レスポンシブデザイン対応のwebサイトを作成しているのですが、わからないことがでてきたため、質問させていただきます。
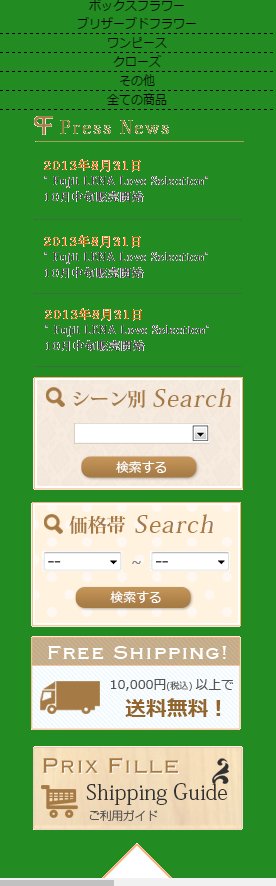
レスポンシブデザインでスマホを対応させたいのですが、ズームすると画像②のように崩れてしまいます。
インターネットでこのことについて調べた結果、cssでの長さの表記を%でなく、px(実値)で表記するようにありました。websiteのみ対応であれば、全てpxで表しても、問題はないと思うのですが、今回PC、スマホ、タブレットを対応させたレスポンシブデザインでは、すべてpx表示するのはベターではないとおもいました。
768pxまでは、画像①のような表記をさせたいのですが、どういうコードを加えれば、レイアウト崩れを防ぐ事ができるでしょうか?
大変恐縮ですが、お分かりになる方ご教授頂けると幸いです。
よろしくお願いします。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Webデザインラボ</title> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> <script src="sample.js"></script> <!-- ※2.メディアクエリの設定でウインドウサイズに応じて読み込むスタイルを切り替える。 --> <!-- ※デフォルトのスタイル(layout.css)を1024px以上のウインドウサイズの場合に読み込ませる。 --> <link rel="stylesheet" type="text/css" media="screen and (min-width: 1024px)" href="box.css" /> <!-- ※タブレット用のスタイル(tablet.css)を1024px以下のウインドウサイズの場合に読み込ませる。 --> <link rel="stylesheet" type="text/css" media="screen and (max-width: 1023px) and (min-width: 769px)" href="box-tablet.css" /> <!-- ※スマートフォン用のスタイル(sp.css)を768px以下のウインドウサイズの場合に読み込ませる。 --> <link rel="stylesheet" type="text/css" media="screen and (max-width: 768px)" href="box-sp.css" /> <!-- ※3.IE6~8に対応するrespond.jsを入れる。 --> <!--[if It IE 9]> <script src="js/respond.js"></script> <![endif]--> <div class= "boxall"> <div class="boxsidebar"> <img src="box img/box sidebar/search-in.gif" alt=""> <img src="box img/box sidebar/category.gif" alt=""> <div class="categorylist"> <ul> <li>ネックレス</li> <li>リング</li> <li>ピンキーリング</li> <li>ピアス</li> <li>ブレスレット</li> <li>チャーム</li> <li>チェーン</li> <li>メンズ</li> <li>キャンドル</li> <li>ボックスフラワー<br>ブリザーブドフラワー</li> <li>ワンピース</li> <li>クローズ</li> <li>その他</li> <li>全ての商品</li> </ul> </div> <img src="box img/box sidebar/press-news.gif" alt=""> <img src="box img/box sidebar/search-scene.gif" alt=""> <img src="box img/box sidebar/search.gif" alt=""> <img src="box img/box sidebar/free-shipping.gif" alt=""> <img src="box img/box sidebar/shipping-guide.gif" alt=""> <img src="box img/box sidebar/blog.gif" alt=""> <img src="box img/box sidebar/facebook.gif" alt=""> <img src="box img/box sidebar/twitter.gif" alt=""> <img src="box img/box sidebar/line.gif" alt=""> <img src="box img/box sidebar/instagram.gif" alt=""> <img src="box img/box sidebar/qrcode.gif" alt=""> </div> </div> </body> </html>
CSS
@charset "utf-8"; header{ width:100%; background-color:#7FFFD4; margin:0 auto; } .categorylist{ list-style:none; font-size:12px; width:100%; display:table; text-align:center; padding:0; margin:0 auto; } ul li{ border-bottom:1px dashed black; list-style:none; text-align:center; margin:0 auto; display:block; } ul { width:100%; text-align:center; margin:0 auto; padding:0; } .maincontents{ width:100%; background-color:#FFB6C1; margin:0 auto; } .boxsidebar{ background-color:#228b22; width:100%; margin:0 auto; text-align:center; clear:both; } .boxall{ width:100%; text-align:center; margin:0 auto; } .boxmainpic{ margin:0 auto; width:100%; } .boxpreservedflower{ margin:0 auto; } .boxnews{ margin:0 auto; } .boxrank{ margin:0 auto; } .boxslidebar{ width:100%; display: block; margin:0 auto; text-align:center; } .boxslide{ margin:0 auto; }
ここに私のwebsiteのURLを載せさせていただきます。
URL
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/03/21 10:13
2017/03/21 10:23
2017/03/21 14:52