実現したいこと
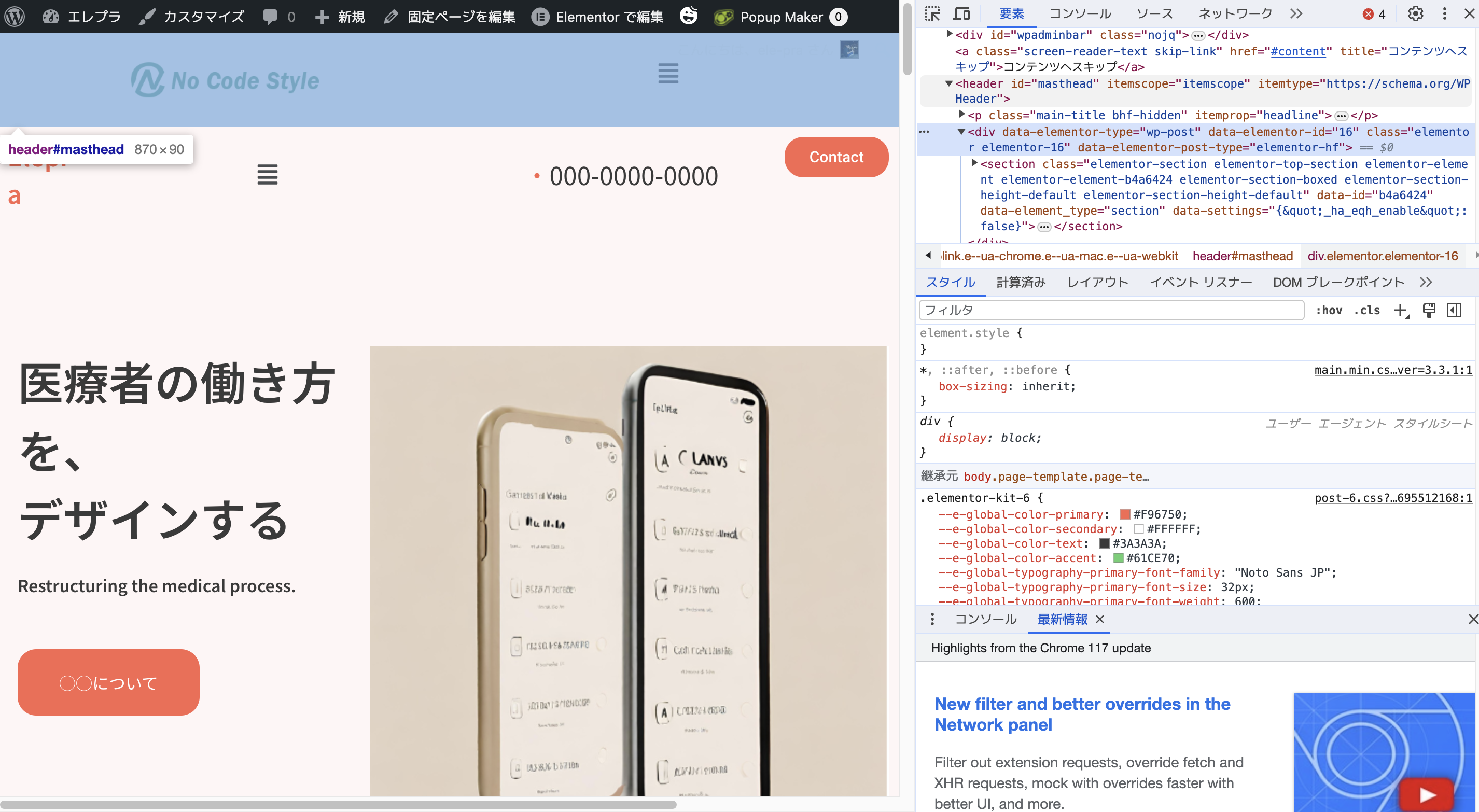
下記ページのヘッダー(青い部分) を非表示にしたい
前提
現在ワードプレスの固定ページでelementer proを使用し、コーポレートサイトを作成中です。
Elementer Header & Footer Builderのプラグインで作成したヘッダーが上記画像の青い部分です。
そのヘッダーをCSSコードで非表示にしたいのですが、どういう風にコードを書いたら良いか分かりません。
該当のソースコード
<header id="masthead" itemscope="itemscope" itemtype="https://schema.org/WPHeader"> <p class="main-title bhf-hidden" itemprop="headline"><a href="https://www.ele-pra.top" title="エレプラ" rel="home">エレプラ</a></p> <div data-elementor-type="wp-post" data-elementor-id="16" class="elementor elementor-16" data-elementor-post-type="elementor-hf"></div> <section class="elementor-section elementor-top-section elementor-element elementor-element-b4a6424 elementor-section-boxed elementor-section-height-default elementor-section-height-default" data-id="b4a6424" data-element_type="section" data-settings="{"_ha_eqh_enable":false}"></section></div>
</header>試したこと
下記のCSSコードに当てはめてもダメでした。
.page-id-〇〇〇 .site-header {
display:none;
}
例えばこういったHTMLとCSSに当てはめればよいと思いますが、それがどこに該当するのか分かりません。
・HTML
<body class="page-specific"> <header> ... </header> ... </body>・CSS
.page-specific header {
display: none;
}
###最後に
該当のソースコードを見て、ヘッダーを非表示にするCSSコードが分かる方がいたらアドバイスいたたげると幸いです。
お手数ですが、ご確認よろしくお願いします!





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2023/09/25 05:09