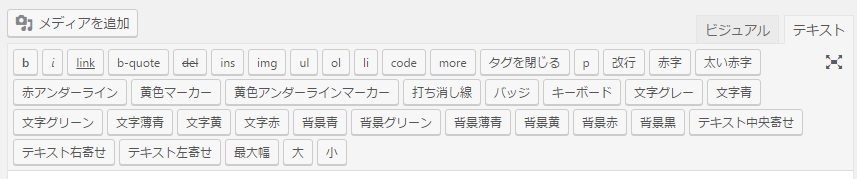
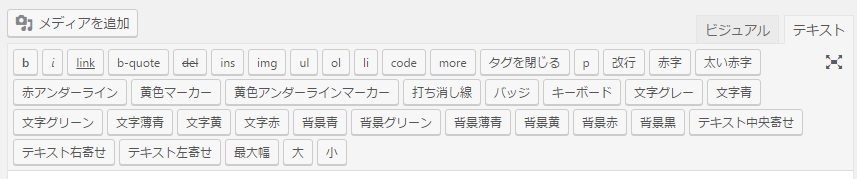
「プラグイン不要」の記事を参考にして、テキストエディタのクイックタグを拡張しました。

これで追加したタグ(文字~、背景~)に
cssを反映させて何色に変わるのかなどをプレビューせずにわかるようにしたいです。
functions.phpの拡張だと思いますが、こういうのはできますか?
ちなみに参考までに――――――――――――――――――――――――――
回答2件
あなたの回答
tips
プレビュー
投稿2017/02/17 14:31
編集2017/02/23 06:14「プラグイン不要」の記事を参考にして、テキストエディタのクイックタグを拡張しました。

これで追加したタグ(文字~、背景~)に
cssを反映させて何色に変わるのかなどをプレビューせずにわかるようにしたいです。
functions.phpの拡張だと思いますが、こういうのはできますか?
ちなみに参考までに――――――――――――――――――――――――――
回答2件
あなたの回答
tips
プレビュー
2017/02/18 01:22
2017/02/18 02:26
2017/02/21 15:57