いつもお世話になっております。
###前提・発生している問題
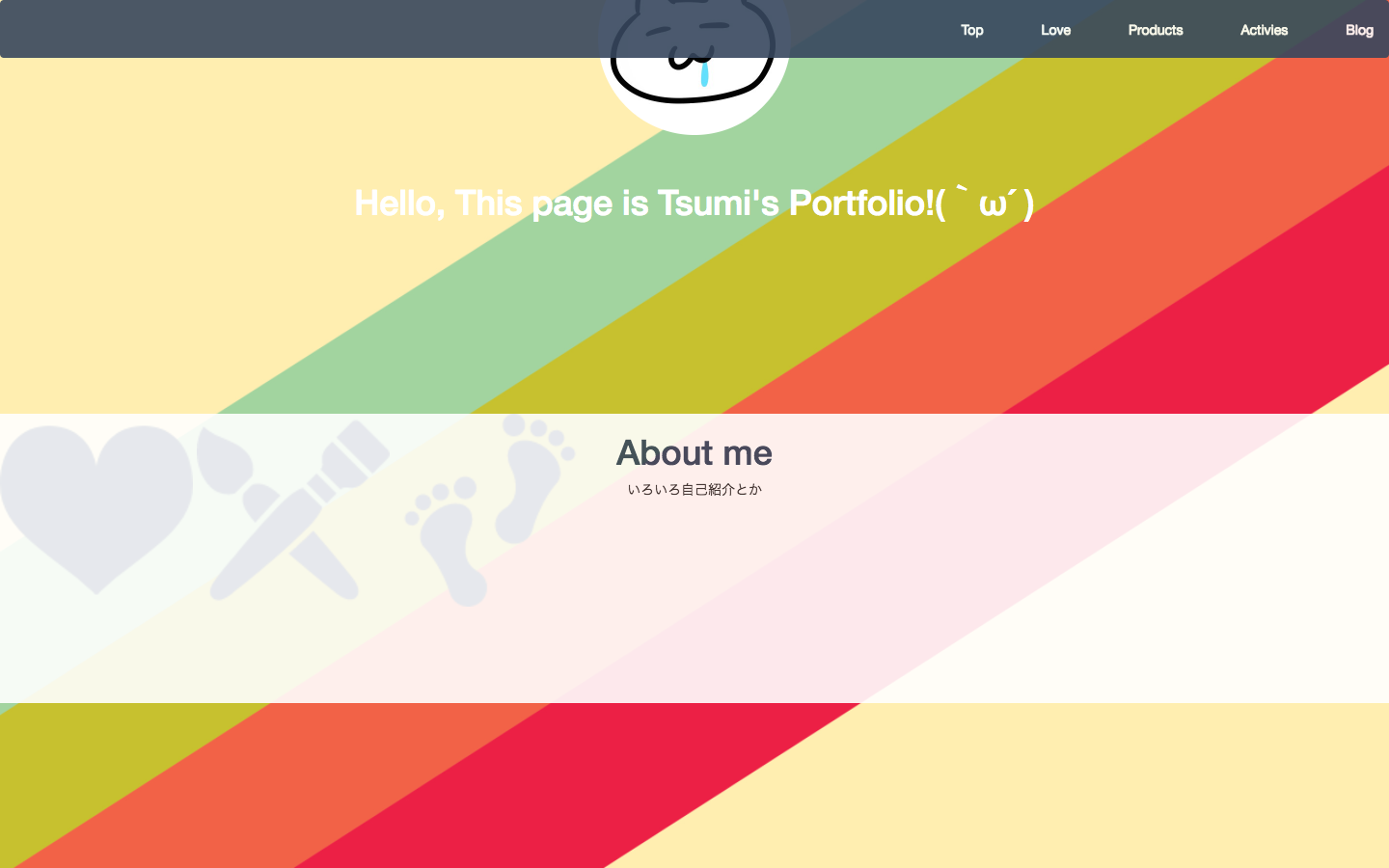
以下のようなポートフォリオサイトをRailsで作っているのですが、
背景が白い要素の下にリンク付きのアイコンを並べたいと思っています。
しかし、実際には画像のように、白の要素の下にアイコンが隠れてしまいます。

###該当のソースコード
html
1<!-- application.html --> 2 3<!DOCTYPE html> 4<html> 5<head> 6 <title>tsumi's Portfolio</title> 7 <%= csrf_meta_tags %> 8 9 <!-- bootstrap --> 10 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 11 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> 12 <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 13 14 <%= stylesheet_link_tag 'application', media: 'all'%> 15 <%= javascript_include_tag 'application' %> 16</head> 17 18<body> 19 <header> 20 <nav class="navbar navbar-header"> 21 <ul class="head_nav navbar-nav navbar-right"> 22 <li><a href="<%= root_path %>">Top</a></li> 23 <li><a href="<%= love_path %>">Love</a></li> 24 <li><a href="<%= product_path %>">Products</a></li> 25 <li><a href="<%= activity_path %>">Activies</a></li> 26 <li><a href="http://tmicha.hateblo.jp/" target="_blank">Blog</a></li> 27 </ul> 28 </nav> 29 </header> 30 31 <%= yield %> 32</body> 33</html> 34 35
html
1<!-- index.html --> 2 3<div class="container"> 4 <div class="row main"> 5 <div class="main_contents"> 6 <%= image_tag "cat_icon.jpg", class: "main_icon", size: "200x200" %> 7 <h1>Hello, This page is Tsumi's Portfolio!(`ω´ )</h1> 8 </div> 9 <div class="about_me"> 10 <h1>About me</h1> 11 <p>いろいろ自己紹介とか</p> 12 </div> 13 <div class="contents_menu"> 14 <a href="<%= love_path %>"><%= image_tag "love.png", class: "", size: "200x200" %></a> 15 <a href="<%= product_path %>"><%= image_tag "products.png", class: "", size: "200x200" %></a> 16 <a href="<%= activity_path %>"><%= image_tag "activities.png", class: "", size: "200x200" %></a> 17 </div> 18 <div class="clear"></div> 19 </div> 20</div>
