###前提・実現したいこと
以下のコードによる図形を、全てのブラウザできれいに表示したいです。
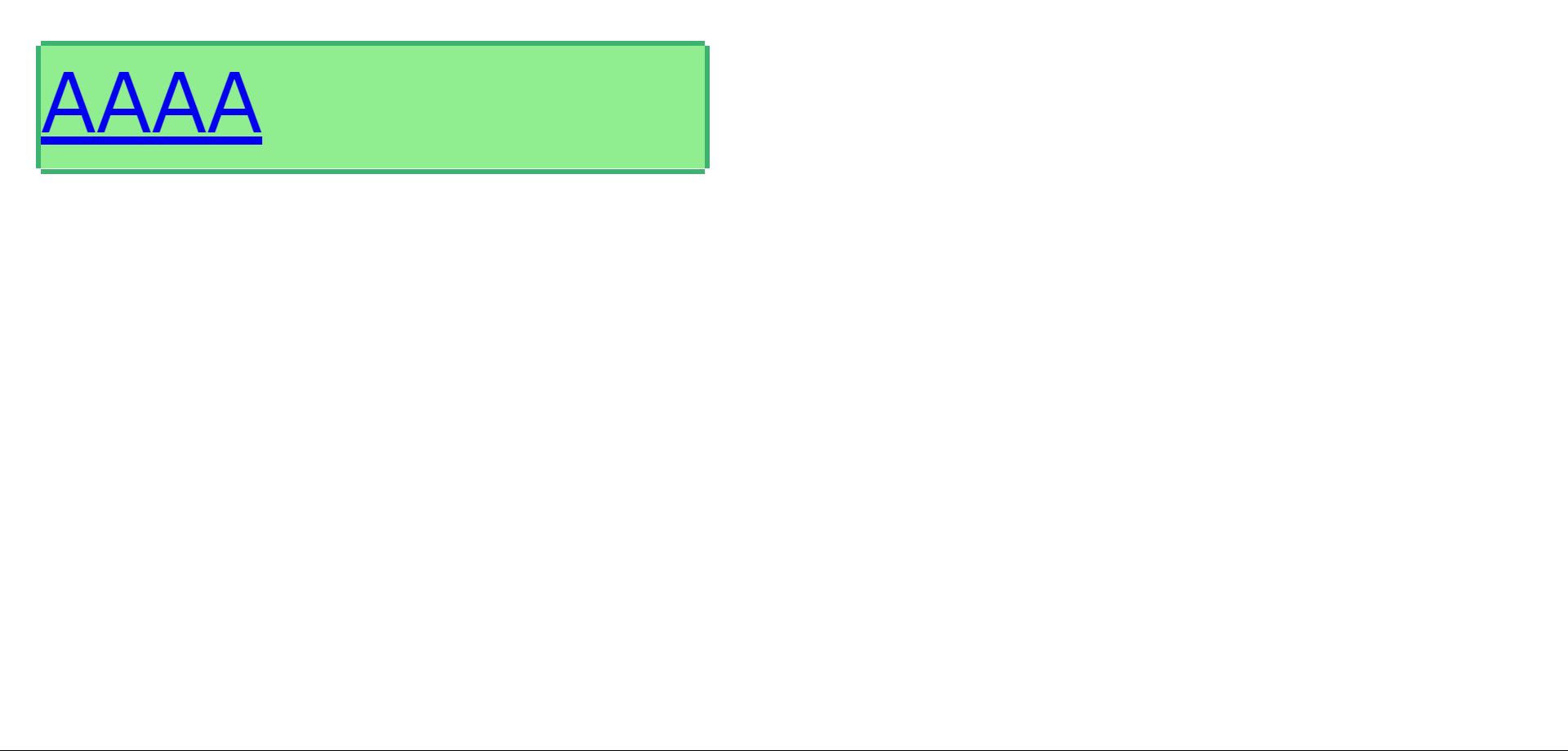
基準の形はGoogle Chromeでつくっております。
よろしくお願いいたします。
###発生している問題・エラーメッセージ
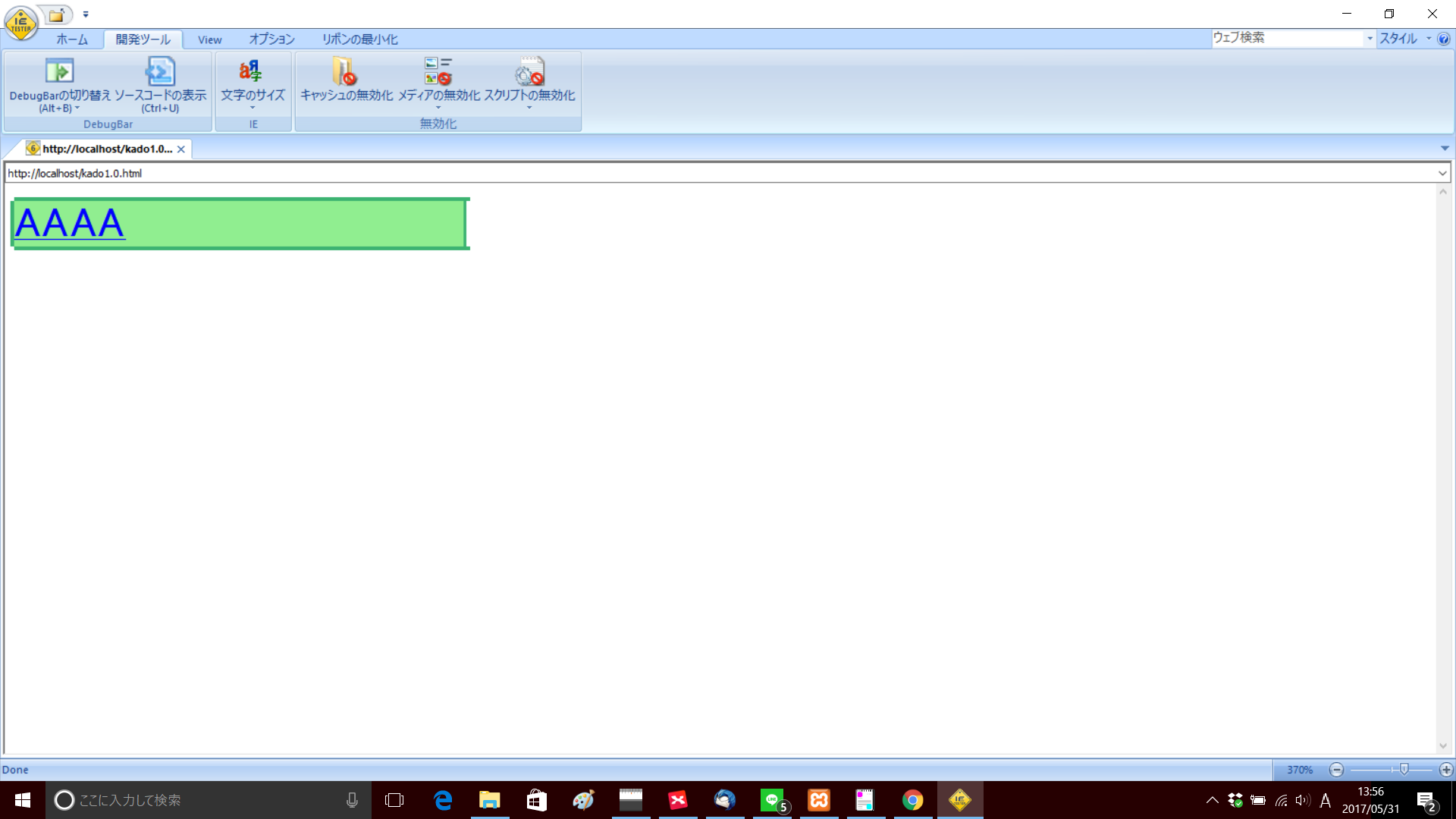
以下のコードで表現した図形が、Chromeでは思った通りに表示されますが、IE6だと右側の形がどうしても崩れてしまいます。
右側の角がいつもつぶれてしまうことに悩んでおります。


###該当のソースコード
<html> <head> <style> .outside{ border-top:solid 1px; border-bottom:solid 1px; border-color:#3cb371; width:130px; } .inside{ border-left:solid 1px; border-right:solid 1px; border-color:#3cb371; background-color:#90ee90; width:130px; position:relative; left:-1px; } a:hover{ background-color:red; border:1px solid red; display:block; } </style> <body> <div class="outside"> <div class="inside"><a href="#">AAAA</a></div> </div> </body> </head> </html> ``` ``` ###試したこと ・divそれぞれのwidthを変えてみる ・position:relative; leftを指定して左右にずらしてみる ・DOCTYPEを変えようとしてみる ###補足情報(言語/FW/ツール等のバージョンなど)
回答4件
あなたの回答
tips
プレビュー




