javascript
1var _input = document.createElement('input'); 2_input.type = 3_input.id = '_input';
上記のようにすればjs側で要素を作成して、プロパティを設定できると思うのですが、'ng-model'などの指定はjs側で出来ないのでしょうか?
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答1件
0
ベストアンサー
ng-modelはcontrollerのプロパティをあたかもHTMLに紐づいているように同期させる機能です。
JavaScriptでプロパティを設定し、HTMLでどのタグにどのプロパティが紐づくのかを設定します。このときに、HTML側のタグに記載するのがng-modelです。
もしjs側で作る要素に対してng-modelを使いたいということであれば、作る要素をHTMLのタグにあらかじめ設定しておけば良いかと思います。
意図に沿った回答でしょうか。
HTML
1<div ng-controller="testController as tC"> 2 <input ng-model="tC.value"> 3</div>
javascript
1angular.module("test") 2 .controller("testController",function(){ 3 this.value = "a"; 4}
※追記
ng-repeatの使い方の例です。
この例では要素数は不定ではありませんが、要素数が増えるとその分HTMLに要素が増えていきます。
それぞれの要素に対してng-modelも使えます。
HTML
1 <div ng-controller="testController as tC"> 2 <div ng-repeat="value in tC.values"> 3 <p><input type="text" ng-model="value"></p> 4 </div> 5 </div>
javascript
1 var app = angular.module(app, []); 2 3 app.controller("testController", function(){ 4 this.values = [0,1,2] 5 });
※追記
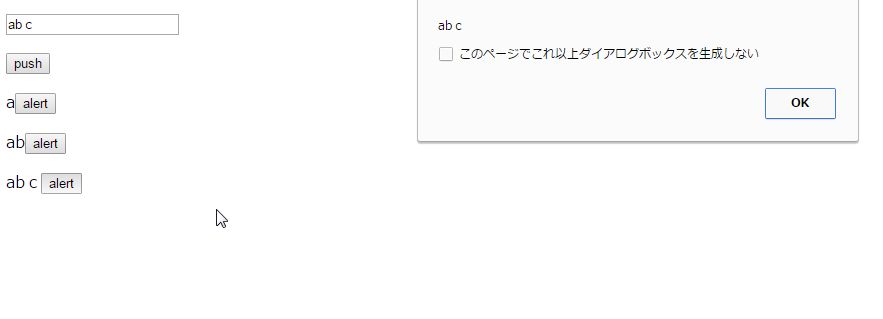
不定の要素を画面上で追加し、それぞれの要素をalertする処理
上のインプットに値を入力し、pushボタンを押すと、値がJavaScript上で追加されていきます。
同時に、pushボタンの下に入力した値+alertというボタンが出てきます。
alertをクリックすると、それぞれの要素の値がalertされます。
こんな感じのことをしたいのではないかと思っていますがいかがですか。コードはかなり簡略に記載しましたが解説は必要ですか。
ng-repeat="item in tC.items"というところがポイントで、items配列の中の要素であるitemがng-repeat内で自由に使うことができるようになっています。
HTML
1<body> 2<div ng-controller="testController as tC"> 3 4 <p><input type="text" ng-model="tC.value"></p> 5 <p><input type="button" value="push" ng-click="tC.addValue()"></p> 6 7 <div ng-repeat="item in tC.items"> 8 <p>{{item.value}}<input type="button" value="alert" ng-click="tC.alertValue(item)"></p> 9 </div> 10</div> 11</body>
JavaScript
1 var app = angular.module(app, []); 2 3 app.controller("testController", function(){ 4 5 this.value = null; 6 7 this.items = []; 8 9 this.addValue = function(){ 10 11 item = {value: this.value} 12 13 this.items.push(item); 14 } 15 16 this.alertValue = function(item){ 17 alert(item.value); 18 } 19 20 });
投稿2017/04/07 08:05
編集2017/04/10 07:58総合スコア1947
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





2017/04/07 09:07
2017/04/07 13:07
2017/04/10 00:23
2017/04/10 03:42
2017/04/10 04:46 編集
2017/04/10 06:02
2017/04/10 07:07
2017/04/10 07:51 編集
2017/04/11 08:07