###前提・実現したいこと
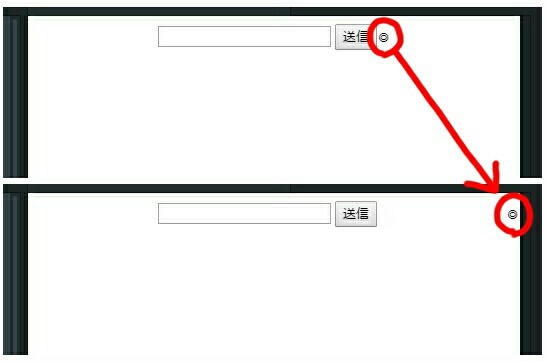
フォームタグの横に文字を表示して、更にフォームを中心、◎の部分を右に表示させたい
###発生している問題・エラーメッセージ
まずフォームタグは改行してしまうため、◎を横に並べるために
<div style="display:inline-flex">
でフォームと◎を囲ったのですが、それが原因なのかその後これらの要素を自由に動かすことができません。
このような配置は不可能なのでしょうか。
###該当のソースコード
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 7 <body> 8 9 <div class="line"> 10 <div style="display:inline-flex"> 11 12 <div class="form"> 13 <form method="get" action="hoge.php"> 14 <input type="text" name="speak" id="input-text"> 15 <input type="submit" value="送信" input id="submit_button"> 16 </form> 17 18 </div> 19 20 <div class="btn"> 21 ◎ 22 </div> 23 24 </div> 25 26 27 <style> 28 29 .line{ 30 text-align: center; 31 } 32 33 .btn{ 34 margin-right:0px; 35 } 36 } 37 38 </style> 39 40 </body> 41</html> 42 43
###試したこと
コードのように書くととりあえずフォームを中心にする事はできたのですが、その後◎を右にすることができません。
padding-leftでフォームと離すことはできるのですが、どの画面幅から見ても右にぴったり付いた状態にしたいです。
回答2件
あなたの回答
tips
プレビュー