javascript、insertBeforeの使い方について質問です。
現在、動画学習サイトschooの「JavaScript実践 -スロットアプリの制作」に習ってスロットを作成しました。
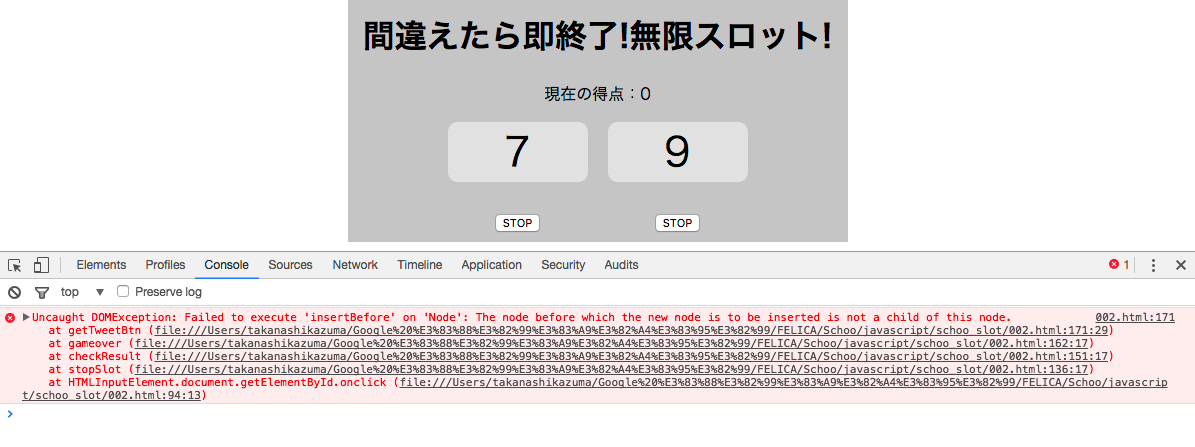
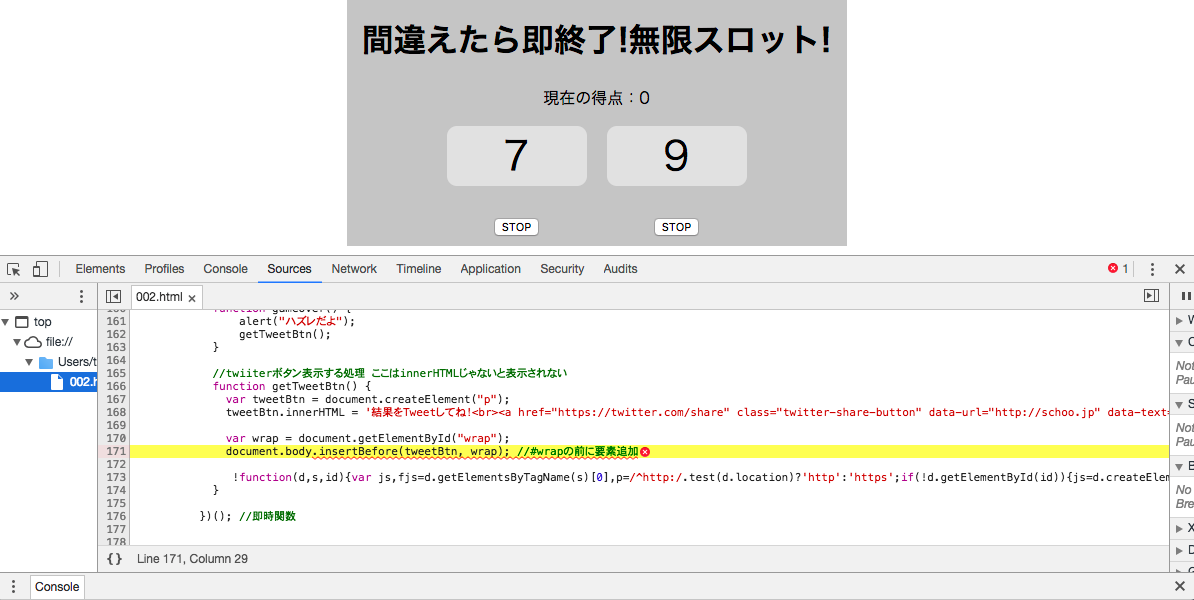
その後、徐々にカスタマイズを加えていこうと思い、全体を中央寄せにしたいと思い、containerを作成したところ、insertBefore(ツイートボタン埋め込み)のところがエラーになってしまいます。
javascript
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 <meta charset="UTF-8"> 6 <title>スロットアプリ</title> 7 <style> 8 * { 9 -webkit-box-sizing: border-box; 10 box-sizing: border-box; 11 } 12 13 #container { 14 overflow: hidden; 15 background: rgba(0, 0, 0, .2); 16 width: 500px; 17 margin: 30px auto; 18 } 19 20 #wrap { 21 width: 300px; 22 margin: 0 auto; 23 } 24 25 #wrap:after { 26 clear: both; 27 display: block; 28 content: ''; 29 } 30 31 .slot { 32 float: left; 33 width: calc(150px - 10px); 34 text-align: center; 35 font-size: 40px; 36 } 37 38 .slotBg { 39 background: rgba(255, 255, 255, .5); 40 border-radius: 10px; 41 } 42 43 .slot_space0 { 44 margin-right: 10px; 45 } 46 47 .slot_space1 { 48 margin-left: 10px; 49 } 50 51 h1,p { 52 text-align: center; 53 } 54 </style> 55</head> 56 57<body> 58 <div id="container"> 59 <h1>間違えたら即終了!無限スロット!</h1> 60 <p>現在の得点:<span id="score">0</!span></p> 61 62 <div id="wrap"> 63 <div class="slot slot_space0"> 64 <div id="slot0" class="slotBg">0</div> 65 <input type="button" value="STOP" id="stop0"> 66 </div> 67 <div class="slot slot_space1"> 68 <div id="slot1" class="slotBg">0</div> 69 <input type="button" value="STOP" id="stop1"> 70 </div> 71 </div> 72 <!-- /#wrap --> 73 74 </div> 75 <!-- /#container --> 76 77 <script> 78 (function() { //即時関数 79 80 /* ブラウザが読み込まれたタイミングで実行される処理 */ 81 // 変数の初期化 82 var timers = []; // 各スロット回転用のタイマー格納 83 var results = []; // 各スロット停止時の値を格納 84 var stopCount = 0; // スロットの停止台数 85 var score = 0; 86 var interval = 500; 87 88 89 // イベント登録 ボタンクリック 90 document.getElementById('stop0').onclick = function() { 91 stopSlot(0); 92 }; 93 document.getElementById('stop1').onclick = function() { 94 stopSlot(1); 95 }; 96 97 // スロット開始 98 startSlot(); 99 100 /* 関数群 */ 101 // 全てのスロットをスタートさせる 102 function startSlot() { 103 // 初期化 104 stopCount = 0; 105 timers = []; //配列 106 results = []; //配列 107 // スロット回転開始 108 runSlot(0); //numへ 109 runSlot(1); //numへ 110 } 111 112 // 各スロットの値を0~9で変化させる 113 function runSlot(num) { 114 var slotValue = document.getElementById('slot' + num); //0か1 115 if (slotValue.textContent < 9) { //もしslot0,1の値が9より小さければ 116 slotValue.textContent++; //増える 117 } else { 118 slotValue.textContent = 0; //10以上になると0に戻る 119 } 120 121 // 