ワードプレスでブログを作成しています。
パンくずリストのプラグイン、breadcrumbをインストールしてCSSで表示位置を調整しようと思っているのですが、
思うように変更できません。
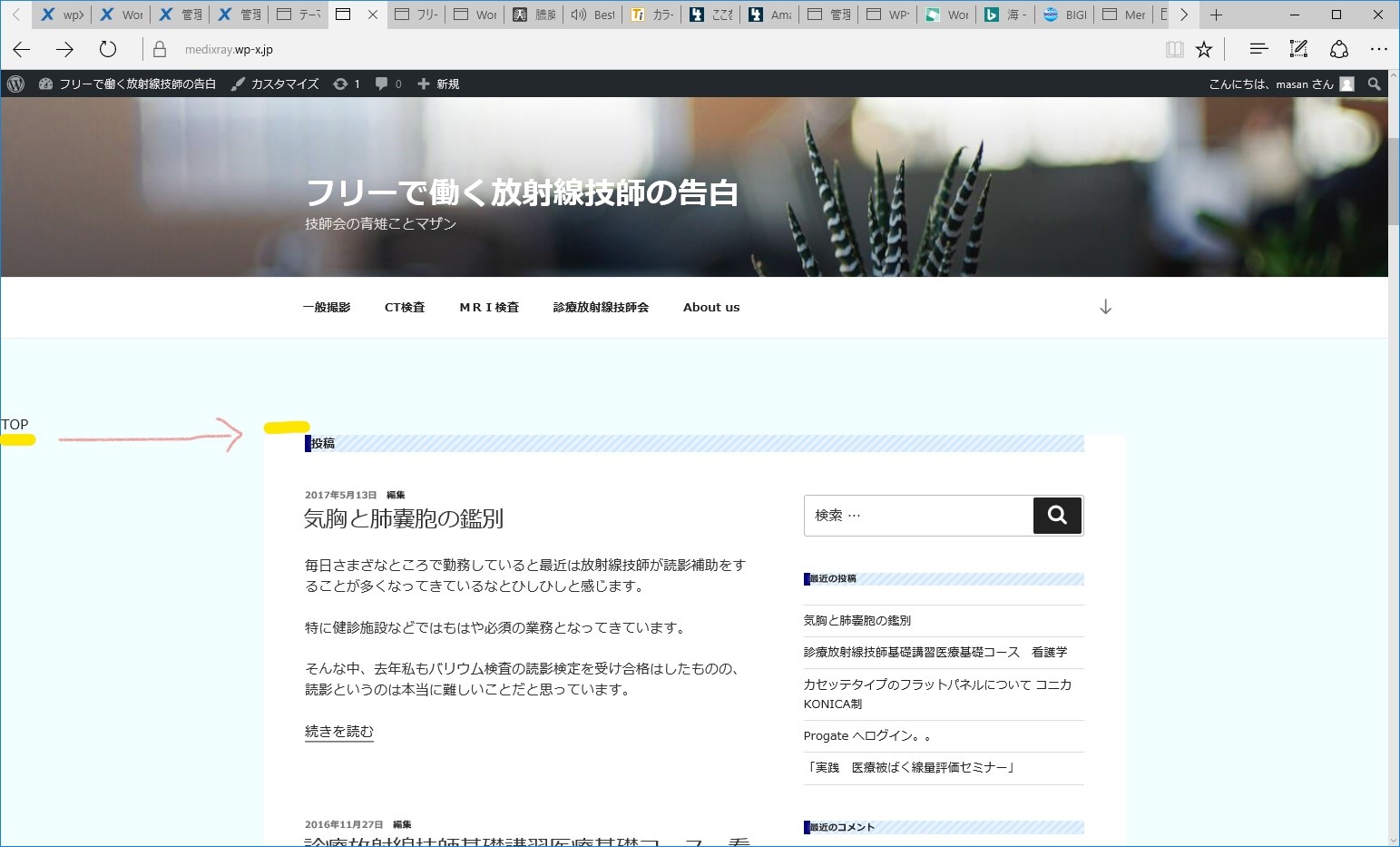
下の画像の赤い矢印の先の黄色いところに表示したいです。
PC、スマホ、タブレット、どの端末で閲覧してもそれぞれ同じ位置に表示させたいです。
現状
WPのテーマはTwenty Seventeenを使用しています。
子テーマを作成してCSSを調整していますがうまくいきません。
コードは個別投稿ページのget_header() の下に記述しました。
php /** * The template for displaying all pages * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages * and that other 'pages' on your WordPress site may use a * different template. * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> //ここからコードを記述 <div class="breadcrumbs"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div>//ここまで <div class="wrap"> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); get_template_part( 'template-parts/page/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; endwhile; // End of the loop. ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
WordPressテーマはテーマ名と取得したURLを質問文に追記ください。(URLにはリンクを張ることができます)また、breadcrumbを表示するためのコードを挿入したと思うのですが、その近辺のコードも提示ください。
回答2件
あなたの回答
tips
プレビュー