実現したいこと
環境上JSを使用できない仕様になっているのですが、HTMLとCSSのみで前後に操作ボタン付きで1画面に複数枚のコンテンツが表示されるスライダーを実装したい。
発生している問題・分からないこと
HTMLとCSSのみで前後に操作ボタン付きのスライダーまで実装できたのですが、1枚ずつしか表示できず、複数枚のコンテンツを表示できるような仕様にできていません。
現状の実装:
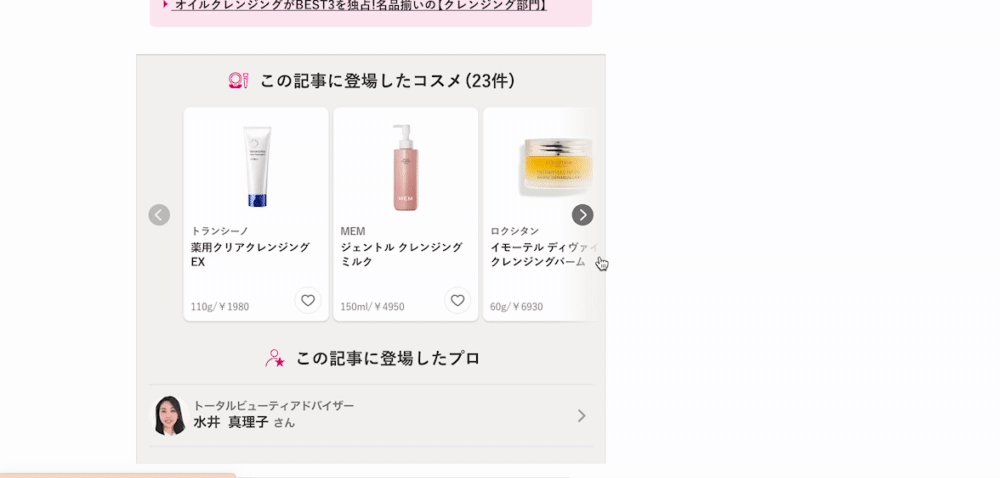
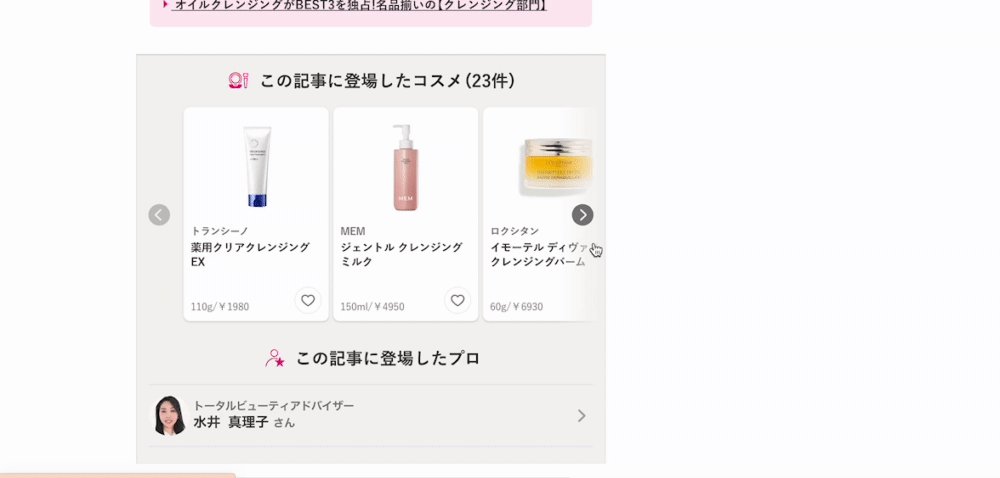
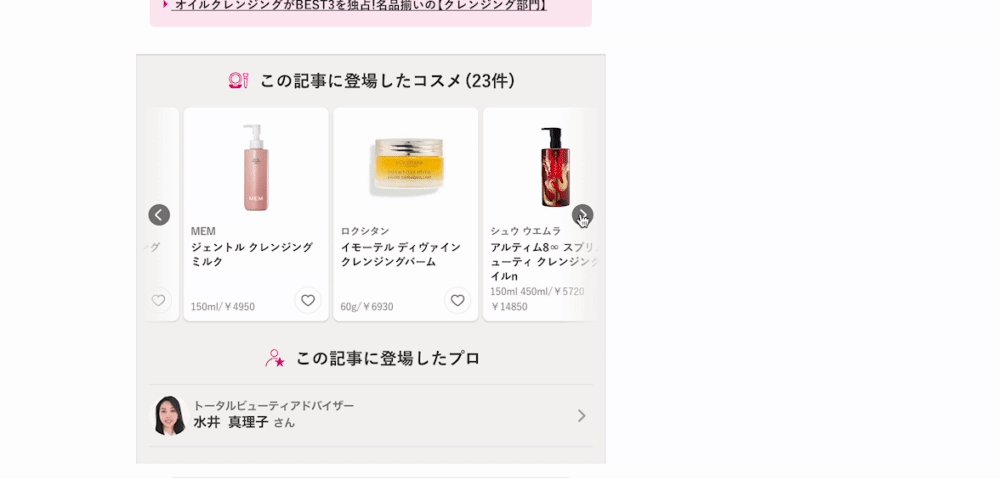
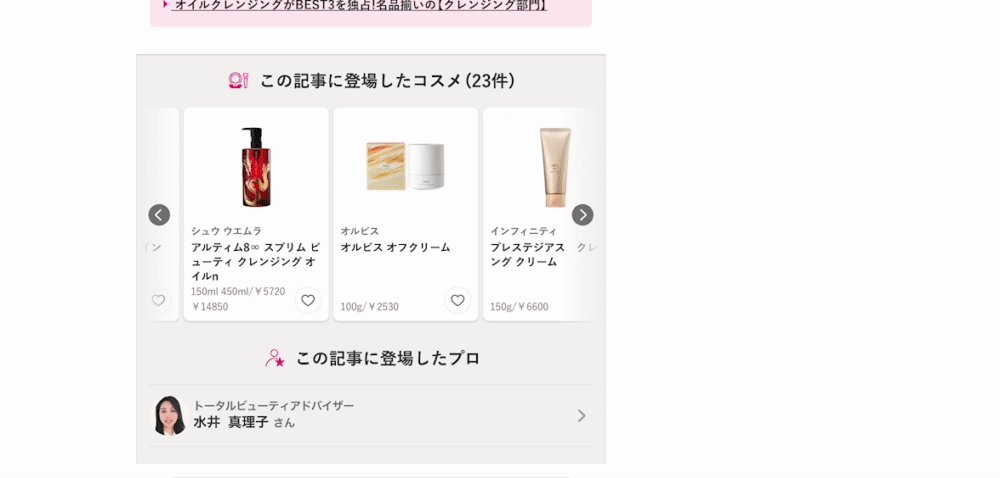
理想:
該当のソースコード
HTML
1<div class="cosme"> 2 <h1 class="cosme__ttl">この記事に登場したコスメ</h1> 3 <div class="carousel" aria-label="Gallery"> 4 <ol class="carousel__viewport"> 5 <li id="carousel__slide1" tabindex="0" class="carousel__slide"> 6 <div class="carousel__snapper"> 7 <a href="#"><!----> <!----> 8 <div><img 9 src="画像パス"></div> 10 <div class="CsmCard__summary_9ORs3"> 11 <div> 12 <p class="g-subtitle4 CsmCard__brand_sUWYx"><!----> 13 トランシーノ 14 </p> 15 <p class="g-subtitle3 CsmCard__name_4AauZ"> 16 薬用クリアクレンジングEX 17 </p> <!----> <!----> 18 </div> 19 <div class="CsmCard__footer_F-ied"> 20 <div> 21 <p class="CsmCard__capacityPrice_KlR3R"> 22 110g/¥1980 23 </p> <!----> 24 </div> 25 </div> 26 </div> 27 </a> 28 <a href="#carousel__slide4" class="carousel__prev">Go to last slide</a> 29 <a href="#carousel__slide2" class="carousel__next">Go to next slide</a> 30 </div> 31 </li> 32 <li id="carousel__slide2" tabindex="0" class="carousel__slide"> 33 <div class="carousel__snapper"></div> 34 <a href="#"> 35 <div class="画像パス"></div> 36 <div class="CsmCard__summary_9ORs3"> 37 <div> 38 <p class="g-subtitle4 CsmCard__brand_sUWYx"><!----> 39 トランシーノ 40 </p> 41 <p class="g-subtitle3 CsmCard__name_4AauZ"> 42 薬用クリアクレンジングEX 43 </p> <!----> <!----> 44 </div> 45 <div class="CsmCard__footer_F-ied"> 46 <div> 47 <p class="CsmCard__capacityPrice_KlR3R"> 48 110g/¥1980 49 </p> <!----> 50 </div> 51 </div> 52 </div> 53 </a> 54 <a href="#carousel__slide1" class="carousel__prev">Go to previous slide</a> 55 <a href="#carousel__slide3" class="carousel__next">Go to next slide</a> 56 </li> 57 <li id="carousel__slide3" tabindex="0" class="carousel__slide"> 58 <div class="carousel__snapper"></div> 59 <a href="#"><!----> <!