自分自身(runSlot)を呼び出して、処理を繰り返す 122 timers[num] = setTimeout(function() { 123 runSlot(num); //自分自身 124 }, interval); //秒後に全体処理の繰り返し 125 } 126 127 // 各スロットを止める 128 function stopSlot(num) { 129 // 繰り返し処理のタイマーを停止してスロット停止 130 clearTimeout(timers[num]); 131 results[num] = document.getElementById('slot' + num).textContent; 132 133 // 全てのスロットが止まっていたら結果を取得 134 stopCount++; 135 if (stopCount == 2) { //スロットが2個 136 checkResult(); 137 } 138 } 139 140 // 結果を取得する 141 function checkResult() { //押した数字が揃ったどうか 142 143 // スロットが揃ったかチェックする 144 if (results[0] == results[1]) { //押した数字が揃ったどうか 145 alert("揃ったよ"); 146 score += 100; 147 interval *=0.8; //成功するたびに早くなる 148 updateScore(); 149 startSlot(); 150 } else { 151 gameover(); 152 } 153 } 154 155 function updateScore(){ 156 target = document.getElementById("score"); 157 target.textContent = score; 158 } 159 160 function gameover() { 161 alert("ハズレだよ"); 162 getTweetBtn(); 163 } 164 165 //twiiterボタン表示する処理 ここはinnerHTMLじゃないと表示されない 166 function getTweetBtn() { 167 var tweetBtn = document.createElement("p"); 168 tweetBtn.innerHTML = '結果をTweetしてね!<br><a href="https://twitter.com/share" class="twitter-share-button" data-url="http://schoo.jp" data-text="スロットの結果!" data-size="large" data-hashtags="schoo_slot">Tweet</a>'; 169 170 var wrap = document.getElementById("wrap"); 171 document.body.insertBefore(tweetBtn, wrap); //#wrapの前に要素追加 172 173 !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs'); 174 } 175 176 })(); //即時関数 177 178 179 </script> 180</body> 181 182</html> 183
schooデフォルト版 ツイート部分のみ
javascript
1// twitterボタンの有効化 2 function getTweetBtn() { 3 var tweetBtn = document.createElement("p"); 4 tweetBtn.innerHTML = '結果をTweetしてね!<br><a href="https://twitter.com/share" class="twitter-share-button" data-url="https://schoo.jp/class/1908" data-text="貴方の得点は『' + score + '』でした。【オンライン動画学習サイト schoo-WEB-campus】『JavaScript実践 〜スロットアプリの制作』" data-size="large" data-count="none" data-hashtags="schoo_slot">結果</a>'; 5 6 var h1 = document.getElementsByTagName("h1")[0]; 7 document.body.insertBefore(tweetBtn, h1); 8 9 // Tips: !は即時関数の意味 twitterボタン設置用スクリプトから拝借 10 // https://about.twitter.com/ja/resources/buttons 11 !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs'); 12 }
長文で申し訳ありません。
一応流れとして下記のような認識です。
0. createElementで作ったpタグを変数tweetBtnへ。
0. #wrapの前にツイートボタンを表示したいので、getElementByIdで変数wrapへ。
0. insertBeforeで#wrapの前にtweetBtnを表示。
わかる方いましたらアドバイスよろしくお願いいたします。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/04/17 02:48
2017/04/17 02:56
2017/04/17 04:10
2017/04/17 04:33
2017/04/17 04:54