space-between; 12 justify-content: space-between; 13 -webkit-flex-direction: row-reverse; /* Safari */ 14 flex-direction: row-reverse; 15} 16 17 18#main > header{ 19 width:210px; 20 background:#ccc; 21} 22 23#main > header nav ul li a{ 24 display:block; 25 padding:20px 0; 26} 27 28#main > article{ 29 width:920px; 30 background:#eee; 31} 32 33#footer{ 34 background-color: #888; 35}
javascript
1<script src="js/jquery-1.12.0.min.js"></script> 2<script> 3$(function(){ 4 if($("header nav").length){ //.length特定の要素が存在するかのチェック 5 var obj = $("header nav"); 6 var offset = $(obj).offset(); 7 //console.log(offset); 8 var topPadding = 0; 9 $(window).scroll(function() { 10 if ($(window).scrollTop() > offset.top) { 11 $(obj).css('margin-top',$(window).scrollTop() - offset.top + topPadding); 12 } else { 13 $(obj).css('margin-top',0); 14 } 15 }); 16 } 17}); 18</script>
###発生している問題・エラーメッセージ
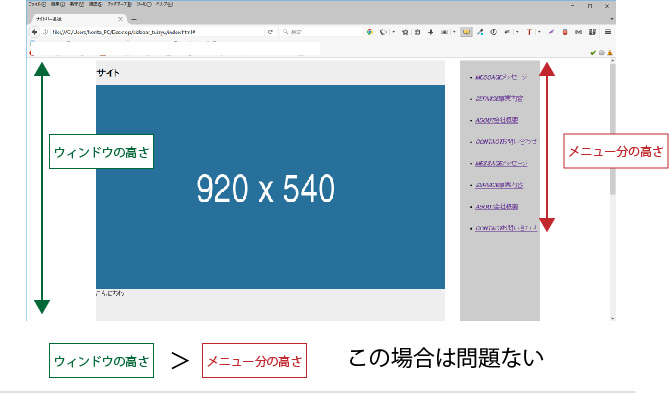
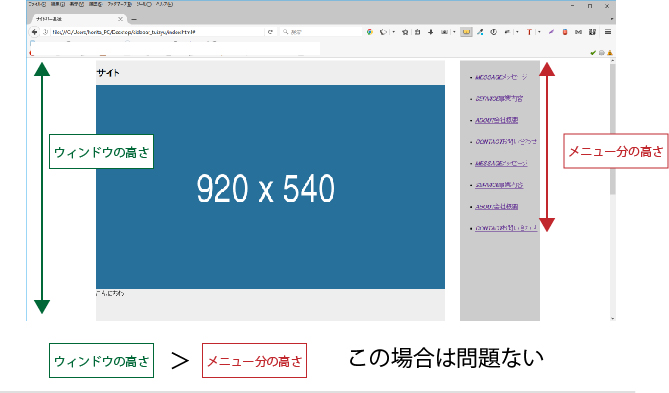
通常のウィンドウサイズで見ているときには問題はございません。
ウィンドウの高さサイズを縮めてみた際、「ウィンドウの高さ」<「メニュー分の高さ」になったときに、
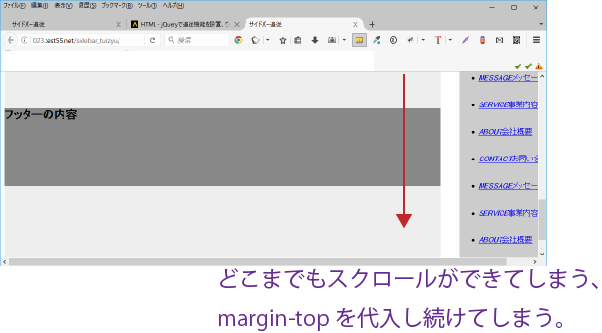
下スクロールをした場合、スクロールが無限にできてしまいます、それに伴いjQueryで設定したスクロール分「margin-top」を上書きし続けるという機能が発動し続けてどこまでもmargin-topが入ってしまします。
大変お手数ではございますが、どなた様かお分かりになられる方がいらっしゃいましたらご教示いただけましたら幸いでございます、どうぞよろしくお願いいたします。
下記にソースを載せておきます。
デモページも作成しました。
デモページはこちら
【追記】
サイドバーのコンテンツの高さよりブラウザサイズが小さい場合は
「サイドバーのコンテンツがすべて表示されなくてもよい」という仕様です。
回答2件
あなたの回答
tips
プレビュー