----> 60 <div><img 61 src="画像パス"></div> 62 <div class="CsmCard__summary_9ORs3"> 63 <div> 64 <p class="g-subtitle4 CsmCard__brand_sUWYx"><!----> 65 トランシーノ 66 </p> 67 <p class="g-subtitle3 CsmCard__name_4AauZ"> 68 薬用クリアクレンジングEX 69 </p> <!----> <!----> 70 </div> 71 <div class="CsmCard__footer_F-ied"> 72 <div> 73 <p class="CsmCard__capacityPrice_KlR3R"> 74 110g/¥1980 75 </p> <!----> 76 </div> 77 </div> 78 </div> 79 </a> 80 <a href="#carousel__slide2" class="carousel__prev">Go to previous slide</a> 81 <a href="#carousel__slide4" class="carousel__next">Go to next slide</a> 82 </li> 83 <li id="carousel__slide4" tabindex="0" class="carousel__slide"> 84 <div class="carousel__snapper"></div> 85 <a href="#" class="CsmCard_5Iuoi"> 86 <div class="画像パス"></div> 87 <div class="CsmCard__summary_9ORs3"> 88 <div> 89 <p class="g-subtitle4 CsmCard__brand_sUWYx"><!----> 90 トランシーノ 91 </p> 92 <p class="g-subtitle3 CsmCard__name_4AauZ"> 93 薬用クリアクレンジングEX 94 </p> <!----> <!----> 95 </div> 96 <div class="CsmCard__footer_F-ied"> 97 <div> 98 <p class="CsmCard__capacityPrice_KlR3R"> 99 110g/¥1980 100 </p> <!----> 101 </div> 102 </div> 103 </div> 104 </a> 105 <a href="#carousel__slide3" class="carousel__prev">Go to previous slide</a> 106 <a href="#carousel__slide1" class="carousel__next">Go to first slide</a> 107 </li> 108 </div> 109</div>
CSS
1 .cosme { 2 background: #f5f3f1; 3 } 4 5 .cosme__ttl { 6 font-size: 20px; 7 align-items: center; 8 display: flex; 9 justify-content: center; 10 padding: 15px 0; 11 margin: 0; 12 } 13 14 @keyframes snap { 15 96% { 16 scroll-snap-align: center; 17 } 18 19 97% { 20 scroll-snap-align: none; 21 } 22 23 99% { 24 scroll-snap-align: none; 25 } 26 27 100% { 28 scroll-snap-align: center; 29 } 30 } 31 32 body { 33 max-width: 37.5rem; 34 margin: 0 auto; 35 padding: 0 1.25rem; 36 font-family: 'Lato', sans-serif; 37 } 38 39 * { 40 box-sizing: border-box; 41 scrollbar-color: transparent transparent; 42 /* thumb and track color */ 43 scrollbar-width: 0px; 44 } 45 46 *::-webkit-scrollbar { 47 width: 0; 48 } 49 50 *::-webkit-scrollbar-track { 51 background: transparent; 52 } 53 54 *::-webkit-scrollbar-thumb { 55 background: transparent; 56 border: none; 57 } 58 59 * { 60 -ms-overflow-style: none; 61 } 62 63 ol, 64 li { 65 list-style: none; 66 margin: 0; 67 padding: 0; 68 } 69 70 .carousel { 71 position: relative; 72 padding-top: 75%; 73 perspective: 100px; 74 margin: 0 auto; 75 } 76 77 .carousel__viewport { 78 position: absolute; 79 top: 0; 80 right: 0; 81 bottom: 0; 82 left: 0; 83 display: flex; 84 overflow-x: scroll; 85 counter-reset: item; 86 scroll-behavior: smooth; 87 scroll-snap-type: x mandatory; 88 } 89 90 .carousel__slide { 91 position: relative; 92 flex: 0 0 100%; 93 counter-increment: item; 94 } 95 96 .carousel__snapper { 97 position: absolute; 98 top: 0; 99 left: 0; 100 width: 100%; 101 height: 100%; 102 scroll-snap-align: center; 103 } 104 105 @media (hover: hover) { 106 .carousel__snapper { 107 animation-name: tonext, snap; 108 animation-timing-function: ease; 109 animation-duration: 4s; 110 animation-iteration-count: infinite; 111 } 112 113 .carousel__slide:last-child .carousel__snapper { 114 animation-name: tostart, snap; 115 } 116 } 117 118 @media (prefers-reduced-motion: reduce) { 119 .carousel__snapper { 120 animation-name: none; 121 } 122 } 123 124 .carousel:hover .carousel__snapper, 125 .carousel:focus-within .carousel__snapper { 126 animation-name: none; 127 } 128 129 .carousel__navigation { 130 position: absolute; 131 right: 0; 132 bottom: 0; 133 left: 0; 134 text-align: center; 135 } 136 137 .carousel__navigation-list, 138 .carousel__navigation-item { 139 display: inline-block; 140 } 141 142 .carousel__navigation-button { 143 display: inline-block; 144 width: 1.5rem; 145 height: 1.5rem; 146 background-color: #333; 147 background-clip: content-box; 148 border: 0.25rem solid transparent; 149 border-radius: 50%; 150 font-size: 0; 151 transition: transform 0.1s; 152 } 153 154 .carousel::before, 155 .carousel::after, 156 .carousel__prev, 157 .carousel__next { 158 position: absolute; 159 margin-top: 37.5%; 160 width: 2rem; 161 height: 2rem; 