###前提・実現したいこと
CSSとHTMLで、ブラウザの勉強をしています。
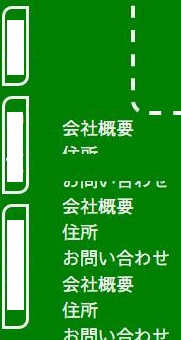
ページ内リンクを、左側端へ縦に並べようと思い
transform、position タグを使ってみたところ、
スクロールを行うとメインコンテンツを置いている右側に
謎のコンテンツが出てくるようになりました。
恐らく、縦にしたページ内リンクの影のようなものかと思うのですが
メインコンテンツに被らないように設定できないでしょうか。
###HTML
<!DOCTYPE html> <html> <article> <div id="main-contents" class="wf-sawarabigothic"> <div class="nav"> <ul> <a href="#A" class="list"><li>A</li></a> <a href="#B" class="list"><li>B</li></a> <a href="#C" class="list"><li>C</li></a> </ul> </div> <section>D</section> <section>E</section> <section>F</section> </article> </html>
###CSS
*{ margin:0; padding:0; background-color:green; color:#f5f5f5; font-size:18px; font-family:Arial,"Sawarabi Gothic","メイリオ",sans-serif; text-decoration:none; list-style:none; box-sizing:border-box; } #main-contents{ position:relative; } ul{ font-size:1.2rem; transform:rotate(90deg); display:flex; } .nav{ position:fixed; bottom:160px; left:-150px; z-index:1; } section{ margin:0 5% 0 15%; display:flex; padding:0 5% 5%; border:0.25rem dashed #f5f5f5; border-radius:0 15px 0; z-index:10; }
###試したこと
z-index を使ってみましたが改善できませんでした。
###補足情報(言語/FW/ツール等のバージョンなど)
勉強したてで、CSS・HTML以外は分かっておりません。
CSSでの解決策があれば、よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。