ブログでサイドバーを作成し、ページが一定量スクロールされると、サイドバーを固定で表示させたいと思い調べてコードを入れてみました。
しかしうまく反映されず、

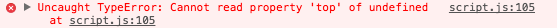
このようなエラーが出てしまいます。
Chromeの検証ツールでjsファイルを確認すると

このようなバツ印が出ていました。。
どうしたら解決できるでしょうか?
宜しくお願い致します。
javascript
1if(window.matchMedia('(min-width:769px)').matches){ 2 var nav = $('.sidebar'), 3 offset = nav.offset(); 4 5 $(window).scroll(function(){ 6 if($(window).scrollTop() > offset.top - 217) { 7 nav.addClass('fixed'); 8 } else { 9 nav.removeClass('fixed'); 10 } 11 }); 12}
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/03/30 03:42
2017/03/30 03:45 編集
2017/03/30 04:10
2017/03/30 04:15
2017/03/30 04:17
2017/03/30 04:30 編集
2017/03/30 05:12
2017/03/30 05:13