css
1//top.scss 2.container, .row { 3 width: 100%; 4 margin: 0; 5 padding:0; 6} 7 8.navbar-header { 9 position: absolute; 10 z-index: 999; 11 position: fixed !important; //IE6以下に指定する 12 top: 0; 13 left: 0; 14 width: 100%; 15 height: 60px; 16 background-color: #36465d; 17 color: #fff; 18 opacity:0.9; 19 20 .head_nav { 21 :hover { 22 background-color: #BDBDBD; 23 } 24 li { 25 display: inline-block; 26 list-style: none; 27 padding: 20px 30px; 28 29 a { 30 color: #FFF; 31 text-decoration: none; 32 } 33 } 34 } 35} 36.main { 37 width: 100%; 38 height: 1500px; 39 background-size: cover; 40 background-image: url("colour__.png"); 41 background-attachment: fixed; 42 display: block; 43 margin: 0 auto; 44 45 h1 { 46 text-align: center; 47 color: #FFF; 48 } 49 p { 50 text-align: center; 51 } 52 .main_icon { 53 border-radius: 100%; 54 display: block; 55 margin-left: auto; 56 margin-right: auto; 57 margin-bottom: 50px; 58 } 59 60 .main_contents { 61 margin: 200px; 62 } 63} 64 65.about_me { 66 position: absolute; 67 width: 100%; 68 height: 300px; 69 background-color: #FFF; 70 opacity: 0.9; 71 h1 { 72 color: #36465d; 73 } 74} 75 76.contents_menu { 77 display: block; 78}
###補足情報(言語/FW/ツール等のバージョンなど)
Rails5.0.0.1
Bootstrap3.3.7
初歩的な質問で申し訳ないですが、ご教授いただければと思います。
どうぞよろしくお願い致します。
回答3件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/05/16 01:24