実現したいこと
動画でJSを勉強中の初心者です。
やりたいこと:JSで読みこんだdom要素からstyle.displayの内容を変更したい。
具体的に言うと以下の動画の2:12:10頃の初期化処理のところです。
JavaScript入門・完全版コース
発生している問題・分からないこと
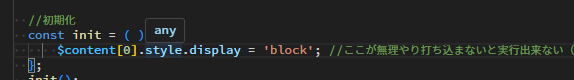
VScodeで入力している際、該当する要素などがあれば
打ち込んでいる最中に候補が表示されてそこから選ぶことが出来ると思うのですが、
取得したdom要素から"style"が候補として挙がってきません。
なお無理やり"style"と打ち込む、動画主さんが用意してくれているサンプルコードをコピペする
などを行うと実行することはでき、かつ2回目からは候補に挙がってくるようになります。
それなら最初から候補に挙げてくれ…と思うのですが、
VScodeの仕様としてあきらめるしかないのでしょうか?
それとも私が見落としているミスのせいなのでしょうか?
良ければ教えてくださると嬉しいです。よろしくお願いいたします。
該当のソースコード
JavaScript
1(()=>{ 2 3 const $doc = document; 4 const $tab = $doc.getElementById('js-tab'); 5 const $nav = $tab.querySelectorAll('[data-nav]'); 6 const $content = $tab.querySelectorAll('[data-content]'); 7 8 //初期化 9 const init = ( ) => { 10 $content[0].style.display = 'block'; //ここが無理やり打ち込まないと実行出来ない(styleもdisplayも候補に挙がってこない 11 $content[1].style.display = 'block'; //2回目はstyleもdisplayも候補に出てくる 12 }; 13 init(); 14 15})(); 16
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="tab.css"> 6 </head> 7 <body> 8 9 <div class="tab" id="js-tab"> 10 <div class="tab-bav"> 11 <a href="" class="tab-nav-item is-active" data-nav="0">tab-0</a> 12 <a href="" class="tab-nav-item" data-nav="1">tab-1</a> 13 <a href="" class="tab-nav-item" data-nav="2">tab-2</a> 14 </div> 15 <div class="tab-contents"> 16 <div class="tab-contents-item" data-content="0"> 17 タブその0 18 </div> 19 <div class="tab-contents-item" data-content="1"> 20 タブその1 21 </div> 22 <div class="tab-contents-item" data-content="2"> 23 タブその2 24 </div> 25 </div> 26 </div> 27 28 <script type="text/javascript" src="tab.js"></script> 29 30 </body> 31</html>
css
1.tab { 2 width: 500px; 3} 4.tab-bav { 5 display: flex; 6} 7.tab-nav-item { 8 margin-right: 3px; 9background: #ccc; 10color: #000; 11padding: 10px 20px; 12text-decoration: none; 13border-radius: 5px 5px 0 0; 14} 15.tab-nav-item.is-active{ 16 background: #000; 17 color: #fff; 18} 19.tab-contents { 20border: 1px solid #ccc; 21padding: 20px; 22} 23.tab-contents-item { 24 display: none; 25}
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
「VScode JS styleが呼び出せない」などで調べたのですが、上記を解決する答えは見つかりませんでした。
元のコードだと2回もstyle.displayを呼び出したりしていません。ここは自分の実験のために足しました。
補足
特になし
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2024/03/21 01:57
2024/03/21 02:05
2024/03/21 02:10