###前提・実現したいこと
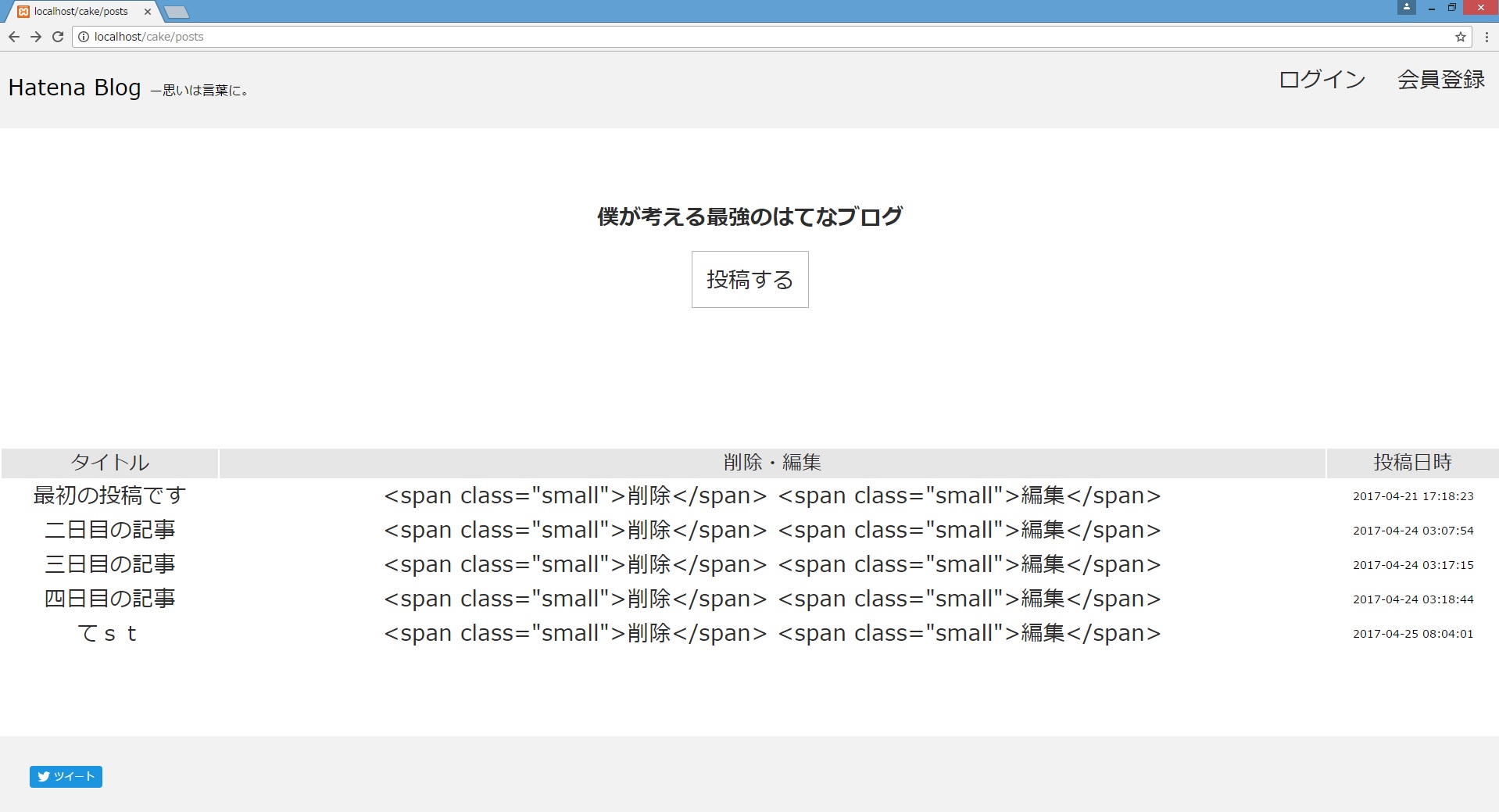
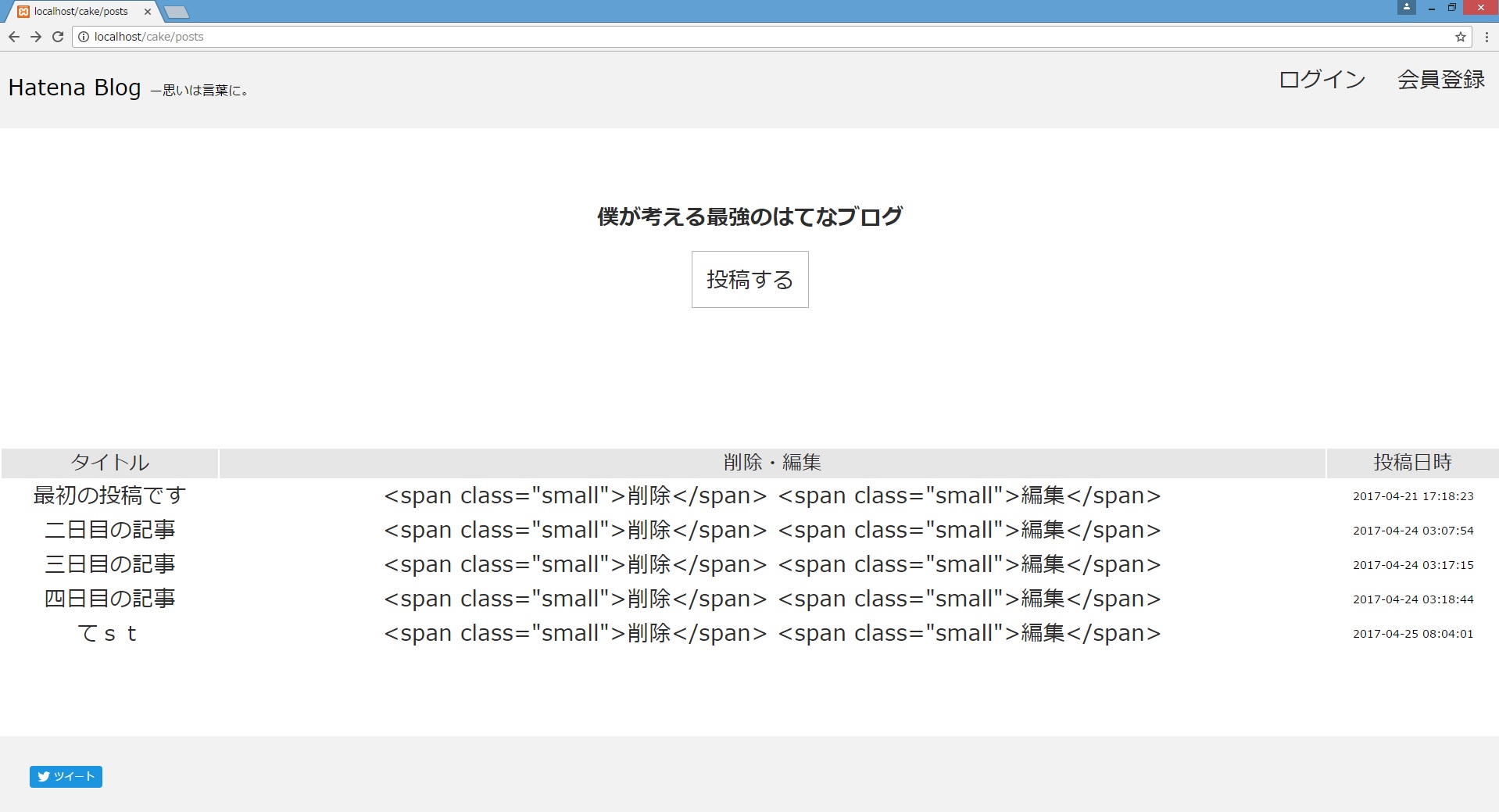
テーブルの中の「編集・削除」ボタンのフォントサイズを50%などに小さくしたいのですが出来ません。
どうしたらよいでしょうか。
情弱無能丸出しの質問とコードで恥ずかしいです。
(最新画像。色々コードいじりました)

<!-- File: /app/View/Posts/index.ctp -->
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size:28px;
font-family:Verdana, "ヒラギノ明朝 Pro", sans-serif;
}
a {
text-decoration: none;
}
.annai a:link {color:#2E2E2E; } /*未訪問のリンクの色*/
.annai a:visited {color:#2E2E2E;} /*訪問済みのリンクの色*/
.annai a:hover {
color:#FA58D0;
transition: color .3s;
}
.content a:link {color:#2E2E2E; }
.content a:visited {color:#2E2E2E;}
.content a:hover {color:#2E2E2E; text-decoration: underline;}
.content a:active {color:#2E2E2E; background:#BDBDBD}
.toukoubtn a:link {color:#2E2E2E; }
.toukoubtn a:visited {color:#2E2E2E; }
.toukoubtn a:hover {
color:#0BC1CE;
transition: color .3s;
}
.toukoubtn a {
border: 1px solid #B3B3B3;
padding: 1%;
}
h1,th { color: #2E2E2E; }
.header1 {
height: 10%;
position: fixed;
top: 0;
left: 0;
right: 0;
background-color: #F2F2F2;
border-bottom: 1px solid #eee;
display: block;
line-height: 70px;
}
.footer1 {
height: 10%;
position: fixed;
left: 0;
right: 0;
bottom: 0;
background-color: #F2F2F2;