162 transform: translateY(-50%); 163 border-radius: 50%; 164 font-size: 0; 165 outline: 0; 166 position: absolute; 167 top: -5%; 168 transform: translateY(-50%); 169 -webkit-transform: translateY(-50%); 170 -ms-transform: translateY(-50%); 171 } 172 173 .carousel::before, 174 .carousel__prev { 175 left: 9rem; 176 } 177 178 .carousel::after, 179 .carousel__next { 180 right: 9rem; 181 } 182 183 .carousel::before, 184 .carousel::after { 185 content: ""; 186 z-index: 1; 187 background-color: #333; 188 background-size: 1.5rem 1.5rem; 189 background-repeat: no-repeat; 190 background-position: center center; 191 color: #fff; 192 font-size: 2.5rem; 193 line-height: 4rem; 194 text-align: center; 195 pointer-events: none; 196 } 197 .CsmCard_5Iuoi { 198 background: #fff; 199 border: 1px solid hsla(0, 0%, 7%, .06); 200 border-radius: 8px; 201 box-shadow: 0 1px 2px rgba(0, 0, 0, .06), 0 1px 1px rgba(0, 0, 0, .08); 202 color: inherit; 203 display: flex; 204 flex-flow: column; 205 padding: 10px; 206 position: relative; 207 width: 200px; 208 margin: 0 auto; 209 } 210 211 .Thumbnail_2aRly img { 212 height: 100%; 213 left: 0; 214 -o-object-fit: cover; 215 object-fit: cover; 216 top: 0; 217 width: 100%; 218 } 219 220 .Thumbnail_2aRly { 221 overflow: hidden; 222 position: relative; 223 } 224 225 .CsmCard__image_i10-u { 226 flex: 0 0 auto; 227 margin: 8px auto 4px; 228 } 229 230 .g-subtitle3 { 231 align-items: center; 232 color: rgba(18, 18, 18, 0.8); 233 display: flex; 234 margin-top: 2px; 235 } 236 237 .g-subtitle4 { 238 align-items: center; 239 color: hsla(0, 0%, 7%, .54); 240 display: flex; 241 margin: 2px; 242 } 243 244 .CsmCard__footer_F-ied { 245 color: hsla(0, 0%, 7%, .54); 246 align-items: center; 247 display: flex; 248 flex-flow: row nowrap; 249 gap: 4px; 250 justify-content: flex-start; 251 margin-top: auto; 252 } 253 254 .CsmCard__like_Hat65 { 255 margin-left: auto; 256 }
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
現状1つのコンテンツごとに前後の操作ボタンを実装してしまっているため、操作ボタンのコードを1つにまとめられれば、実装できるのでは無いかと思っております。
補足
特になし
回答2件
あなたの回答
tips
プレビュー






