javascript
1let aaa = []; 2let bbb = []; 3console.log(aaa); 4console.log(bbb); 5console.log(bbb[2]); 6for(let i= 0;i<5;i++){ 7 bbb[i]=10; 8} 9console.log(aaa); 10console.log(bbb);
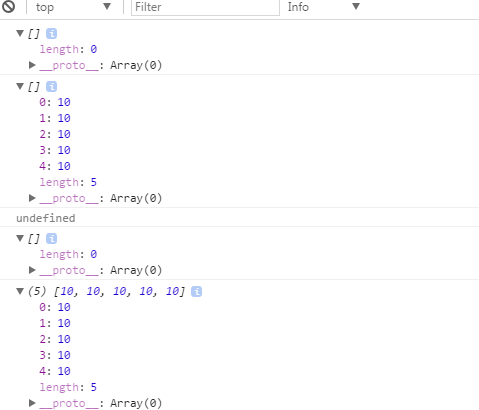
上記のようなもの作ってChromeデベロッパー・ツールでみたところ

図のような結果になります。
疑問点としては、forの前に代入されたような表示をしてること。
それなのに何も入ってないこと。
なぜこのような表示になってるのか。
これらの疑問がわかる方解説お願いします。
回答2件
あなたの回答
tips
プレビュー




2017/06/05 01:00