border-bottom: 1px solid #eee;
line-height: 50px;
}
.logo {
margin: 10px;
float: left;
}
.annai {
float: right;
}
.annai li {
float: left;
list-style: none;
}
.annai a {
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
}
/*
li {
float: left;
}
*/
.maincontent {
padding-top:10%;
height:auto;
padding-bottom:10px;
text-align: center;
display: block;
}
.content {
margin-top:10%;
display: block;
}
.toukoubtn {
margin: 2%;
}
.bangou {
display:none;
}
.title {
font-weight: lighter;
font-size:90%;
background-color:#E6E6E6;
}
.hensyuu {
font-weight: lighter;
font-size:90%;
background-color:#E6E6E6;
}
.nitiji {
font-weight: lighter;
font-size:90%;
background-color:#E6E6E6;
}
table {
width:100%;
}
.time {
font-size:50%;
}
table {
text-align: center;
}
tr,td {
text-align: center;
}
.twitterbtn {
margin: 2%;
}
.omoi {
font-size: 60%;
}
.small {
font-size: 70%;
}
</style>
</head>
<body>
<header class="header1">
<div class="header01">
<div class="headerL">
<div class="logo">Hatena Blog <span class="omoi">―思いは言葉に。</span></div>
</div>
<div class="headerR">
<ul class="annai">
<li>
<a href="#">ログイン</a>
</li>
<li>
<a href="#">会員登録</a>
</li>
</ul>
</div>
</div>
</header>
<div class="maincontent">
