Visual Studio Codeの拡張機能を開発しようとしています。Hello, Worldでつまづいているので質問させていただきたいと思います。
#環境と状況
- OS: Windows 10
- npmバージョン:1.4.9
- nodeバージョン:6.6.0
(node.jsはChocolateyによってインストールしました。)
https://code.visualstudio.com/docs/extensions/example-hello-world
こちらのページを参考にHello, Worldを表示するコマンドをVSCodeに追加するものを作ろうとしています。
Hello, Worldを表示すること自体はできるのですが、エラーがいくつか出ることが気になっています。
そのエラーについていくつかお伝えします。
プロジェクトの生成時のエラー
適当なディレクトリでyo codeコマンドを実行し、拡張機能のプロジェクトを生成します。
このとき、パッケージのインストールの段階で以下のような出力が得られます。
npm WARN package.json teratail@0.0.1 No repository field. npm http GET https://registry.npmjs.org/mocha npm http GET https://registry.npmjs.org/vscode npm http GET https://registry.npmjs.org/types/node npm http GET https://registry.npmjs.org/types/mocha npm http GET https://registry.npmjs.org/typescript npm http 304 https://registry.npmjs.org/mocha npm http 304 https://registry.npmjs.org/typescript npm http 304 https://registry.npmjs.org/vscode npm http 404 https://registry.npmjs.org/types/node npm ERR! 404 Not Found npm ERR! 404 npm ERR! 404 'types/node' is not in the npm registry. npm ERR! 404 You should bug the author to publish it npm ERR! 404 It was specified as a dependency of 'teratail' npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, or http url, or git url. npm ERR! System Windows_NT 10.0.14393 npm ERR! command "C:\\Program Files\\nodejs\\node.exe" "D:\\Applications\\Chocolatey\\lib\\npm\\tools\\node_modules\\npm \\bin\\npm-cli.js" "install" npm ERR! cwd D:\Documents\Visual Studio Code\teratail npm ERR! node -v v6.6.0 npm ERR! npm -v 1.4.9 npm ERR! code E404 npm http 404 https://registry.npmjs.org/types/mocha npm ERR! npm ERR! Additional logging details can be found in: npm ERR! D:\Documents\Visual Studio Code\teratail\npm-debug.log npm ERR! not ok code 0
この出力には、'types/node' is not in the npm registry.なるエラーが含まれています。
https://registry.npmjs.org/types/node
にアクセスしてみると、
json
1{}
とだけ書かれたページが開きます。一時的にページが壊れているのかと思いましたが、方法が間違っている可能性もあると考えています。このエラーに対処する方法はありますでしょうか?
#ビルド時のエラー
yo codeコマンドは上記のエラーを出しつつも一応プロジェクトを生成します。プロジェクトのフォルダをVSCodeで開き、F5キーでビルドすると以下のようなエラーが出ます。

おそらくパッケージがうまくインストールできていないことに起因すると思っていますが、このエラーも出ないようにしたいです。
#ディレクトリ構造がおかしい
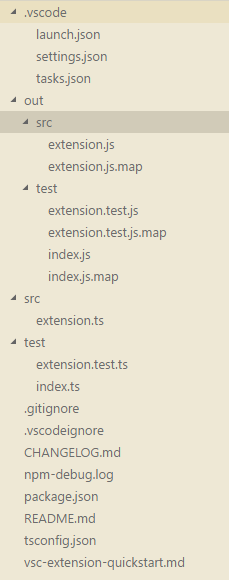
yo codeが生成したプロジェクトのフォルダにはnode_modulesフォルダが作られませんでした。以下のようなディレクトリ構造になりました。

#Intellisenceが効かない
TypeScriptコード上でIntellisenceも効かなくなっており、それは上記それぞれのエラーに起因するものと考えています。
回答1件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/06/03 06:02
退会済みユーザー
2017/06/03 06:04