###前提・実現したいこと
Python Kivyの使い方① ~Kv Languageの基本~
この記事の
17.画像の表示(ボタンによる画像切り替え)
について
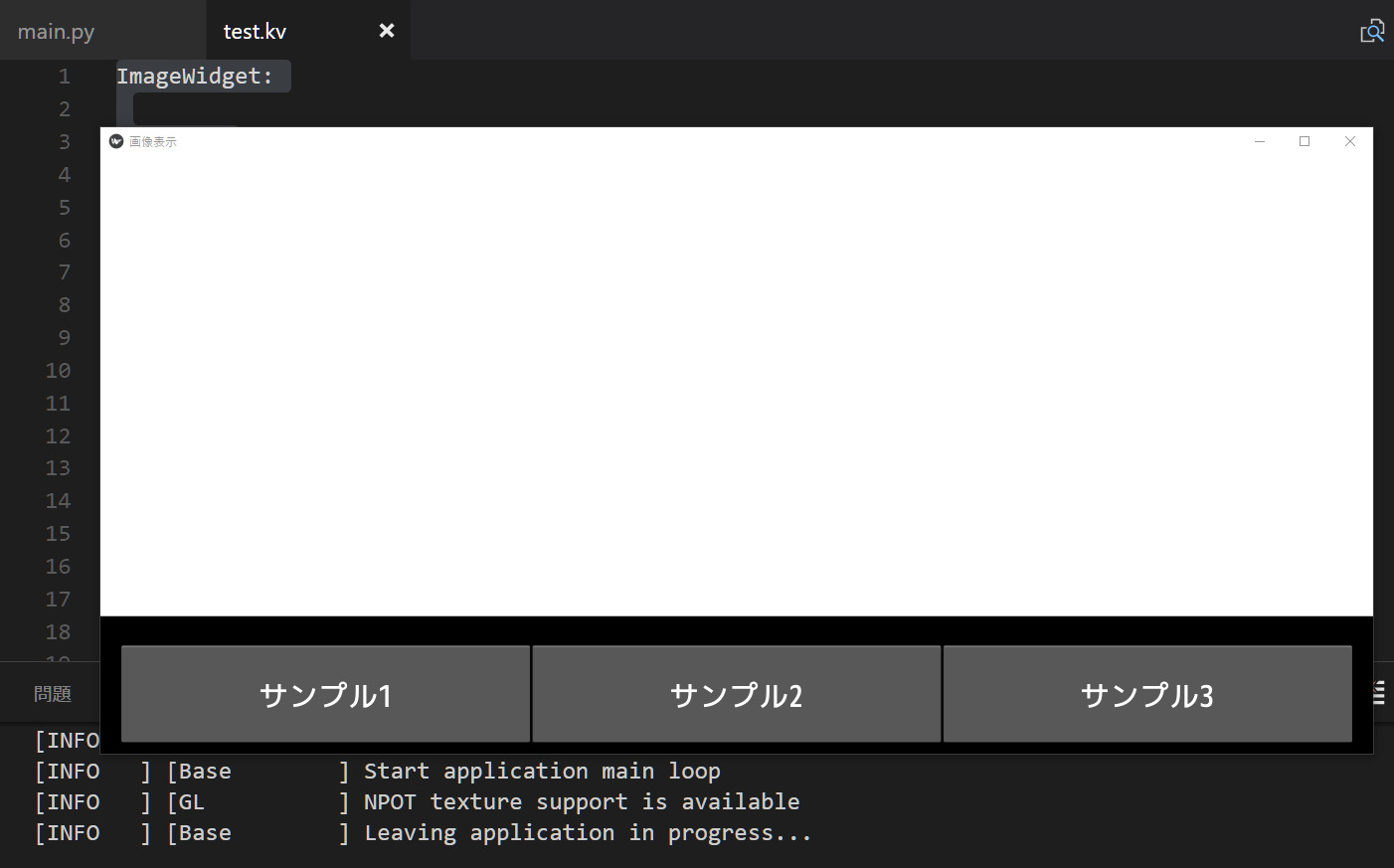
起動時もサンプル1を押したときと同じ画像が表示されるようなのですが、
真っ白い画面になる。
###該当のソースコード
python
1#coding: utf-8 2from kivy.config import Config 3Config.set('graphics', 'width', '1280') 4Config.set('graphics', 'height', '600') 5 6from kivy.app import App 7from kivy.uix.widget import Widget 8from kivy.properties import StringProperty 9 10class ImageWidget(Widget): 11 source = StringProperty(None) 12 13 def __init__(self, **kwargs): 14 super(ImageWidget, self).__init__(**kwargs) 15 pass 16 17 def buttonCliked(self): 18 self.source = './images/sagiri.png' 19 20 def buttonCliked2(self): 21 self.source = './images/kurista.jpg' 22 23 def buttonCliked3(self): 24 self.source = './images/remu.jpg' 25 26class TestApp(App): 27 def __init__(self, **kwargs): 28 super(TestApp, self).__init__(**kwargs) 29 self.title = '画像表示' 30 31if __name__ == '__main__': 32 TestApp().run()
↓こっちはkvファイル
ImageWidget: <Label>: font_name: "./fonts/mplus-2m-medium.ttf" <ImageWidget>: BoxLayout: orientation: 'vertical' size: root.size Image: source: root.source BoxLayout: size_hint_y: 0.3 padding: 20,30,20,10 Button: id: button1 text: "サンプル1" font_size: 30 on_press: root.buttonCliked() Button: id: button2 text: "サンプル2" font_size: 30 on_press: root.buttonCliked2() Button: id: button3 text: "サンプル3" font_size: 30 on_press: root.buttonCliked3()
###試したこと
一度ソースを全コピペしたのですが改善されませんでした。
###補足情報(言語/FW/ツール等のバージョンなど)
・Python3
・Windows10
・kivy1.10
サンプル1 サンプル2 サンプル3はクリックすればちゃんと指定した画像が表示されます。
どうかよろしくお願いします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/05/16 07:56