<h1>僕が考える最強のはてなブログ</h1>
<p class="toukoubtn"><?php echo $this->Html->link('投稿する', array('action' => 'add')); ?></p>
<div class="content">
<table>
<tr>
<th class="bangou">記事番号</th>
<th class="title">タイトル</th>
<th class="hensyuu">削除・編集</th>
<th class="nitiji">投稿日時</th>
</tr>
<div class="nakami">
<!-- ここで $posts 配列をループして、投稿情報を表示 -->
<?php foreach ($posts as $post): ?>
<tr>
<td class="bangou"><?php echo $post['Post']['id']; ?></td>
<td>
<?php
echo $this->Html->link(
$post['Post']['title'],
array('action' => 'view', $post['Post']['id'])
);
?>
</td>
<td>
<?php
echo $this->Form->postLink(
'<span class="small">削除</span>',
array('action' => 'delete', $post['Post']['id']),
array('confirm' => 'Are you sure?')
);
?>
<?php
echo $this->Html->link(
'<span class="small">編集</span>', array('action' => 'edit', $post['Post']['id'])
);
?>
</td>
<td class="time">
<?php echo $post['Post']['created']; ?>
</td>
</tr>
<?php endforeach; ?>
</table>
</div>
</div>
</div>
<footer class="footer1">
<div class="twitterbtn">
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://localhost/cake/posts" data-text="呟いてね" data-lang="ja" data-size="large">ツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</footer>
</body>